LODOP表格水平居中3(宽度为百分比)
如果一个表格在css样式等中设置了固定的宽度,想要实现表格在纸张中水平居中,可根据固定的宽度设置合适的左边距,如果打印项内容在打印项宽度中居中,可以设置打印项在纸张中居中。
方法1:宽度固定,纸张大小固定,设置合适的左边距
方法2:宽度固定,打印项内容在打印项宽度居中,然后设置打印项在纸张中居中。
注意:方法2需要内容在打印项宽度中居中,具体可查看本博客两篇相关博文:LODOP打印项水平居中、LODOP打印超文本有边距不居中的情况2、
如果表格本身没有设置固定宽度的样式,可通过百分比让表格在纸张中居中。
也就是表格本身样式宽度设置成100%。
方法3:宽度是100%,通过RightmMargin变相控制宽度。(此外也可变相控制高度)
相关博文:LODOP中的RightMargin右边距和BottomMargin下边距、
方法4:(本文演示的),打印项本身也设置成百分比,左边距+打印项宽度+右边距=100%。左边距和右边距相等,也就是100%-打印项需要在纸张中占的百分比,然后除以2,例如:左边距是打印项是60%,左右边距都是20%。设置参数时,只需要设置左边距20%,打印项宽度60%就可以了。
测试代码:
<script language="javascript" src="LodopFuncs.js"></script> </head> <body> <div id="div1"> <table border=1 style="border-collapse:collapse;" width="100%" bgcolor="blue"> <tr> <td>A</td> <td>C</td> </tr> <tr> <td>D</td> <td>F</td> </tr> </table> </div> <a href="javascript:prn0_preview()">打印预览</a><br> <script language="javascript" type="text/javascript"> var LODOP; //声明为全局变量 function prn0_preview() { LODOP=getLodop(); LODOP.PRINT_INIT(""); LODOP.ADD_PRINT_HTM(0,"20%","60%",200,document.getElementById("div1").innerHTML); LODOP.ADD_PRINT_HTM(100,0,480,100,document.getElementById("div1").innerHTML); LODOP.SET_PRINT_STYLEA(0,"Horient",2);//设置对象在纸张范围内水平居中, // LODOP.PRINT_DESIGN(); LODOP.PREVIEW(); }; </script>
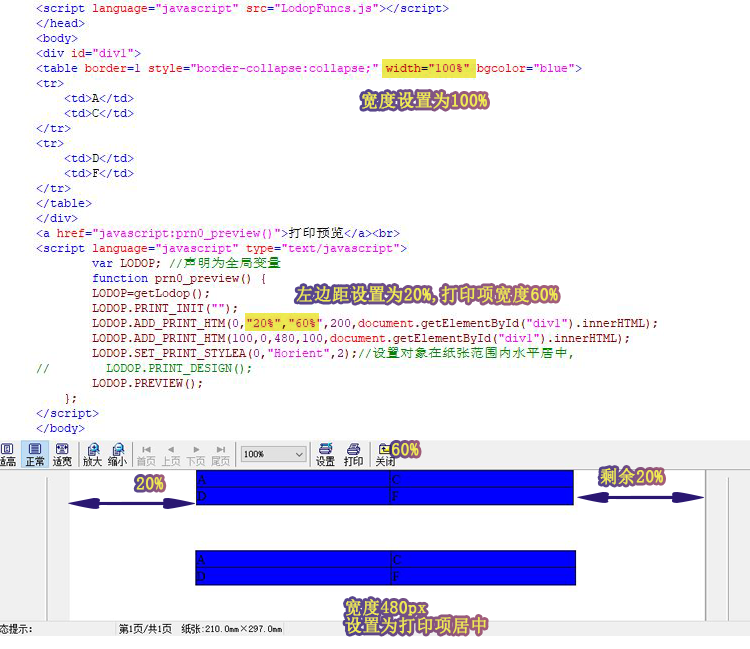
图示:
图示中第一个表格打印项宽度是60%,第二个直接设置具体的打印项宽度。
设置百分比的这个,左边距设置为20%,这样右边距也是剩下的20%,就能大致居中。
第二个则是打印项宽度刚好容纳打印项内容,设置打印项居中。