LODOP中带caption的表格被关联并次页偏移测试
ADD_PRINT_TABLE中的thead和tfoot可以每页输出,后面的打印项关联表格,可以紧跟着表格,实现在表格后面紧跟着输出内容的效果,表格可以自动分页,并总是跟在表格后面 ,在表格最后输出。table相关博文:LODOP表格table简短问答及相关博文、
例如,在table后面紧跟着输出一段htm超文本内容,由于表格是不固定的,有时候表格内容多有时候少,可能有时候正好在最后一页,后面的htm超文本盛放不开,也需要自动分页了。
表格中由于第一页有标题,常用到次页偏移,让除第一页后的表格能提上去,避免后面的自动分页上方空白。
如果有table中有caption,注意该caption也是表格内部的高度,次页偏如果想很靠上,也会把caption的距离偏移上,但是其实caption是表格打印项的高度,而后面的htm由于关联前面的表格,形成关联串,也会跟着前面的table的偏移距离进行偏移,但是后面的htm是没有caption的,所以就会导致htm偏移出纸张外的情况。
解决方法:
建议把caption放到外面,caption单独做成打印项,或者和前面的标题打印项等做成一个超文本打印项,不要放在自动分页并进行次页偏移的table打印项里面。
(如果最后的htm不是刚好最后页不够,进行自动分页,是不会有影响的,但是如果刚好遇到最后跟着的html进行自动分页,而且需要偏移到紧靠纸张上方,带着caption就会有影响,因此去掉caption是很好的方法。)
关于html代码的排查和定位到和什么有关,可以通过做简单例子排查和什么有关,很多开发人员的内容很多,带有很多样式等,一眼看上去很难发现和什么有关,可以通过做简单例子或删减进行排查,否则此问题很可能会被误认为和偏移或关联有关,通过做简单例子我测试发现简单例子都是正常的,然后通过偏移值调整发现距离的差异,然后又逐步排查和简单例子不同的地方,找到了这个capiton导致的偏移高度。
测试代码:
<head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>WEB打印控件LODOP</title> <script language="javascript" src="LodopFuncs.js"></script> </head> <body> <div id="p"> <table border=1 style="border-collapse:collapse;" width="150cm"> <caption>表格的标题</caption><!--多余的高度--> <thead> <tr> <td height="5cm">A1head</td> <td height="5cm">A2head</td> </tr> </thead> <tr> <td height="150cm">B1</td> <td height="150cm">B2</td> </tr> <tr> <td height="150cm">C1</td> <td height="150cm">C2</td> </tr> <tr> <td height="15cm">D1</td> <td height="15cm">D2</td> </tr> <tfoot> <tr> <td height="5cm">E1foot</td> <td height="5cm">E2foot</td> </tfoot> </tr> </table> </div> <div id="p2"> <table border=1 style="border-collapse:collapse;" width="150cm"> <thead> <tr> <td height="5cm">A1head</td> <td height="5cm">A2head</td> </tr> </thead> <tr> <td height="150cm">B1</td> <td height="150cm">B2</td> </tr> <tr> <td height="150cm">C1</td> <td height="150cm">C2</td> </tr> <tr> <td height="15cm">D1</td> <td height="15cm">D2</td> </tr> <tfoot> <tr> <td height="5cm">E1foot</td> <td height="5cm">E2foot</td> </tfoot> </tr> </table> </div> <div id="last"> <table border=1 style="border-collapse:collapse;"> <tr> <td>最后11</td> <td>最后11</td> </tr> <tr> <td>最后22</td> <td>最后22</td> </tr> <tr> <td>最后33</td> <td>最后33</td> </tr> </table> </div> <a href="javascript:prn0_preview()">测试紧跟关联表格后面的htm自动分页(带caption)</a><br> <a href="javascript:prn01_preview()">加大偏移值(带caption)</a><br> <a href="javascript:prn1_preview()">测试紧跟关联表格后面的htm自动分页</a><br> <script language="javascript" type="text/javascript"> var LODOP; //声明为全局变量 function prn0_preview() { LODOP=getLodop(); LODOP.PRINT_INIT(""); LODOP.SET_PRINT_PAGESIZE(1,1000,1000,""); LODOP.ADD_PRINT_TEXT(10,30,317,23,"第一页显示的标题内容"); LODOP.ADD_PRINT_TABLE("10mm",0,"100%","100%",document.getElementById("p").innerHTML); LODOP.SET_PRINT_STYLEA(0,"Offset2Top",-20); //设置小的次页偏移,正常 LODOP.ADD_PRINT_HTM(0,0,"100%","100%",document.getElementById("last").innerHTML+document.getElementById("last").innerHTML+document.getElementById("last").innerHTML); LODOP.SET_PRINT_STYLEA(0,"LinkedItem",-1); //LODOP.PRINT_DESIGN(); LODOP.PREVIEW(); }; function prn01_preview() { LODOP=getLodop(); LODOP.PRINT_INIT(""); LODOP.SET_PRINT_PAGESIZE(1,1000,1000,""); LODOP.ADD_PRINT_TEXT(10,30,317,23,"第一页显示的标题内容"); LODOP.ADD_PRINT_TABLE("10mm",0,"100%","100%",document.getElementById("p").innerHTML); LODOP.SET_PRINT_STYLEA(0,"Offset2Top",-50); //设置大的次页偏移,次页偏移把caption的距离也偏移上 LODOP.ADD_PRINT_HTM(0,0,"100%","100%",document.getElementById("last").innerHTML+document.getElementById("last").innerHTML+document.getElementById("last").innerHTML);//关联表格,形成关联串,top值偏移后整个串的起始位置 LODOP.SET_PRINT_STYLEA(0,"LinkedItem",-1); //LODOP.PRINT_DESIGN(); LODOP.PREVIEW(); }; function prn1_preview() { LODOP=getLodop(); LODOP.PRINT_INIT(""); LODOP.SET_PRINT_PAGESIZE(1,1000,1000,""); LODOP.ADD_PRINT_TEXT(10,30,317,23,"第一页显示的标题内容"); LODOP.ADD_PRINT_TABLE("10mm",0,"100%","100%",document.getElementById("p2").innerHTML); LODOP.SET_PRINT_STYLEA(0,"Offset2Top",-30); //去掉caption,不用再偏移caption的高度 LODOP.ADD_PRINT_HTM(0,0,"100%","100%",document.getElementById("last").innerHTML+document.getElementById("last").innerHTML+document.getElementById("last").innerHTML); LODOP.SET_PRINT_STYLEA(0,"LinkedItem",-1); //LODOP.PRINT_DESIGN(); LODOP.PREVIEW(); }; </script> </body>
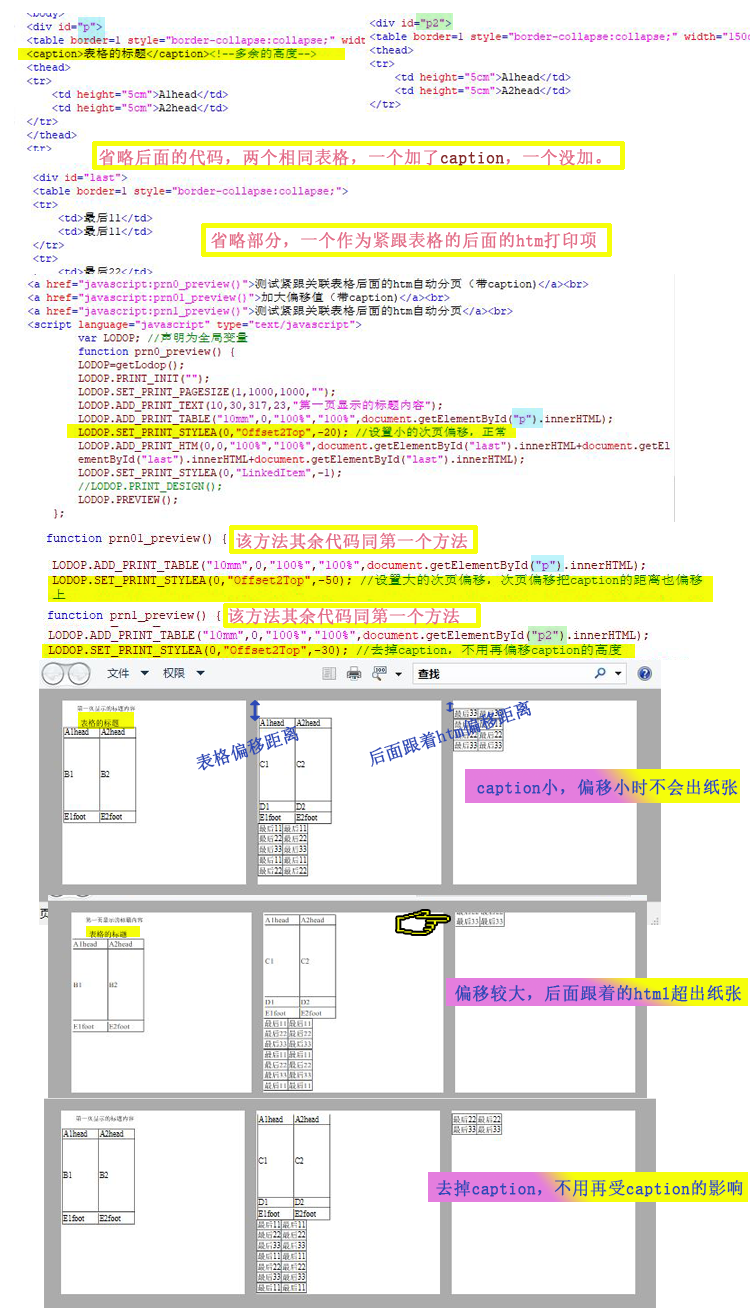
图示: