LODOP打印超文本字符串拼接1 固定表格填充数值
前面的博文:Lodop打印控件传入css样式、看是否传入正确样式、Lodop打印如何隐藏table某一列,Lodop传入的样式可以不是页面本身的css样式,传入什么打印什么,此外,数据也是,超文本打印项的参数就是个字符串,可以拼接成各种内容,不一定是页面的样式或数据。
拼接字符串,就是普通的字符串拼接,也就是用+号把字符串变量等拼接成一个大的字符串,然后传给Lodop。
lodop中的没有超文本表格写好模版,然后自动填入表格单元格的功能,但是用JS的字符串拼接,可以自己写代码实现各种功能,也就是自己组织数据,后台数据库等传来的数据,或者用户输入的数据等,数据来源不限,最后组织成合适的超文本进行打印。
字符串拼接,在很多计算语言里是一样的,JS里也是用+加号连接,拼接字符串和变量。LODOP中传入什么打印什么,只要最后拼接出的是自己需要的就可以,Lodop没有用html设计表格,然后用占位符填充值的那种功能,但是用JS本身的字符串拼接是可以实现的,打印项参数的本质就是一些字符串(也有整数如顶边距等整数有缺省单位)。值的来源可以是后台也可以是其他什么地方的字符串。
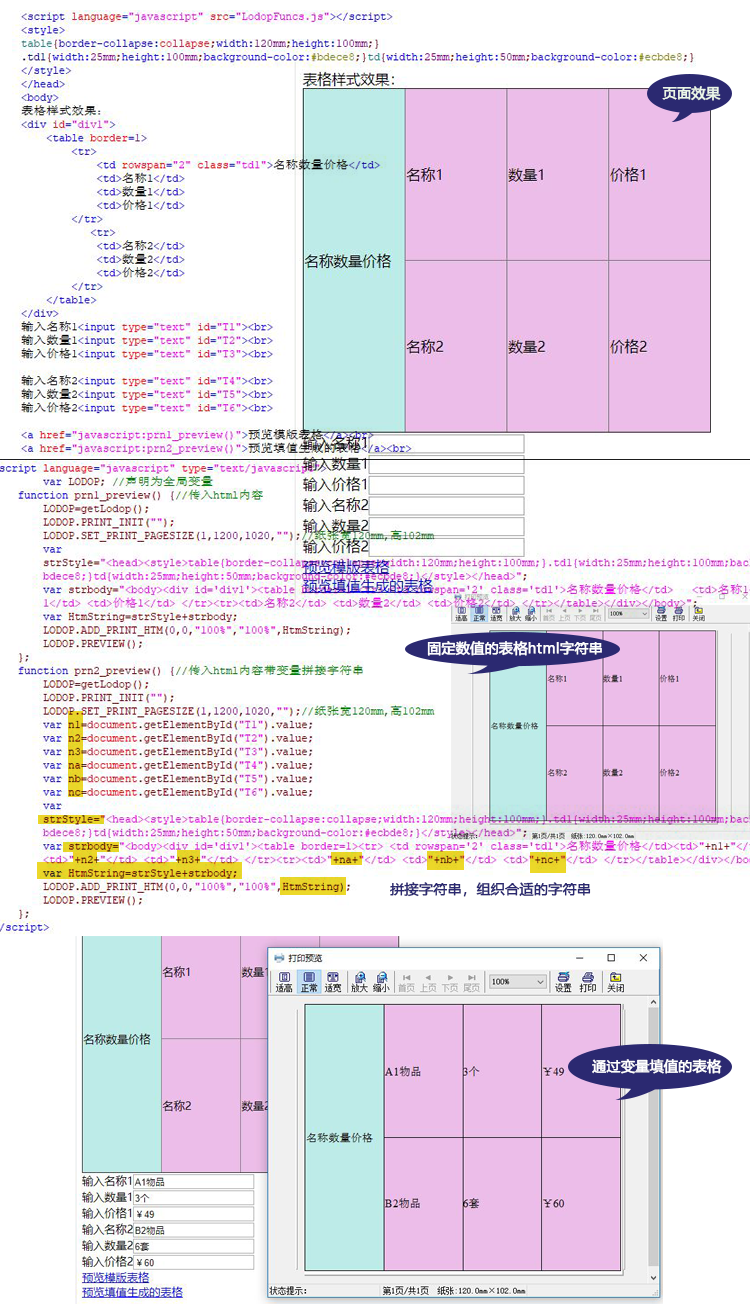
测试代码:代码中的HtmString就是拼接好的字符串,这里为了清晰,把拼接的各种字符串拆开了,首先是css样式是个字符串,每个数值变量是个字符串,最后和表格主体和内容变量拼接成一个table表格的字符串,加上前面的样式字符串,就拼接出了需要的html字符串。
<head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>WEB打印控件LODOP</title> <script language="javascript" src="LodopFuncs.js"></script> <style> table{border-collapse:collapse;width:120mm;height:100mm;} .td1{width:25mm;height:100mm;background-color:#bdece8;}td{width:25mm;height:50mm;background-color:#ecbde8;} </style> </head> <body> 表格样式效果: <div id="div1"> <table border=1> <tr> <td rowspan="2" class="td1">名称数量价格</td> <td>名称1</td> <td>数量1</td> <td>价格1</td> </tr> <tr> <td>名称2</td> <td>数量2</td> <td>价格2</td> </tr> </table> </div> 输入名称1<input type="text" id="T1"><br> 输入数量1<input type="text" id="T2"><br> 输入价格1<input type="text" id="T3"><br> 输入名称2<input type="text" id="T4"><br> 输入数量2<input type="text" id="T5"><br> 输入价格2<input type="text" id="T6"><br> <a href="javascript:prn1_preview()">预览模版表格</a><br> <a href="javascript:prn2_preview()">预览填值生成的表格</a><br> <script language="javascript" type="text/javascript"> var LODOP; //声明为全局变量 function prn1_preview() {//传入html内容 LODOP=getLodop(); LODOP.PRINT_INIT(""); LODOP.SET_PRINT_PAGESIZE(1,1200,1020,"");//纸张宽120mm,高102mm var strStyle="<head><style>table{border-collapse:collapse;width:120mm;height:100mm;}.td1{width:25mm;height:100mm;background-color:#bdece8;}td{width:25mm;height:50mm;background-color:#ecbde8;}</style></head>"; var strbody="<body><div id='div1'><table border=1><tr> <td rowspan='2' class='td1'>名称数量价格</td> <td>名称1</td> <td>数量1</td> <td>价格1</td> </tr><tr><td>名称2</td> <td>数量2</td> <td>价格2</td> </tr></table></div></body>"; var HtmString=strStyle+strbody; LODOP.ADD_PRINT_HTM(0,0,"100%","100%",HtmString); LODOP.PREVIEW(); }; function prn2_preview() {//传入html内容带变量拼接字符串 LODOP=getLodop(); LODOP.PRINT_INIT(""); LODOP.SET_PRINT_PAGESIZE(1,1200,1020,"");//纸张宽120mm,高102mm var n1=document.getElementById("T1").value; var n2=document.getElementById("T2").value; var n3=document.getElementById("T3").value; var na=document.getElementById("T4").value; var nb=document.getElementById("T5").value; var nc=document.getElementById("T6").value; var strStyle="<head><style>table{border-collapse:collapse;width:120mm;height:100mm;}.td1{width:25mm;height:100mm;background-color:#bdece8;}td{width:25mm;height:50mm;background-color:#ecbde8;}</style></head>"; var strbody="<body><div id='div1'><table border=1><tr> <td rowspan='2' class='td1'>名称数量价格</td><td>"+n1+"</td> <td>"+n2+"</td> <td>"+n3+"</td> </tr><tr><td>"+na+"</td> <td>"+nb+"</td> <td>"+nc+"</td> </tr></table></div></body>"; var HtmString=strStyle+strbody; LODOP.ADD_PRINT_HTM(0,0,"100%","100%",HtmString); LODOP.PREVIEW(); }; </script> </body>
图示:如图,第二个表格里的数据,就是通过变量传入的,本质就是普通的字符串拼接。
只要自己组织好对应的html数据,拼接成合适的字符串,传入就可以了,至于数据来源和组织方法可以由自己决定。