css样式writing-mode垂直书写测试
writing-mode:控制文字的属性方向,但是不是所有的浏览器都兼容,在网页上使用时,有的浏览器显示不出该样式。
该文测试的是垂直书写:
网上对于测试的属性值的解释是:
tb-rl:
上-下,右-左。对象中的内容在垂直方向上从上向下流入,自右向左。后一竖行在前一竖行的左面。全角字符是竖直向上的,半角字符如拉丁字母或片假名顺时针旋转90度。这种布局是东亚语系通常使用的(IE)
vertical-rl:
垂直方向自右而左的书写方式。即 top-bottom-right-left(类似IE私有值tb-rl)
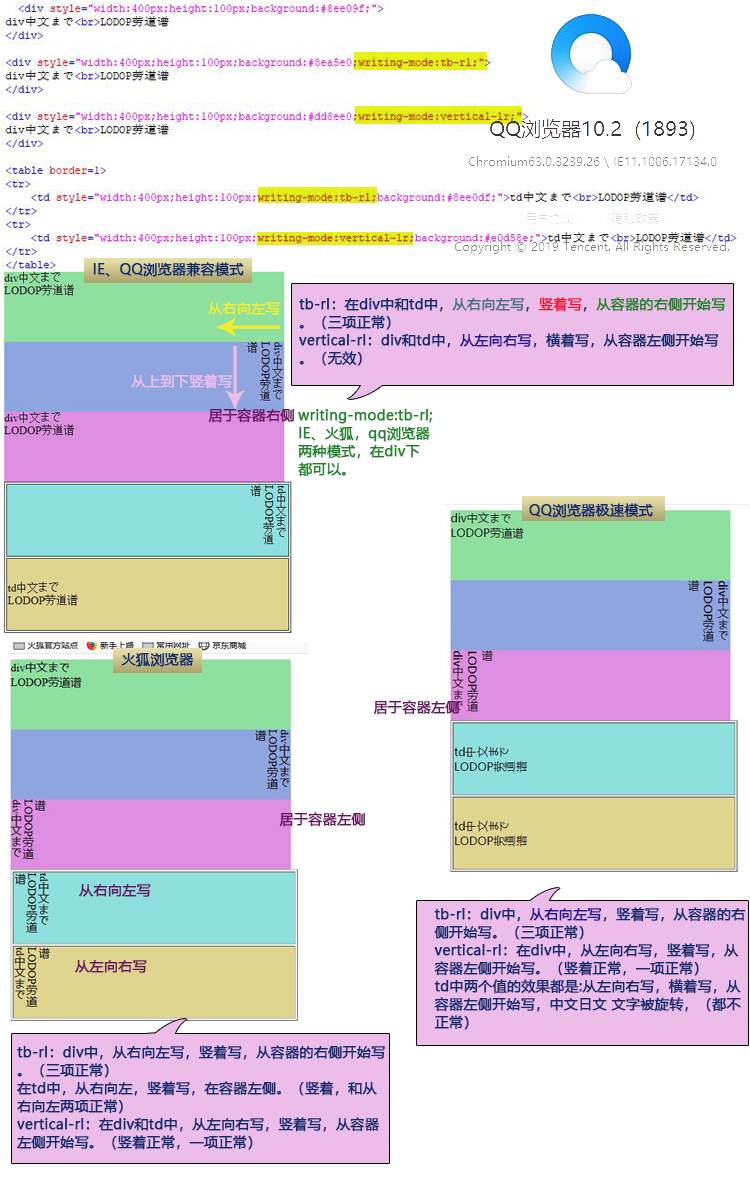
测试浏览器:IE、QQ浏览器兼容模式。
tb-rl:在div中和td中,从右向左写,竖着写,从容器的右侧开始写。(三项正常)
vertical-rl:div和td中,从左向右写,横着写,从容器左侧开始写。(无效)
测试浏览器:QQ浏览器极速模式
tb-rl:div中,从右向左写,竖着写,从容器的右侧开始写。(三项正常)
vertical-rl:在div中,从左向右写,竖着写,从容器左侧开始写。(竖着正常,一项正常)
td中两个值的效果都是:从左向右写,横着写,从容器左侧开始写,中文日文 文字被旋转,(都不正常)
测试浏览器:火狐
tb-rl:div中,从右向左写,竖着写,从容器的右侧开始写。(三项正常)
在td中,从右向左,竖着写,在容器左侧。(竖着,和从右向左两项正常)
vertical-rl:在div和td中,从左向右写,竖着写,从容器左侧开始写。(竖着正常,一项正常)
测试结果:就测试的几个浏览器和自己浏览器的当前版本来说,tb-rl在div中效果都是一致的。中文和英文的文字方向不同,因为一般就亚洲字有垂直写法。
测试代码:
<div style="width:400px;height:100px;background:#8ee09f;"> div中文まで<br>LODOP劳道谱 </div> <div style="width:400px;height:100px;background:#8ea5e0;writing-mode:tb-rl;"> div中文まで<br>LODOP劳道谱 </div> <div style="width:400px;height:100px;background:#dd8ee0;writing-mode:vertical-lr;"> div中文まで<br>LODOP劳道谱 </div> <table border=1> <tr> <td style="width:400px;height:100px;writing-mode:tb-rl;background:#8ee0df;">td中文まで<br>LODOP劳道谱</td> </tr> <tr> <td style="width:400px;height:100px;writing-mode:vertical-lr;background:#e0d58e;">td中文まで<br>LODOP劳道谱</td> </tr> </table>
图示:就测试的几个浏览器和自己浏览器的当前版本来说,tb-rl在div中效果都是一致的,且tb-rl在IE和兼容模式里,在td里也和div中效果一样。

在qq浏览器兼容和极速模式下测试了下在div中居中的垂直的文字,结果也是tb-rl在qq浏览器兼容和极速里都正常,加上行高等后,在qq兼容模式里,vertical-rl在div里显示有问题,加了行高后就是水平的了文字跑到了下面。
测试代码:
<div style="width:400px;height:100px;background:#8ee09f;text-align:center;line-height:100px;"> div中文まで </div> <div style="width:400px;height:100px;background:#8ea5e0;text-align:center;line-height:400px;writing-mode:tb-rl;"> div中文まで </div> <div style="width:400px;height:100px;background:#dd8ee0;text-align:center;line-height:400px;writing-mode:vertical-lr;"> div中文まで </div> <table border=1> <tr> <td style="width:400px;height:100px;writing-mode:tb-rl;background:#8ee0df;">td中文まで</td> </tr> <tr> <td style="width:400px;height:100px;writing-mode:vertical-lr;background:#e0d58e;">td中文まで</td> </tr> </table>
图示:





