LODOP获取打印状态码和时间列表
之前有博文介绍获取打印状态码和打印状态码的含义,相关博文:LODOP获取打印机状态码和状态码含义测试、
此外 ,也有获取状态码及其变化的方法,可以获取打印状态码的列表,列表包含每个状态和每个状态的时间。
方法和获取打印状态码含义的其中一种方法一样,都是LODOP.GET_VALUE方法,就是参数不同,获取打印状态码含义是PRINT_STATUS_TEXT,获取打印状态的列表是PRINT_STATUS_LIST。
由于打印机千差万别,打印状态码不一定准确,所以如果想判断打印成功,建议用更简单的方法,直接判断print或pirnta的返回值,加入队列算成功。
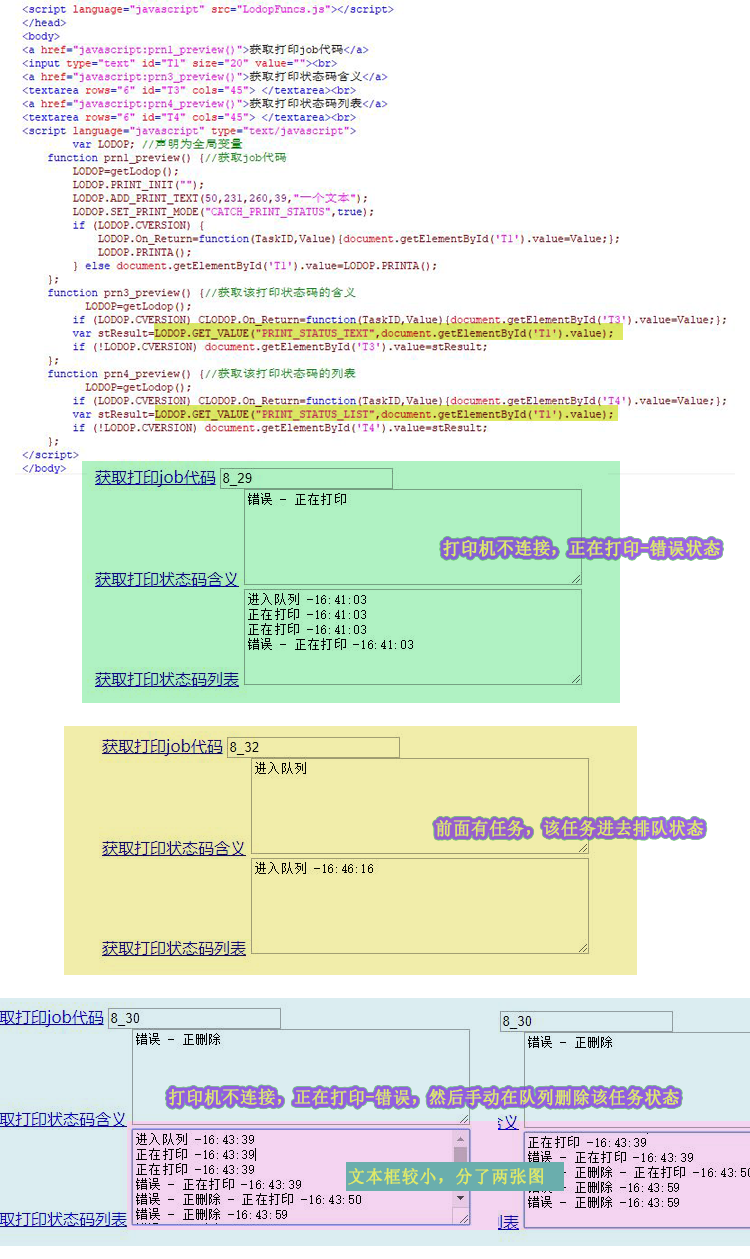
测试代码:
<head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>WEB打印控件LODOP</title> <script language="javascript" src="LodopFuncs.js"></script> </head> <body> <a href="javascript:prn1_preview()">获取打印job代码</a> <input type="text" id="T1" size="20" value=""><br> <a href="javascript:prn3_preview()">获取打印状态码含义</a> <textarea rows="6" id="T3" cols="45"> </textarea><br> <a href="javascript:prn4_preview()">获取打印状态码列表</a> <textarea rows="6" id="T4" cols="45"> </textarea><br> <script language="javascript" type="text/javascript"> var LODOP; //声明为全局变量 function prn1_preview() {//获取job代码 LODOP=getLodop(); LODOP.PRINT_INIT(""); LODOP.ADD_PRINT_TEXT(50,231,260,39,"一个文本"); LODOP.SET_PRINT_MODE("CATCH_PRINT_STATUS",true); if (LODOP.CVERSION) { LODOP.On_Return=function(TaskID,Value){document.getElementById('T1').value=Value;}; LODOP.PRINTA(); } else document.getElementById('T1').value=LODOP.PRINTA(); }; function prn3_preview() {//获取该打印状态码的含义 LODOP=getLodop(); if (LODOP.CVERSION) CLODOP.On_Return=function(TaskID,Value){document.getElementById('T3').value=Value;}; var stResult=LODOP.GET_VALUE("PRINT_STATUS_TEXT",document.getElementById('T1').value); if (!LODOP.CVERSION) document.getElementById('T3').value=stResult; }; function prn4_preview() {//获取该打印状态码的列表 LODOP=getLodop(); if (LODOP.CVERSION) CLODOP.On_Return=function(TaskID,Value){document.getElementById('T4').value=Value;}; var stResult=LODOP.GET_VALUE("PRINT_STATUS_LIST",document.getElementById('T1').value); if (!LODOP.CVERSION) document.getElementById('T4').value=stResult; }; </script> </body>
图示:测试删除的时候,由于状态太多,所以文本框设置的有点不够,就不修改了,所以截了两张图。