HTML布局排版2 div的和图片平铺方便管理
在HTML里,由于浏览器显示器等差异,浏览器的宽度也会有变化,为了适应不同的宽度,需要用到平铺。
例如页面前面的固定的条等,如果是纯色,可以用背景色,如果不是纯色,是渐变等,可以用条状图平铺。
常见的布局方式一般有table和div,如果需要单个图片和渐变平铺都需要,则不能放到一个td里,或一个div里。
可以的形式:
图片是固定大小的:
div(固定宽高,盛放图片)div(盛放条状平铺)两个div并排float。
div(固定宽高,背景图)div(盛放条状平铺)两个div并排float。
div(盛放条状平铺),div(固定宽高,背景图)嵌套进前的div。
例如前面博文(相关博文:),页面上面的条状,为了方便管理,上面的元素统一放到大分区里名字叫header的div里,可以给header平铺渐变的条状图,该大div设置为100%,然后里面嵌套一个小div盛放图片,这里盛放的是背景图。
这样header的div里就有了本身平铺的条状背景图,和嵌套在里面的小div的背景图。
代码:
</head> <body> <div id="header" style="background-image:url(images/topb2.jpg);width:100%;height:200px;"> <div style="background-image:url(images/topb1.jpg);width:176px;height:200px;"></div> </div> 省略。。。。。 <div id="footer" style="background-image:url(images/bom2.jpg);width:100%;height:200px;clear:both;"> <div style="background-image:url(images/bom1.jpg);width:176px;height:200px;"></div> </div> </body>
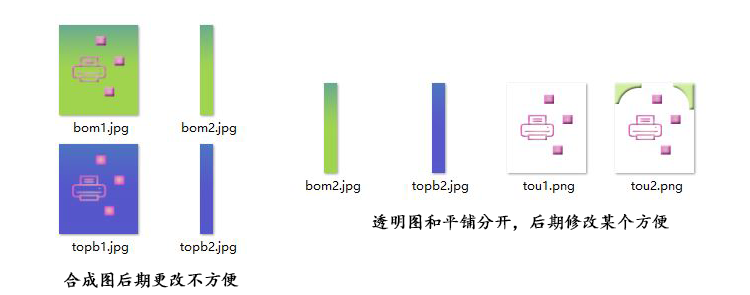
图示:

但是这种切片方式,如果后期需要改的话,而前面的图片没有分层的情况下,不好改。
如果有分层图备份的话,直接替换背景渐变再切两个也比较麻烦,但是比没有分层图备份要容易。
如果是用上诉方式,要改渐变,就要改两张图,切条和图片都要改,没有分层还有把图片选区处理,但图片一旦合成,由前面的博文(相关博文:PS弧形边缘的去黑色背景色)可知,越复杂的图片越难分层还原回去,再选区回分层图就有误差。
所以还可以这样做,渐变和图片分开,这样改图就改图,不动渐变,改渐变就改渐变,不需要改图,两者分开,就更容易修改了。
需要改渐变,只需要做个渐变,切个条,需要改图,就可以把透明图改掉。
这种情况下,可以嵌套div,也可以分两个div,一个背景图渐变平铺并且盛放那个透明图,但是这样修改渐变平铺要修改两个div的背景。
嵌套可以只修改一次,大div盛放背景渐变,内部小div盛放透明图(或把透明图设置成背景图)
简单点说,就是背景平铺和图片分开,这样改哪个只改一个就行。