LODOP在页面让客户选择打印机
获取打印机列表可以放在onload事件里,如过当前是使用的c-lodop,由于websoket链接需要时间,一进入页面可能会报错,被准备好或网页没下载完成等,也可以在点击事件里让用户获取打印机。
之前写过两个在页面选择打印机的博文:
Lodop在页面获取打印机列表 选择打印机预览
C-Lodop获取打印机列表Create_Printer_List(c-lodop独有的方法,集中打印,AO打印可以用这个方法)
都是早期写的博文,搬运到新博客的,没有代码,这里重新介绍一下第一个博文的那种lodop和c-lodop通用的方法,选择打印机也可以不在页面加载的时候获取,点击后获取打印机列表然后选择。
正常情况下点击一次,获取到打印机列表,用户就可以选择打印机了,但是用户也可能手滑或者点了多次等原因,为了避免重新装载打印机到列表里,可以判断为不为空的时候就不再装载了。
在onload理论原来写的这个获取打印机列表方法:(由于之前写过,不再放这个的图)后面的有按钮获取的图。其实和按钮获取的方法是一样的,就是一个在onload理论,一个按钮点击获取。
代码:
<head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>WEB打印控件LODOP</title> <script language="javascript" src="LodopFuncs.js"></script> </head> 选择打印机:<select id="PrinterList" size="1"></select> <a href="javascript:prn1_preview()">打印预览</a><br> <script language="javascript" type="text/javascript"> var LODOP; //声明为全局变量 window.onload=function(){creatPrintList();} function creatPrintList(){ LODOP=getLodop(); var iPrinterCount=LODOP.GET_PRINTER_COUNT(); for(var i=0;i<iPrinterCount;i++){ var option=document.createElement('option'); option.innerHTML=LODOP.GET_PRINTER_NAME(i); option.value=i; document.getElementById('PrinterList').appendChild(option); }; }; function prn1_preview() { LODOP=getLodop(); LODOP.PRINT_INIT(""); LODOP.SET_PRINTER_INDEX(document.getElementById("PrinterList").value); LODOP.SET_PRINT_PAGESIZE(1,300,500,""); LODOP.ADD_PRINT_TEXT(4,62,150,40,"文字"); LODOP.PREVIEW(); }; </script> </body>
在点击按钮里获取打印机列表:判断为空,就不再重新装载。
此外在实际应用的时候,考虑到用户可能的操作,都需要加一些判断,如前面的很多在文本框填写,然后打印的博文,都需要判断是否为空,用户也可能什么也不填写就打印等。
代码:
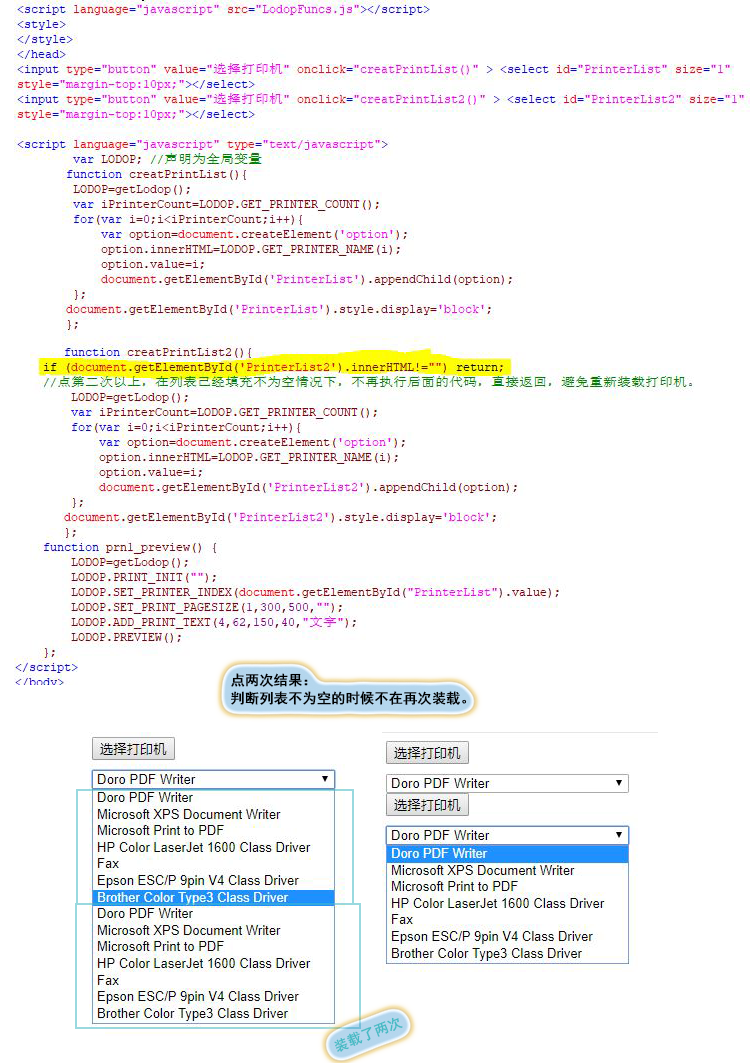
<head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>WEB打印控件LODOP</title> <script language="javascript" src="LodopFuncs.js"></script> <style> </style> </head> <input type="button" value="选择打印机" onclick="creatPrintList()" > <select id="PrinterList" size="1" style="margin-top:10px;"></select> <input type="button" value="选择打印机" onclick="creatPrintList2()" > <select id="PrinterList2" size="1" style="margin-top:10px;"></select> <script language="javascript" type="text/javascript"> var LODOP; //声明为全局变量 function creatPrintList(){ LODOP=getLodop(); var iPrinterCount=LODOP.GET_PRINTER_COUNT(); for(var i=0;i<iPrinterCount;i++){ var option=document.createElement('option'); option.innerHTML=LODOP.GET_PRINTER_NAME(i); option.value=i; document.getElementById('PrinterList').appendChild(option); }; document.getElementById('PrinterList').style.display='block'; }; function creatPrintList2(){ if (document.getElementById('PrinterList2').innerHTML!="") return; //点第二次以上,在列表已经填充不为空情况下,不再执行后面的代码,直接返回,避免重新装载打印机。 LODOP=getLodop(); var iPrinterCount=LODOP.GET_PRINTER_COUNT(); for(var i=0;i<iPrinterCount;i++){ var option=document.createElement('option'); option.innerHTML=LODOP.GET_PRINTER_NAME(i); option.value=i; document.getElementById('PrinterList2').appendChild(option); }; document.getElementById('PrinterList2').style.display='block'; }; function prn1_preview() { LODOP=getLodop(); LODOP.PRINT_INIT(""); LODOP.SET_PRINTER_INDEX(document.getElementById("PrinterList").value); LODOP.SET_PRINT_PAGESIZE(1,300,500,""); LODOP.ADD_PRINT_TEXT(4,62,150,40,"文字"); LODOP.PREVIEW(); }; </script> </body>
图示: