div定位relative和absolute测试2
之前的博文:div定位relative和absolute测试1、中,body包含了蓝色和红色div,蓝色的相对定位,相对于body向下偏移了10px位置,红色绝对定位,相对浏览器偏移了10px位置。
相对定位,不论是不是包含关系,都会受外部容器的影响。
绝对定位,只和浏览器有关 ,和其他没有影响。
如本文的测试中,红色div是相对浏览器定位,不受其他div影响。
绿色的是包裹了蓝色和红色的div,它有30px的margin-top,加上前面的黄色div的高度100px,绿色div距离浏览器顶部是130px,蓝色的相对绿色设置top10,距离绿色顶部10px,130+10=140px。
测试代码 :
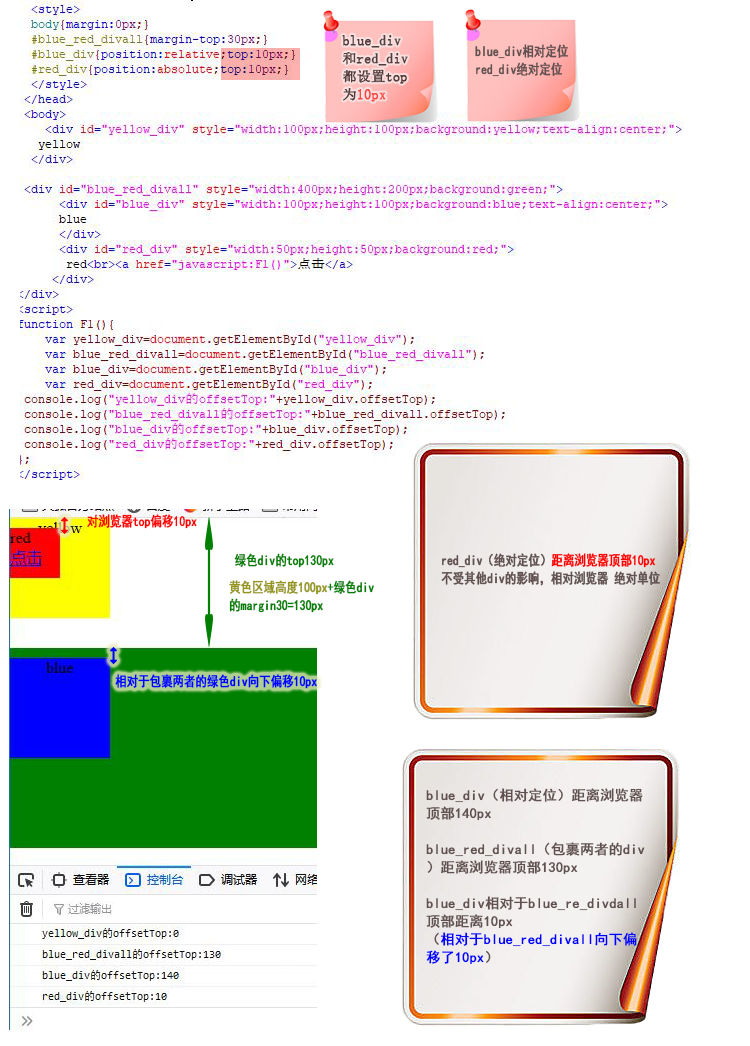
<style> body{margin:0px;} #blue_red_divall{margin-top:30px;} #blue_div{position:relative;top:10px;} #red_div{position:absolute;top:10px;} </style> </head> <body> <div id="yellow_div" style="width:100px;height:100px;background:yellow;text-align:center;"> yellow </div> <div id="blue_red_divall" style="width:400px;height:200px;background:green;"> <div id="blue_div" style="width:100px;height:100px;background:blue;text-align:center;"> blue </div> <div id="red_div" style="width:50px;height:50px;background:red;"> red<br><a href="javascript:F1()">点击</a> </div> </div> <script> function F1(){ var yellow_div=document.getElementById("yellow_div"); var blue_red_divall=document.getElementById("blue_red_divall"); var blue_div=document.getElementById("blue_div"); var red_div=document.getElementById("red_div"); console.log("yellow_div的offsetTop:"+yellow_div.offsetTop); console.log("blue_red_divall的offsetTop:"+blue_red_divall.offsetTop); console.log("blue_div的offsetTop:"+blue_div.offsetTop); console.log("red_div的offsetTop:"+red_div.offsetTop); }; </script>
图示: