PS弧形边缘的去黑色背景色
按照理论来说,纯色的字体加上纯色的背景,然后保存成png文件,然后用色彩范围选择纯色的背景,去掉背景,这样应该能得到原来设置的纯色的字体,但实际测试后不是这样的。
如果是矩形等,是纯色,但是Photoshop对带弧形的,例如圆形,字母等,边缘其实不是纯色的像素,而是由很多渐变的越来越透明的像素组成,在白色背景下就是越来越浅,在黑色背景下,就是边缘变深。
在两个图层合成后,保存为一张图,这些透明像素会受黑色背景的影响,导致边缘出现黑色+主体色的集合体,类似主体色加深的效果,导致和原图有差距。
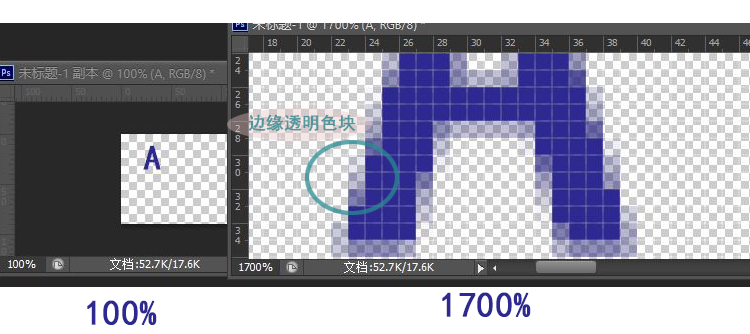
把图层去掉,可以看出无论是纯色字体,还是纯色的圆形等,边缘有弧形的部分都有各种透明度的像素色块。而合成图,由于背景和上面图层合并了,所以导致透明和底色合并,融合在了一起,在白色情况下,边缘就是各种原主体的浅色。

如图,白色底色情况下 ,测试带弧形字体,矩形,和圆形的100%和放大1700%的效果:
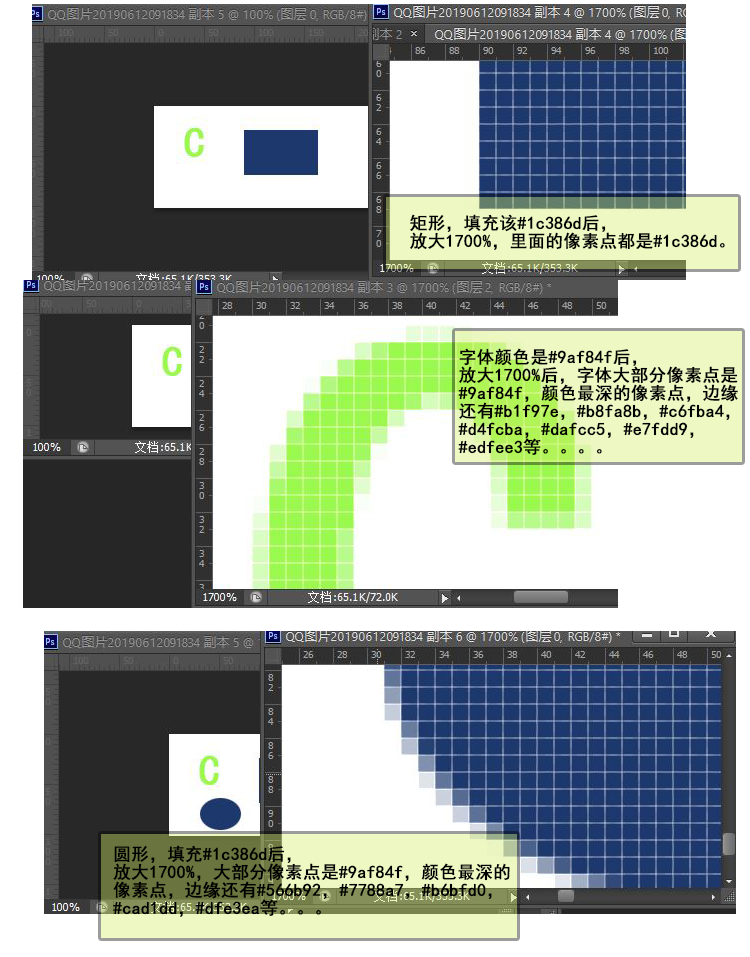
字体颜色是#9af84f后,
放大1700%后,字体大部分像素点是#9af84f,颜色最深的像素点,边缘还有#b1f97e,#b8fa8b,#c6fba4,#d4fcba,#dafcc5,#e7fdd9,#edfee3等。。。。
矩形,填充该#1c386d后,
放大1700%,里面的像素点都是#1c386d。
圆形,填充#1c386d后,
放大1700%,大部分像素点是#9af84f,颜色最深的像素点,边缘还有#566b92,#7788a7,#b6bfd0,#cad1dd,#dfe3ea等。。。
PS中弧形图形边缘效果(图中左侧是100%,右侧是1700%):

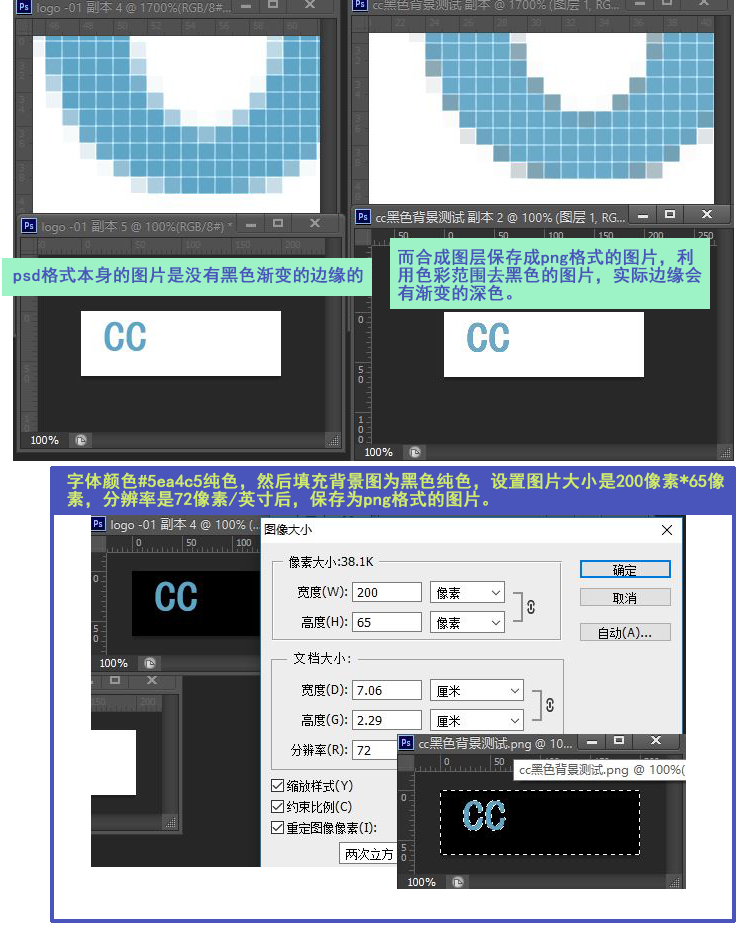
1.字体颜色#5ea4c5纯色,然后填充背景图为黑色纯色,设置图片大小是200像素*65像素,分辨率是72像素/英寸后,保存为png格式的图片。
2.重新载入这张png格式的图片,用色彩范围,选择色相容差最大200,去掉黑色背景,加个底色图层,白色图层。
把原来psd格式的字体,后面黑色背景填充上白色。
3.对比两个图片,可以发现,psd格式本身的图片是没有黑色渐变的边缘的,而由png格式的图片,利用色彩范围去黑色的图片,实际边缘会有渐变的黑色。
如果是白色或浅色边缘,通过色彩范围去背景色后,放到白色的背景色,会不太明显,但是如果原来是黑色背景,会导致去色后会有黑色和本身颜色的混合体的像素出现,表现为颜色加深。
比如该图中,有深蓝色的像素在边缘出现,而实际字体中并没有这种深蓝色。
对于该问题,没有很好的处理方法,或者用色彩范围选择后,放大很多倍数,逐个修改像素,把橡皮调整成1个像素的大小,擦除不正常的像素,修改像素,但是这种是不可能的,因为工作量太大,放大后逐个像素修改是很难的,大致修改还差不多。
目前没发现很好的处理方法,如果可以,最好的方法是在网上找类似图,带白色背景的,然后处理网上找到的白色背景图片。
把找到的类似的白色背景图片,进行裁剪出来,拼接成和需要图类似的格式,然后把裁剪图先处理一定透明度,把需要的图放在下方,这样可以透过上面的图看到下面需要的图,然后根据下面的图调整大小,尽量与需要图融合。
色彩范围容差最大也无法完全还原图。
方法:1.放大很大倍数后,用橡皮和画笔(橡皮或画笔调整称一个像素)修改像素。(耗时间很麻烦,不可能用的方法)
2.网上找类似的图,和自己需要的白色背景类似的图,然后合成和修改。
3.重做该图。(用类似的字体作图,用钢笔等勾勒边缘填充颜色,也比较麻烦)
图示: