正则表达式\s空格,\d数字,量词+*?测试
之前的博文中: 有正则表达式的\b、i、\g,本文再测试了空格数字和量词的匹配。
这篇只测试匹配,不替换或其他处理。
\s空格:测试实际写空格也能识别,但是不利于看出空了几个空格,可以用\s代表空格。
\d数字:匹配数字
+代表至少一个:一个或多个(不能是零个)
*代表零个或多个:一个没有,或一个或多个(有多少个都行)
?代表零个或一个:零个后一个,不能是多个(不能是多个)
测试代码:
<a href="javascript:prn_p1()">点击获取</a><br> <script language="javascript" type="text/javascript"> var LODOP; //声明为全局变量 function prn_p1(){ var str1="Operation not supported on selectedprinter,selected printer,selected printer,Selected Printer";//一个空格,无空格,两个空格,首字母大写 //都是全局匹配 //\s代表空格 console.log(str1.match(/selectedprinter/g));//无空格 console.log(str1.match(/selected printer/g));//一个空格,表达式中用空格表示 console.log(str1.match(/selected\sprinter/g));//一个空格,表达式中用\s表示i console.log(str1.match(/selected\sprinter/ig));//一个空格,用\s表示,并忽略大小写 console.log(str1.match(/selected\s\sprinter/ig));//两个空格,表达式用\s\s两个表示 //带量词, //+代表至少一个:一个或多个 //*代表零个或多个:一个没有,或一个或多个 //?代表零个或一个:零个后一个,不能是多个 console.log("-------------后面的是带量词的:分割线------------------"); console.log(str1.match(/selected\s+printer/ig));//至少有一个空格,忽略大小写 console.log(str1.match(/selected\s*printer/ig));//零个或多个 console.log(str1.match(/selected\s?printer/ig));//零个或一个 //\d代表数字,\b\b包裹代表单词 console.log("-----下面的是匹配的str2里的---str:clodop,clodop4,clodop40,clodop2345,--"); var str2="clodop,clodop4,clodop40,clodop2345,"; console.log(str2.match(/clodop/g));//带clodop组合的 console.log(str2.match(/\bclodop\b/g));//带clodop组合的单词\b包裹 console.log(str2.match(/clodop\d/g));//带clodop加一个数字的组合 console.log(str2.match(/\bclodop\d\b/g));//带clodop加一个数字的组合\b包裹 console.log("------下面是带量词的额 ,分割线-------"); console.log(str2.match(/clodop\d+/g));//clodop带一个或多个数字的组合的 console.log(str2.match(/clodop\d*/g));//clodop带零个或一个或多个的 //后面带多个数字组合也会截出一个或零个组合 console.log(str2.match(/clodop\d?/g));//clodop带零个或一个的组合 console.log(str2.match(/\bclodop\d?\b/g));//clodop带零个或一个的组合\b包裹 //都是全局匹配 }; </script>
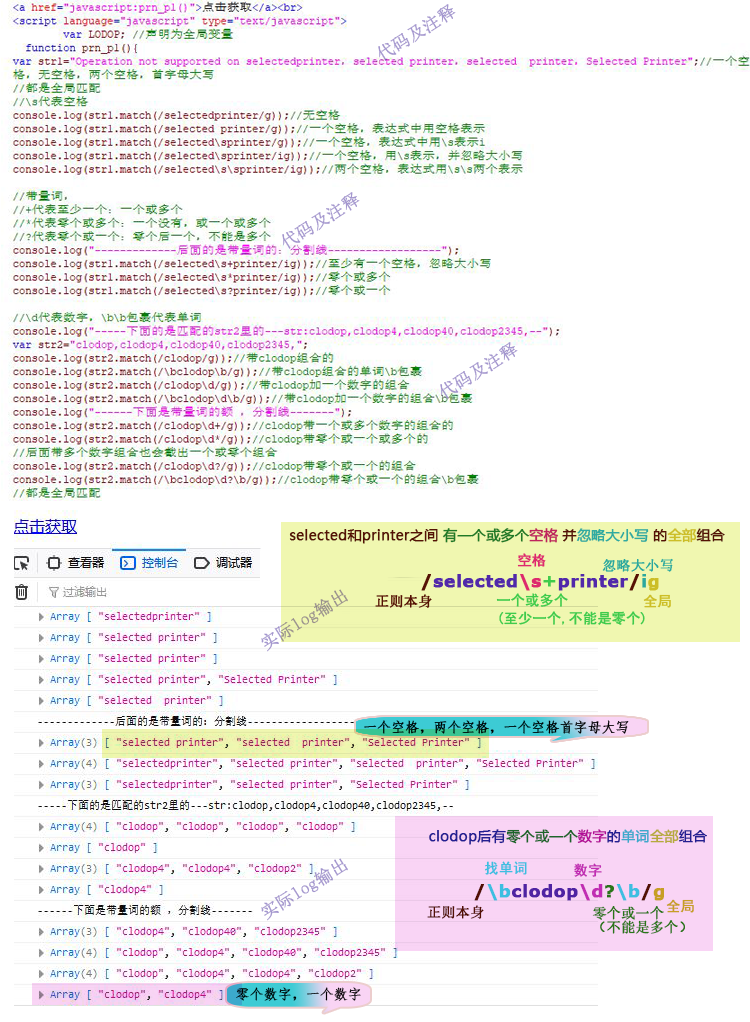
因为里面测的比较多,所以选了两个在图示中解释。
图示: