HTML布局排版2如何设置div总是相对于页面居中
由于浏览器页面有大有小,为了适应浏览器宽度,可以让div总是对于浏览器居中,设置div左右两边的margin为auto可以实现这个效果。
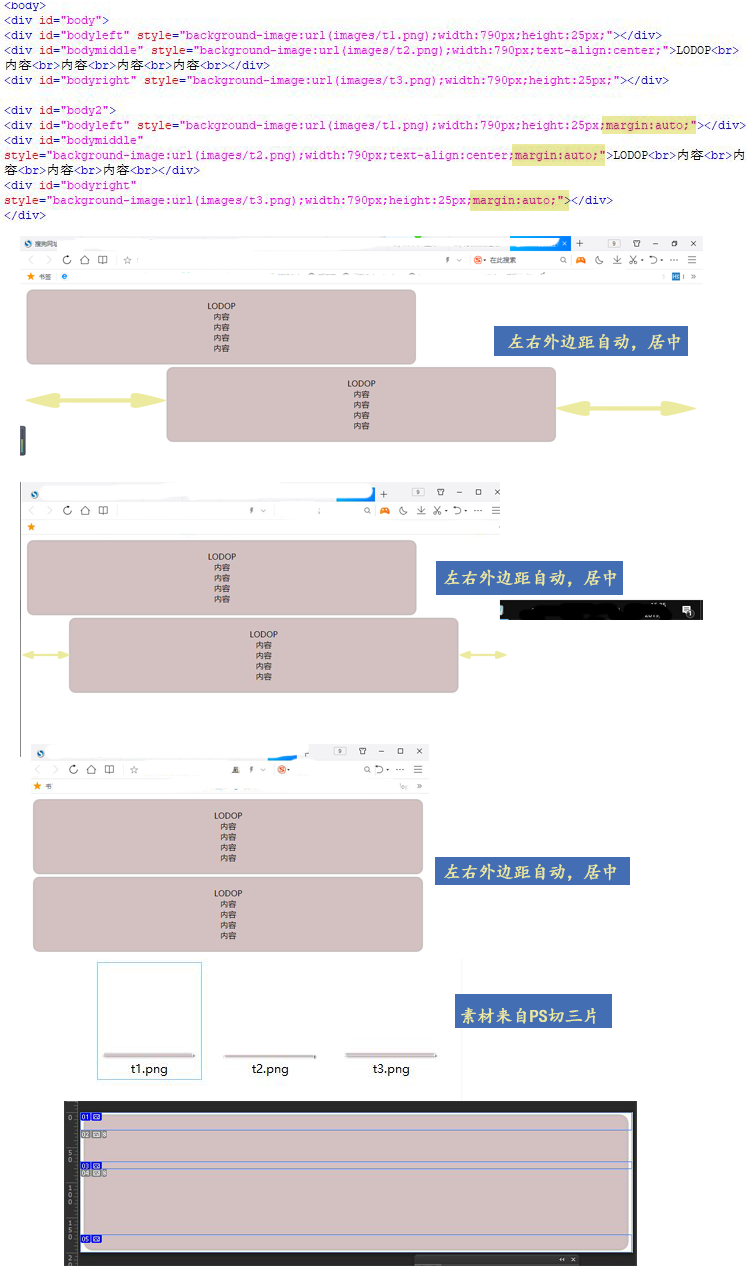
如图,第一个是默认div,无上下左右外边距,第二个是设置了margin为auto的,拖动浏览器,改变浏览器大小,可以看到第二个div总是相对于浏览器居中。
测试代码:
<body> <div id="body"> <div id="bodyleft" style="background-image:url(images/t1.png);width:790px;height:25px;"></div> <div id="bodymiddle" style="background-image:url(images/t2.png);width:790px;text-align:center;">LODOP<br>内容<br>内容<br>内容<br>内容<br></div> <div id="bodyright" style="background-image:url(images/t3.png);width:790px;height:25px;"></div> <div id="body2"> <div id="bodyleft" style="background-image:url(images/t1.png);width:790px;height:25px;margin:auto;"></div> <div id="bodymiddle" style="background-image:url(images/t2.png);width:790px;text-align:center;margin:auto;">LODOP<br>内容<br>内容<br>内容<br>内容<br></div> <div id="bodyright" style="background-image:url(images/t3.png);width:790px;height:25px;margin:auto;"></div> </div> </body>
图示: