LODOP关联,打印项序号注意事项
之前也有介绍过打印项序号:Lodop打印控件里SET_PRINT_STYLE和SET_PRINT_STYLEA
如果是个给打印项添加样式,最常用的是SET_PRINT_STYLEA(0.....),第一个参数为0,紧跟着前面的打印项,就是对前面的打印项进行样式设置,如果是用打印设计进行设计,然后返回的代码或生成的代码(相关博文:),可以发现都是用的0作为序号,这样的代码容易阅读和修改不,想要修改哪个打印项的属性,或者查看哪个打印项的属性,直接找到这个打印项,后面跟着的带0的都是对这个打印项设置的属性。
如果前面有SET_PRINT_STYLE对后面整体设置的样式,那么该打印项的样式就是前面的整体样式,和后面紧跟着的0序号的单独样式。
该文首个链接里的博文主要是介绍样式,但是用关联的话,-1还是很有用的,关联串,本博客相关博文:LODOP打印控件关联输出各内容
1.SET_PRINT_STYLEA必须要放在打印项之后,先加完打印项,再对单个打印项进行样式设置。(SET_PRINT_STYLE则是打印项之前)
2.序号是针对一个任务的,分页不会影响序号排序。
Lodop打印控件里SET_PRINT_STYLE和SET_PRINT_STYLEA 该博文后面有测试,newpage或newpagea分页,不会影响序号的排序。
3.在给打印项设置项目名后,根据项目名赋值,同项目名的都会被赋值。
如果一个页面有关联,而要打印多个类似的页面,注意分页是不会影响序号排序的,每个页面应该单独重新设置关联的对象,关联最好直接用-1,这样就不会出错,不管多少个页面,关联的都是当前分页页面的前一个打印项。
关联类似于在网页设计中的定位,网页设计的时候用有相对于浏览器的绝对定位,还有div之间的相对定位等。关联就是变成了打印元素之间的相对定位。
---LODOP测试关联其他页的打印项(不正常的用法)---只是用来测试效果,这种用法不对哦,注意--关联其他页的对象没有意义。
如果跨页的话,该打印项在第一页已经显示完成,然后强制分了页这种,在第二页关联了第一页的的那个打印项,会发生什么,实际测试如果是NEWPAGE();强制分页,第二页的打印项会跑到第一页去,如果是NEWPAGEA();强制分页,第二页的打印项不会跑到第一页去,但是实际还是保留了和第一页打印项的相对位置,只是在不同页,两个打印项碰不到一块去。
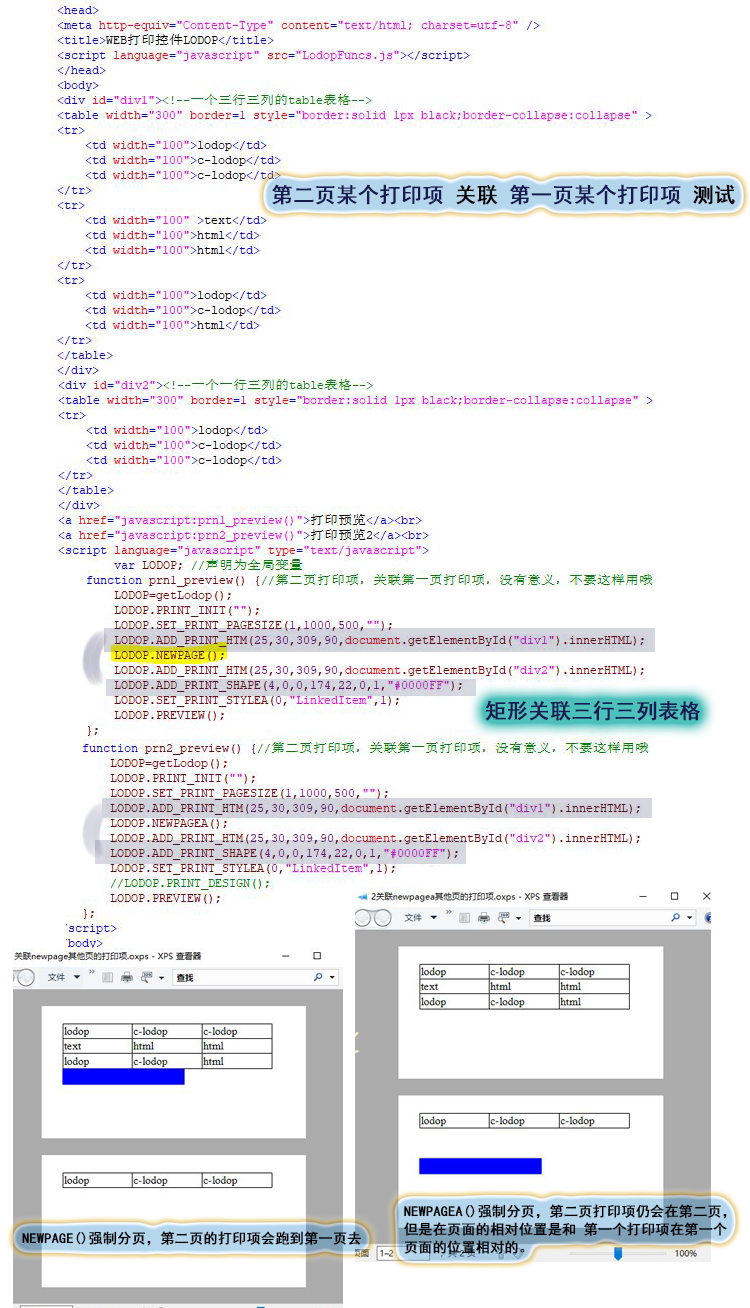
第二页某个打印项 关联 第一页某个打印项 测试结果:
1.NEWPAGE()强制分页,第二页的打印项会跑到第一页去。
2.NEWPAGEA()强制分页,第二页打印项仍会在第二页,但是在页面的相对位置是和 第一个打印项在第一个页面的位置相对的。
测试结果,两种相对位置都生效了,只是newpagea不会真的和第一个打印项跑到同一个页面去相对位置。
如图,第一个是个三行的表格,第二页是个一行的表格,设置这个蓝色矩形关联第一个打印项,就是三行的那二个表格,实际效果如图:
代码(打印项在一个页面上相对定位才有意义,不要这样用,这是错误的两个用法,这里只是测试效果):
<head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>WEB打印控件LODOP</title> <script language="javascript" src="LodopFuncs.js"></script> </head> <body> <div id="div1"><!--一个三行三列的table表格--> <table width="300" border=1 style="border:solid 1px black;border-collapse:collapse" > <tr> <td width="100">lodop</td> <td width="100">c-lodop</td> <td width="100">c-lodop</td> </tr> <tr> <td width="100" >text</td> <td width="100">html</td> <td width="100">html</td> </tr> <tr> <td width="100">lodop</td> <td width="100">c-lodop</td> <td width="100">html</td> </tr> </table> </div> <div id="div2"><!--一个一行三列的table表格--> <table width="300" border=1 style="border:solid 1px black;border-collapse:collapse" > <tr> <td width="100">lodop</td> <td width="100">c-lodop</td> <td width="100">c-lodop</td> </tr> </table> </div> <a href="javascript:prn1_preview()">打印预览</a><br> <a href="javascript:prn2_preview()">打印预览2</a><br> <script language="javascript" type="text/javascript"> var LODOP; //声明为全局变量 function prn1_preview() {//第二页打印项,关联第一页打印项,没有意义,不要这样用哦 LODOP=getLodop(); LODOP.PRINT_INIT(""); LODOP.SET_PRINT_PAGESIZE(1,1000,500,""); LODOP.ADD_PRINT_HTM(25,30,309,90,document.getElementById("div1").innerHTML); LODOP.NEWPAGE(); LODOP.ADD_PRINT_HTM(25,30,309,90,document.getElementById("div2").innerHTML); LODOP.ADD_PRINT_SHAPE(4,0,0,174,22,0,1,"#0000FF"); LODOP.SET_PRINT_STYLEA(0,"LinkedItem",1); LODOP.PREVIEW(); }; function prn2_preview() {//第二页打印项,关联第一页打印项,没有意义,不要这样用哦 LODOP=getLodop(); LODOP.PRINT_INIT(""); LODOP.SET_PRINT_PAGESIZE(1,1000,500,""); LODOP.ADD_PRINT_HTM(25,30,309,90,document.getElementById("div1").innerHTML); LODOP.NEWPAGEA(); LODOP.ADD_PRINT_HTM(25,30,309,90,document.getElementById("div2").innerHTML); LODOP.ADD_PRINT_SHAPE(4,0,0,174,22,0,1,"#0000FF"); LODOP.SET_PRINT_STYLEA(0,"LinkedItem",1); //LODOP.PRINT_DESIGN(); LODOP.PREVIEW(); }; </script> </body>
图示:

如果是连续关联,类似连续的关联串,可以查看该博文开始的那个链接,用-1进行连续关联,每个都关联上一个打印项。
也可以多个关联一个,比如表格随着内容不固定,许多打印项都要关联哪个表格,那个时候,用负数就显的比较麻烦了,可以直接填被关联的打印项序号,序号是一个任务中,从第一个打印项开始,往下自然数排序。
如果前面的打印项也有时修改,又修改关联序号比较麻烦,也可以把table放到第一个打印项上,所有打印项都关联1。如图,一个table后面有许多小打印项,都关联表格,都针对表格的相对位置。
代码:
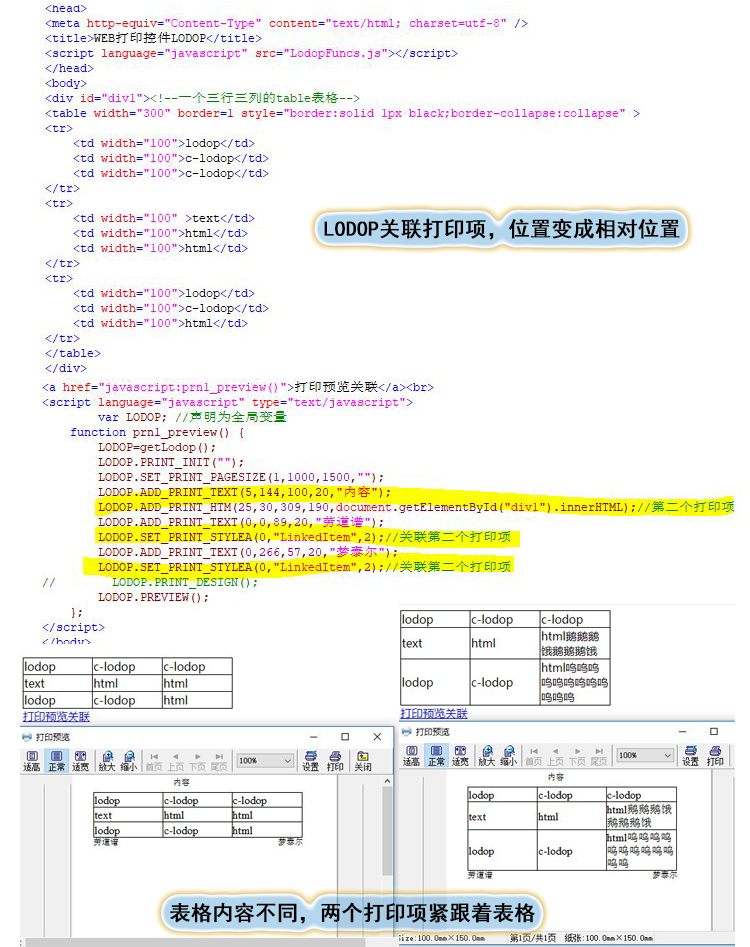
<head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>WEB打印控件LODOP</title> <script language="javascript" src="LodopFuncs.js"></script> </head> <body> <div id="div1"><!--一个三行三列的table表格--> <table width="300" border=1 style="border:solid 1px black;border-collapse:collapse" > <tr> <td width="100">lodop</td> <td width="100">c-lodop</td> <td width="100">c-lodop</td> </tr> <tr> <td width="100" >text</td> <td width="100">html</td> <td width="100">html鹅鹅鹅饿鹅鹅鹅饿</td> </tr> <tr> <td width="100">lodop</td> <td width="100">c-lodop</td> <td width="100">html呜呜呜呜呜呜呜呜呜呜呜呜</td> </tr> </table> </div> <a href="javascript:prn1_preview()">打印预览关联</a><br> <script language="javascript" type="text/javascript"> var LODOP; //声明为全局变量 function prn1_preview() { LODOP=getLodop(); LODOP.PRINT_INIT(""); LODOP.SET_PRINT_PAGESIZE(1,1000,1500,""); LODOP.ADD_PRINT_TEXT(5,144,100,20,"内容"); LODOP.ADD_PRINT_HTM(25,30,309,190,document.getElementById("div1").innerHTML);//第二个打印项 LODOP.ADD_PRINT_TEXT(0,0,89,20,"劳道谱"); LODOP.SET_PRINT_STYLEA(0,"LinkedItem",2);//关联第二个打印项 LODOP.ADD_PRINT_TEXT(0,266,57,20,"梦泰尔"); LODOP.SET_PRINT_STYLEA(0,"LinkedItem",2);//关联第二个打印项 // LODOP.PRINT_DESIGN(); LODOP.PREVIEW(); }; </script> </body>
图示:
如图,有三个文本项,一个超文本打印项,超文本打印项里面的内容其实是一个表格,在一个任务中,打印项语句的先后顺序就是打印项的排序,如该代码中,第一个打印项是text文本项,它的序号是1,第二个打印项是htm超文本项,它的序号是2,第三个和第四个文本项的序号分别是3和4。
要想第三个文本项,和第四个文本项都紧跟着表格输出,可以都关联表格,表格这个超文本打印项的序号是2,所以给这第三、第四个文本项加关联,关联到2,这样其top和left就是和表格这个超文本打印项的相对位置了。
HTM这个超文本打印项,距离纸张顶边距是25,左边距是30。
打印项高度是190,虽然ADD_PTINT_HTM打印项高度是190,但是其内容可能不是。关联后的是超文本实际内容的高度。
如图,第三个TEXT打印项的顶边距是0,左边距是0,如果不加关联,则会是相对于纸张的,在纸张最左上角输出,而关联到HTM这个超文本打印项后,就不再是在纸张中的距离,而是和上面HTM打印项的,如图,可以在表格最下方输出,而且左边距也和表格一样。
第四个的言行也是关联HTM,这个也是紧贴着HTM下方,左边距266相对于纸张也变成了HTM的左边距加上266的数值。也就是的顶边距和左边距都变成了相对位置。