HTML布局水平导航条2制作
前两个博文导航条都不是铺满水平的浏览器的,很多导航条样式都是随着浏览器的移动,是100%。
此外前两个博文导航条都是块状点击的,也就是给a标签加宽高,设置成块状显示,点击的时候不一定要点文字,只要点击该a标签的区块就能跳转。
直接点文字的导航条也比较常见,这种的话就不需要什么竖线分隔,颜色分隔,或背景图分隔了,可以作为一个整体,因为点击的是文字本身,并不是区块。
1.点击文字跳转
点击文字跳转的方法,前两篇是给a标签加块状,加宽高,去掉a标签的这三个样式,把该样式移动放到li标签里,给li标签加宽高和块状显示就行了。
2.铺满整个浏览器的水平
包在div里,给div加加背景色或背景图平铺,div本身不设宽度,宽度会随浏览器变化而变化,总是铺满水平。
此外块状的,也可以直接给img图片加a链接,这样直接就是点击图片区域进行跳转.
测试代码css样式:
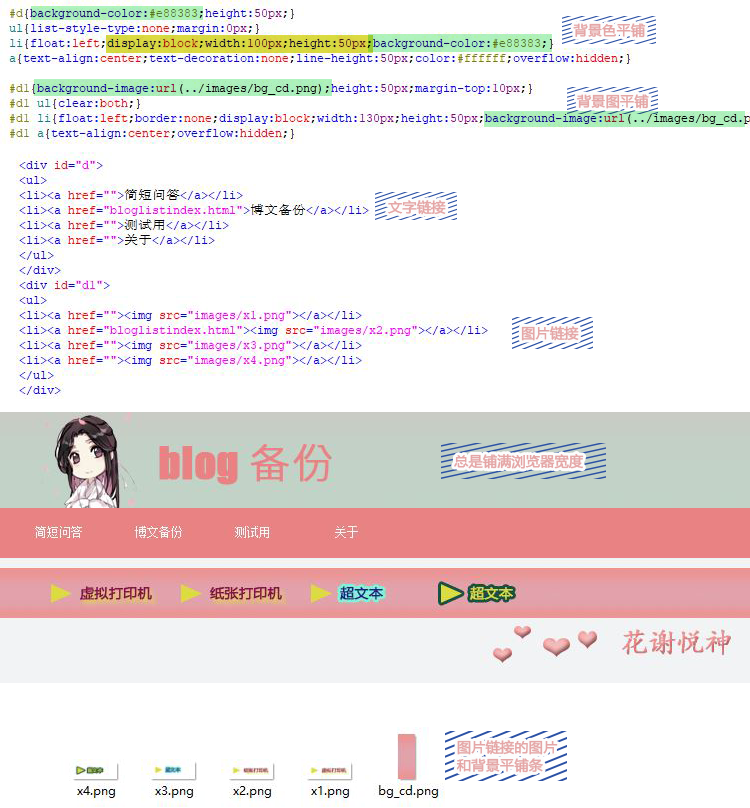
#d{background-color:#e88383;height:50px;} ul{list-style-type:none;margin:0px;} li{float:left;display:block;width:100px;height:50px;background-color:#e88383;} a{text-align:center;text-decoration:none;line-height:50px;color:#ffffff;overflow:hidden;} #d1{background-image:url(../images/bg_cd.png);height:50px;margin-top:10px;} #d1 ul{clear:both;} #d1 li{float:left;border:none;display:block;width:130px;height:50px;background-image:url(../images/bg_cd.png);} #d1 a{text-align:center;overflow:hidden;}
页面代码:
<div id="d"> <ul> <li><a href="">简短问答</a></li> <li><a href="bloglistindex.html">博文备份</a></li> <li><a href="">测试用</a></li> <li><a href="">关于</a></li> </ul> </div> <div id="d1"> <ul> <li><a href=""><img src="images/x1.png"></a></li> <li><a href="bloglistindex.html"><img src="images/x2.png"></a></li> <li><a href=""><img src="images/x3.png"></a></li> <li><a href=""><img src="images/x4.png"></a></li> </ul> </div>
图示: