JS正则验证6位数字组成,验证纯中文组成
常见的简单规则还有6位数字组成的密码,如果想要6位数字以上,第二个参数可以不设置。
验证是否是纯中文,可以用Unicode字符区间,在网上找到了验证中文的表达式,然后查了查看Unicode编码的表格,这个编码包含的很多,各种特殊字符也有,这里除了测试中文,还测试了个日文平假名。
Unicode编码字符:\uxxxx (xxxx就是字符编码,前面加\u)
网上可以查出每个编码代表的字符,中文的unicode就在这个编码区间内。
该文主要测试的:
1.匹配6位纯数字组成的
2.匹配2位以上纯中文组成的(用unicode编码匹配)
测试代码:
<a href="javascript:prn_p1()">点击获取</a><br> <script language="javascript" type="text/javascript"> var LODOP; //声明为全局变量 function prn_p1(){ console.log("----验证6位任意数字组成的密码----"); console.log("结果是:"+/^\d{6}$/.test("123456"));//6位数字组成,符合 console.log("结果是:"+/^\d{6}$/.test("a123456b"));//6位数字组成但是开头结尾是字母 console.log("结果是:"+/^\d{6}$/.test("1234567"));//7位,大于6位 console.log("结果是:"+/^\d{6}$/.test("12345"));//5位,小于6位 console.log("----验证至少6位数字组成的-----"); console.log("结果是:"+/^\d{6,}$/.test("123456"));//区间的第二个参数省略,代表无限个 console.log("结果是:"+/^\d{6,}$/.test("123456789999"));//大于6位 console.log("结果是:"+/^\d{6,}$/.test("a123456b")); console.log("结果是:"+/^\d{6,}$/.test("12345")); console.log("----验证至少6位数字,至多20位组成的-----"); console.log("结果是:"+/^\d{6,20}$/.test("12345678901234567890"));//20位 console.log("结果是:"+/^\d{6,20}$/.test("123456789012345678901"));//多于20位 console.log("--验证中文组成的-Unicode字符字符区间---"); console.log("结果是:"+/[\u4e00-\u9fa5]/.test("是的"));//多于20位 console.log("结果是:"+"中文的,aad45,不是英文".match(/[\u4e00-\u9fa5]+/g));//匹配至少一位中文 console.log("结果是:"+/^[\u4e00-\u9fa5]{2,}$/.test("名字字"));//三个中文字符 console.log("结果是:"+/^[\u4e00-\u9fa5]{2,}$/.test("a名字字13"));//开头结尾不是中文字符 console.log("----测试日文平假名----"); console.log("结果是:"+/^[\u3040-\u309F]{2,}$/.test("せぃ"));//2位平假名 console.log("结果是:"+/^[\u3040-\u309F]{2,}$/.test("せぃ中文"));//2位平假名,两位中文 }; </script>
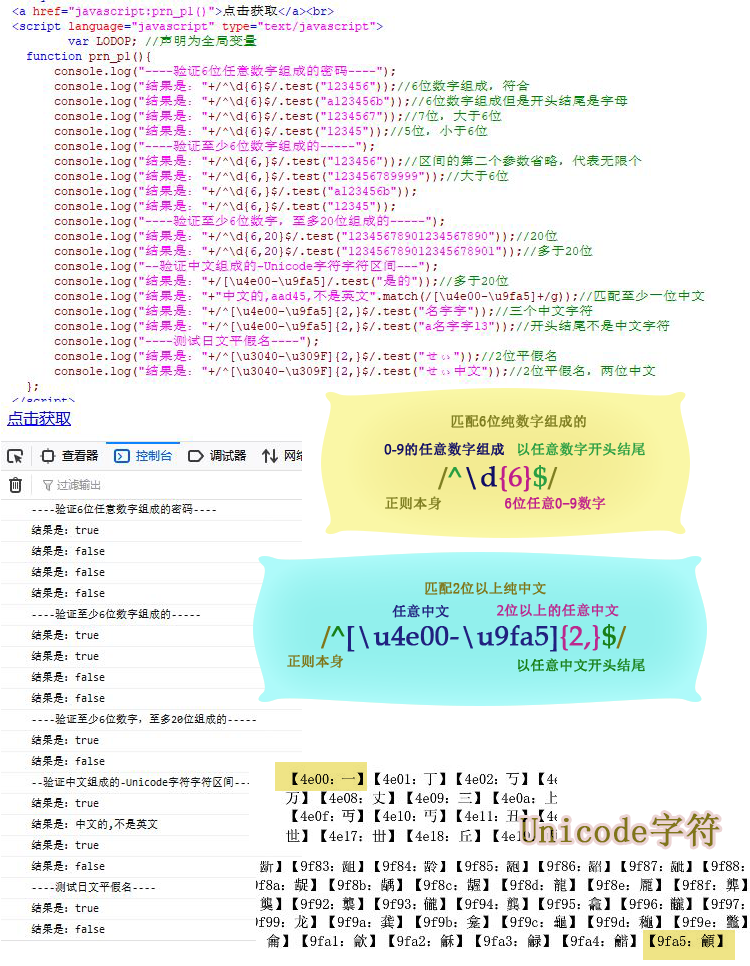
图示: