PRINT_INITA整体偏移值传变量
打印维护和整体偏移相关博文:打印维护和整体偏移相关简短问答、
打印维护开放给客户端可进行微调,结果在客户端本地。
(建议开放给客户打印维护功能,调整一次,以后都会走调整后的,通过不同任务名区分模版)
如果想要禁用打印维护,又想调整整体偏移,可让传入变量进行整体偏移。
比如模版里有很多判断,不建议这样用,建议模版打印项个数是固定的,可以传入空值,否则会影响打印维护功能,具体可查看相关博文:LODOP一个任务多列,只打一列如何维护、
PRINT_INITA的前两个参数传入整体偏移值。可正数可负数,正数代表向下偏移,负数代表向上偏移。
该文中这个任务有两个打印项,一个纯文本打印项,一个超文本打印项,整体偏移是针对整个任务所有打印项的。
本博文演示的是默认单位,整数型的,此外,也可以用其他单位,用字符型数据。
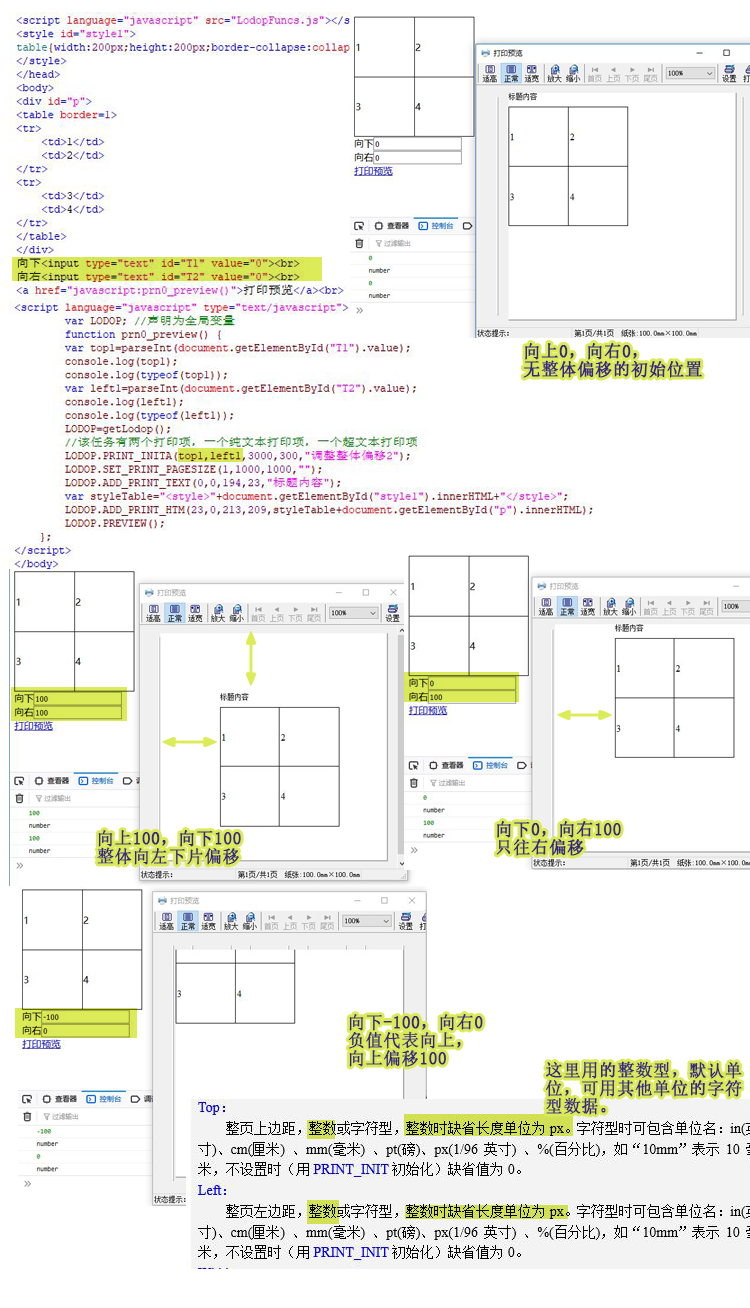
测试代码:
<script language="javascript" src="LodopFuncs.js"></script> <style id="style1"> table{width:200px;height:200px;border-collapse:collapse;} </style> </head> <body> <div id="p"> <table border=1> <tr> <td>1</td> <td>2</td> </tr> <tr> <td>3</td> <td>4</td> </tr> </table> </div> 向下<input type="text" id="T1" value="0"><br> 向右<input type="text" id="T2" value="0"><br> <a href="javascript:prn0_preview()">打印预览</a><br> <script language="javascript" type="text/javascript"> var LODOP; //声明为全局变量 function prn0_preview() { var top1=parseInt(document.getElementById("T1").value); console.log(top1); console.log(typeof(top1)); var left1=parseInt(document.getElementById("T2").value); console.log(left1); console.log(typeof(left1)); LODOP=getLodop(); //该任务有两个打印项,一个纯文本打印项,一个超文本打印项 LODOP.PRINT_INITA(top1,left1,3000,300,"调整整体偏移2"); LODOP.SET_PRINT_PAGESIZE(1,1000,1000,""); LODOP.ADD_PRINT_TEXT(0,0,194,23,"标题内容"); var styleTable="<style>"+document.getElementById("style1").innerHTML+"</style>"; LODOP.ADD_PRINT_HTM(23,0,213,209,styleTable+document.getElementById("p").innerHTML); LODOP.PREVIEW(); }; </script>
图示:




 浙公网安备 33010602011771号
浙公网安备 33010602011771号