LODOP统计table自动分页后的每页的某列合计值
LODOP中超文本会根据打印项高度或超过纸张,自动分页。(相关博文:Lodop打印控件 超文本自动分页、LODOP中ADD_PRINT_TABLE、HTM、HTML表格自动分页测试、Lodop打印表格带页头页尾 自动分页每页显示头尾)。
统计某页的某列合计值用到的:
1.必须用ADD_PRINT_TABLE语句输出表格。
2.用tindex指定需要统计的列。
3.tdata="SubSum",这个是统计当前页的合计。
4.format="UpperMoney"则为大写。
代码:
<head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>WEB打印控件LODOP</title> <script language="javascript" src="LodopFuncs.js"></script> </head> <body> <div id="d1"> <table border=1 style="border-collapse:collapse;" > <thead> <tr> <td style="width:60px;">名称</td> <td style="width:40px;">数量</td> <td colspan="4" style="width:500px;">单个金额本页合计</td> </tr> </thead> <tr> <td style="width:60px;">A类</td> <td style="width:40px;">1</td> <td colspan="4" style="width:500px;">30</td> </tr> <tr> <td style="width:60px;">B类</td> <td style="width:40px;">5</td> <td colspan="4" style="width:500px;">34</td> </tr> <tr> <td style="width:60px;">C类</td> <td style="width:40px;">2</td> <td colspan="4" style="width:500px;">443</td> </tr> <tfoot> <tr> <td style="width:60px;">合计</td> <td style="width:40px;" tindex="2" tdata="SubSum">#####</td> <td style="width:100px;" >单页金额总计</td> <td style="width:100px;"tindex="3" tdata="SubSum">####</td> <td style="width:100px;" >单页金额总计的大写</td> <td style="width:200px;"tindex="3" tdata="SubSum" format="UpperMoney">####</td> </tr> </table> <br> </tfoot> </div> <a href="javascript:prn1_preview()">表格宽度是否固定</a><br> <script language="javascript" type="text/javascript"> var LODOP; //声明为全局变量 function prn1_preview() { LODOP=getLodop(); LODOP.PRINT_INIT(""); LODOP.ADD_PRINT_TABLE(0,0,"100%",60,document.getElementById("d1").innerHTML); //打印项高度较小,60,导致超文本自动分页 //LODOP.PRINT_DESIGN(); LODOP.PREVIEW(); }; </script> </body>
图示:
图示:如图,该表格中,表格主体部分有三列,第三个单元格是合并了列的,但是也算是第三列。
该表格根据打印项高度自动分了两页。

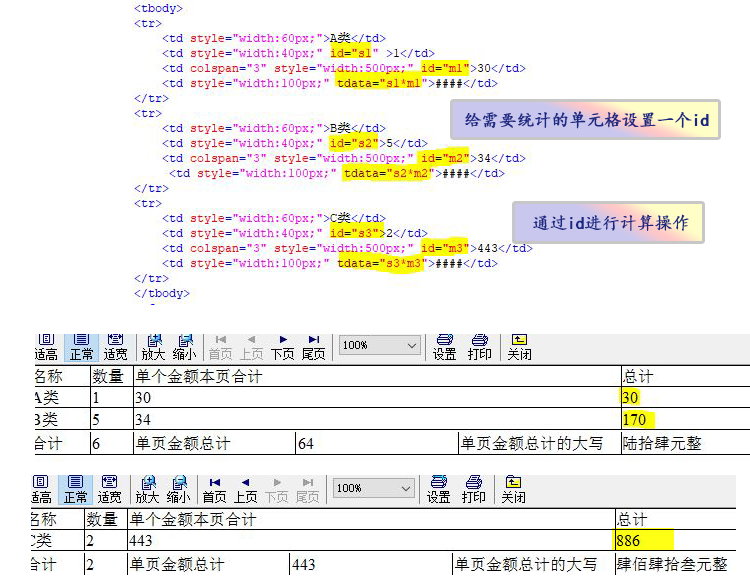
此外,tdata除了用一些表达式,也可以用一些加减乘除等计算符号,可以给需要统计的单元格设置一个id,然后通过id进行计算操作。对于用LODOP计算的结果值,也可以用id进行重新计算。
代码:
<body> <div id="d1"> <table border=1 style="border-collapse:collapse;" > <thead> <tr> <td style="width:60px;">名称</td> <td style="width:40px;">数量</td> <td colspan="3" style="width:400px;">单个金额本页合计</td> <td style="width:100px;">总计</td> </tr> </thead> <tbody> <tr> <td style="width:60px;">A类</td> <td style="width:40px;" id="s1" >1</td> <td colspan="3" style="width:500px;" id="m1">30</td> <td style="width:100px;" tdata="s1*m1">####</td> </tr> <tr> <td style="width:60px;">B类</td> <td style="width:40px;" id="s2">5</td> <td colspan="3" style="width:500px;" id="m2">34</td> <td style="width:100px;" tdata="s2*m2">####</td> </tr> <tr> <td style="width:60px;">C类</td> <td style="width:40px;" id="s3">2</td> <td colspan="3" style="width:500px;" id="m3">443</td> <td style="width:100px;" tdata="s3*m3">####</td> </tr> </tbody> <tfoot> <tr> <td style="width:60px;">合计</td> <td style="width:40px;" tindex="2" tdata="SubSum">#####</td> <td style="width:100px;" >单页金额总计</td> <td style="width:100px;"tindex="3" tdata="SubSum">####</td> <td style="width:100px;" >单页金额总计的大写</td> <td style="width:200px;"tindex="3" tdata="SubSum" format="UpperMoney">####</td> </tr> </tfoot> </table> </div> <a href="javascript:prn1_preview()">表格宽度是否固定</a><br> <script language="javascript" type="text/javascript"> var LODOP; //声明为全局变量 function prn1_preview() { LODOP=getLodop(); LODOP.PRINT_INIT(""); LODOP.ADD_PRINT_TABLE(0,0,"100%",60,document.getElementById("d1").innerHTML); //打印项高度较小,60,导致超文本自动分页 //LODOP.PRINT_DESIGN(); LODOP.PREVIEW(); }; </script> </body>
图示:(相关代码和图示)