设置table表格的单元格间距两种方式
table表格里设置单元格td之间的间距,通常用cellspacing设置单元格间距,有时候该属性可能无效,或需要用其他方式时,可用其他方式实现,例如在背景是白色背景的时候,设置单元格td的border,边框设置一定数值,边框为白色,这样白色的边框分隔了table的单元格,效果就类似设置了单元格间距。
例如该文,border-collapse:collapse和border:10px solid white,设置单元格间距是10px。
测试代码:
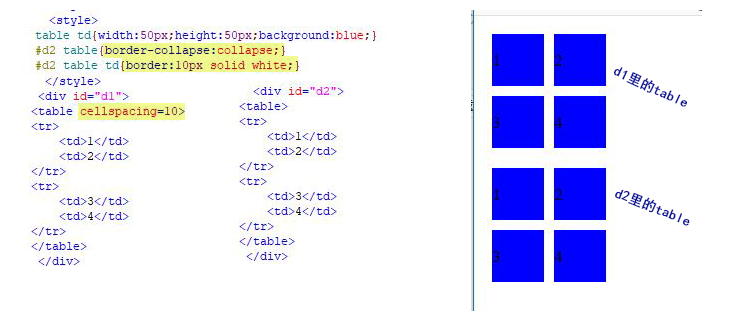
<style> table td{width:50px;height:50px;background:blue;} #d2 table{border-collapse:collapse;} #d2 table td{border:10px solid white;} </style> <div id="d1"> <table cellspacing=10> <tr> <td>1</td> <td>2</td> </tr> <tr> <td>3</td> <td>4</td> </tr> </table> </div> <div id="d2"> <table> <tr> <td>1</td> <td>2</td> </tr> <tr> <td>3</td> <td>4</td> </tr> </table> </div>
图示:




 浙公网安备 33010602011771号
浙公网安备 33010602011771号