LODOP中table自动分页补线加border
LODOP中可以用ADD_PRINT_TABLE、ADD_PRINT_HTM、ADD_PRINT_HTML、ADD_PRINT_TBURL等可以输出超文本的表格,超文有超过打印项高度或纸张高度自动分页的特点,具体可查看本博客相关博文:LODOP中ADD_PRINT_TABLE、HTM、HTML表格自动分页测试
如上博文,ADD_PRINT_HTM自动分页后,可以补线,第二页的表格上方可还存在表格线。
但是如果table标签不加border样式,所有border样式都加在td里,那么自动分页后就会出现表格线上方缺失的情况。
解决方法是在table标签里加border样式,直接在table标签里加border比较好。
用css样式加给table标签加border也可以,由于浏览器解析等也可能存在一些问题。
最好是:直接在table标签里加border属性。
本文三个问题:
1.table自动分页,分页后的上边缘没有边框。
2.table自动分页后线条后面有多余部分。
可直接在table标签里加border属性。<table border="1"。。。这样。
3.table中表格线没有连起来。
在table标签里加cellspacing="0" cellpadding="0"试试。
代码:
<head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>WEB打印控件LODOP</title> <script language="javascript" src="LodopFuncs.js"></script> </head> <body> <div id="div1"> <table cellspacing="0" cellpadding="0"> <tr> <td>lodop</td> <td>c-lodop</td> <td>c-lodop</td> </tr> <tr> <td>text</td> <td>html</td> <td>html</td> </tr> <tr> <td>LODOP</td> <td>C_LODOP</td> <td>HTML</td> </tr> </table> </div> <div id="div2"> <table cellspacing="0" cellpadding="0" border="1"> <tr> <td>lodop</td> <td>c-lodop</td> <td>c-lodop</td> </tr> <tr> <td>text</td> <td>html</td> <td>html</td> </tr> <tr> <td>LODOP</td> <td>C_LODOP</td> <td>HTML</td> </tr> </table> </div> <a href="javascript:prn1_preview()">table分页补线</a><br> <script language="javascript" type="text/javascript"> var LODOP; //声明为全局变量 function prn1_preview() { LODOP=getLodop(); LODOP.PRINT_INIT(""); var strStyle1="<style>td {border: 1 solid #000000;border-collapse:collapse; }</style>"; var strStyle2="<style>table,td{border: 1 solid #000000;border-collapse:collapse; }</style>"; var strHtml=strStyle1+document.getElementById("div1").innerHTML;//td加了border样式 var strHtml2=strStyle2+document.getElementById("div1").innerHTML;//td和table加了css样式的border样式 var strHtml3=strStyle1+document.getElementById("div2").innerHTML;//td加了border样式,table标签本身加了boder="1" LODOP.ADD_PRINT_HTM(10,10,200,32,strHtml); LODOP.ADD_PRINT_HTM(60,10,200,32,strHtml2); LODOP.ADD_PRINT_HTM(120,10,200,32,strHtml3); LODOP.PRINT_DESIGN(); //LODOP.PREVIEW(); }; </script> </body>
图示
1.只在td里加border,table不加border样式,分页后上边缘没有线。
2.在table里加css样式,设置border,分页后下边缘凸出有多余部分。
3.直接在table标签里加border属性,td里也加border,正常。
【LODOP】ADD_PRINT_HTM自动分页后,缺少上边线(西瓜视频)):https://v.ixigua.com/ieeJNA68/

如果出现的不是分页后表格没有上边缘,而是单元格之间有空格,看起来像是线没有连接起来一样,这种状况:
1.可以在table标签里设置cellspacing="0" cellpadding="0"。
2.给table也加css的border样式。
3.给table标签直接加加border=“”,加cellspacing="0" cellpadding="0"。
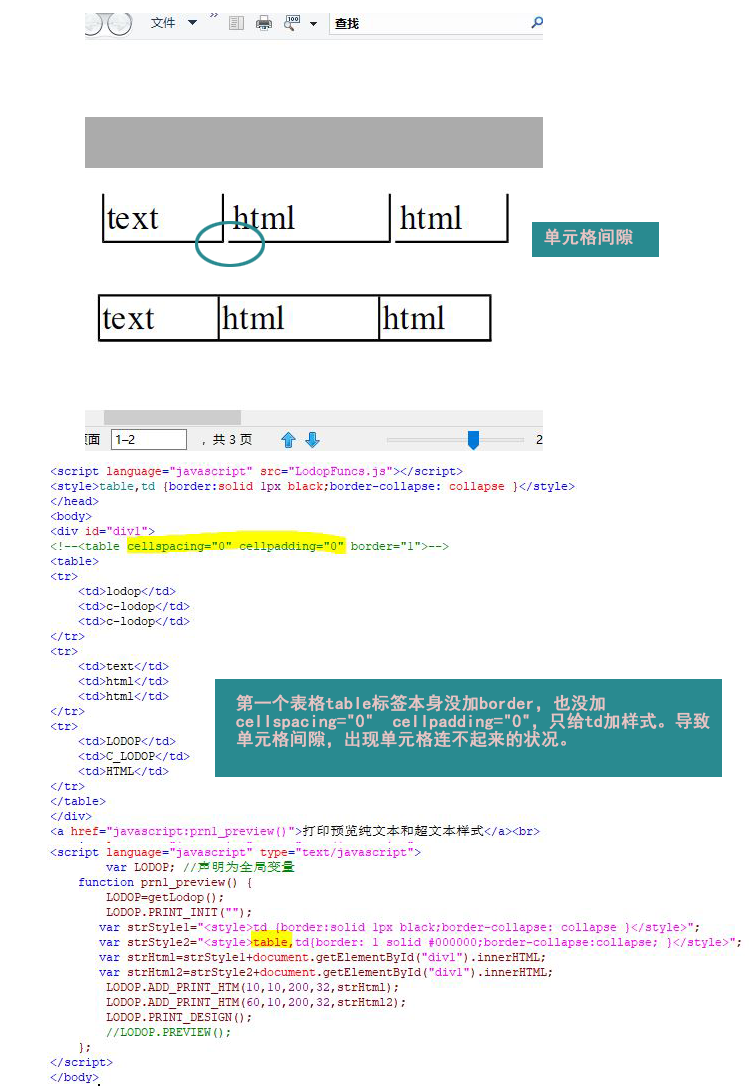
如图,第一个表格table标签本身没加border,也没加cellspacing="0" cellpadding="0",只给td加样式。
有前面可知,不给tablel标签加border,会导致自动份后确实上边缘线,这个也不加cellspacing="0" cellpadding="0",导致单元格间隙,出现单元格连不起来的状况。
代码:
<head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>WEB打印控件LODOP</title> <script language="javascript" src="LodopFuncs.js"></script> <style>table,td {border:solid 1px black;border-collapse: collapse }</style> </head> <body> <div id="div1"> <!--<table cellspacing="0" cellpadding="0" border="1">--> <table> <tr> <td>lodop</td> <td>c-lodop</td> <td>c-lodop</td> </tr> <tr> <td>text</td> <td>html</td> <td>html</td> </tr> <tr> <td>LODOP</td> <td>C_LODOP</td> <td>HTML</td> </tr> </table> </div> <a href="javascript:prn1_preview()">打印预览纯文本和超文本样式</a><br> <script language="javascript" type="text/javascript"> var LODOP; //声明为全局变量 function prn1_preview() { LODOP=getLodop(); LODOP.PRINT_INIT(""); var strStyle1="<style>td {border:solid 1px black;border-collapse: collapse }</style>"; var strStyle2="<style>table,td{border:solid 1px black;border-collapse: collapse }</style>"; var strHtml=strStyle1+document.getElementById("div1").innerHTML; var strHtml2=strStyle2+document.getElementById("div1").innerHTML; LODOP.ADD_PRINT_HTM(10,10,200,32,strHtml); LODOP.ADD_PRINT_HTM(60,10,200,32,strHtml2); LODOP.PRINT_DESIGN(); //LODOP.PREVIEW(); }; </script> </body>
图示:

本文用了 solid 1px black;1 solid #000000;等样式,似乎哪种写法都可以,但是浏览器有些可能会不认。
比如border:1 solid #000000;这个,可以查看浏览器开发者模式,看到这个属性上有叹号Invalid property value,并且页面可能无法显示,虽然lodop中有可能可以,但是建议样式用比较规范的写法。关于table的样式,以后自己会测试一些。
此外,如果是add_print_table表格和上方表格线连不起来问题,这种也是表格线有空格,可查看本博客另一篇博文:LODOP中tfoot和tbody中间线连不起来




