JS的slice、substring、substr字符串截取
JS中截取一个字符串的三种方法:
字符串.slice(开始索引,结束索引)
字符串.substring(开始索引,结束索引)
字符串.substr(开始索引,截取的长度)
如果需要截取到该字符串的最后,可以省略第二个参数:
字符串.slice(开始索引)
字符串.substring(开始索引)
字符串.substr(开始索引,开始到最后的长度)
字符串.substr(开始索引)
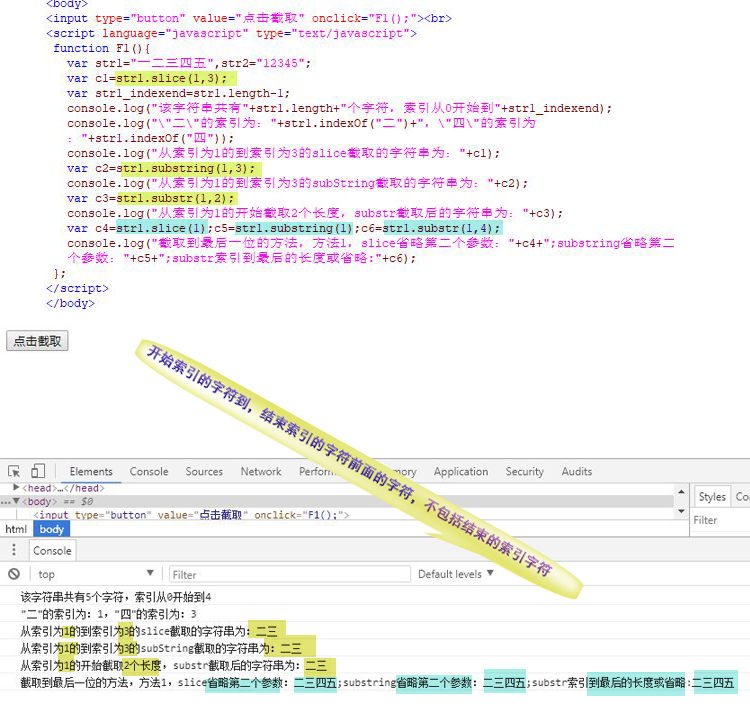
最后的截取出来的,是开始索引的字符到,结束索引的字符前面的字符,不包括结束的索引字符。
例如,测试代码和图示,“一二三四五”这个字符串,二的索引是1,四的索引是3,如果截取索引是1到3的字符串,结果是二三,而不是二三四。测试截取出来的不包括结束字符四。
如果想截取到最后一位,由于索引到4,而截止的索引该结束地方不包括,所以可以用省略第二个参数的方式,就是默认截取到最后一位。
在C#中substring也是裁剪字符串,第二个参数是长度,类似JS里的substr,虽然计算机语言很多都类似,但是每种语言的写法和特点不同,为了避免语法差异引起的误解,可以进行测试。
测试代码:
<body> <input type="button" value="点击截取" onclick="F1();"><br> <script language="javascript" type="text/javascript"> function F1(){ var str1="一二三四五",str2="12345"; var c1=str1.slice(1,3); var str1_indexend=str1.length-1; console.log("该字符串共有"+str1.length+"个字符,索引从0开始到"+str1_indexend); console.log("\"二\"的索引为:"+str1.indexOf("二")+",\"四\"的索引为:"+str1.indexOf("四")); console.log("从索引为1的到索引为3的slice截取的字符串为:"+c1); var c2=str1.substring(1,3); console.log("从索引为1的到索引为3的subString截取的字符串为:"+c2); var c3=str1.substr(1,2); console.log("从索引为1的开始截取2个长度,substr截取后的字符串为:"+c3); var c4=str1.slice(1);c5=str1.substring(1);c6=str1.substr(1,4); console.log("截取到最后一位的方法,方法1,slice省略第二个参数:"+c4+";substring省略第二个参数:"+c5+";substr索引到最后的长度或省略:"+c6); }; </script> </body>
图示: