【JS新手教程】LODOP打印复选框选中的内容
在html中,复选框是常见的使用之一,本文介绍如何获取选中的复选框的值,并用LODOP打印。
给需要为一组的复选框,复选框的checkbox设置相同的name属性,设置不同的id,然后设置需要的value值。
document.getElementsByName(设置的name的值);返回的是指定该name名称的对象的集合
获取该集合的长度用.length,在JS和很多其他计算机语言中.length都是长度,也就是个数,是自然数,和索引从0开始数不同,长度是实际的个数。例如本文例子中,name为hob的集合的length长度是5,也就是页面的5个name为hob的checkbox。
获取某个checkbox是否被选中,用checked属性判断,获取某个checkbox的值,用.value获取。
该博文用了两种方法,第一种:name获取组,通过id逐个赋值:
1.每个checkbox加name和id,name设置一样的为一组。
2.根据name获取这一组的checkbox对象,循环通过id赋值。
第二种:一组放一个div,获取该div中全部input,通过数组下标,逐个获取对象的值,赋值。
1.把需要为一组的checkbox放一个div,给div取个名。
2.获取div全部的input对象,通过数组下标循环赋值。
简单点说,该博文用的是两种获取所有对象的方法,两种获取单个对象的方法。
获取所有对象的方法:1.通过document.getElementsByName,获取全部同name名的对象。
2.div对象.getElementsByTagName,通过div分区,所有checkbox用div包裹起来,获取全部input对象。
获取一个对象的方法:1、设置不同的id,用id获取。2、用数组下标。
如图,页面放5个复选框,然后循环判断每个复选框是否选中,选中的就给字符串strhob加字符串,最后返回加好后的字符串。
页面有个文本框,输入的是名称,然后把名称和选择的打印项组合起来,赋给LODOP的一个文本项。第二组的赋给第二个打印项。
都拼接起来给一个text可以,给两个也可以,这里既然是两组不同的,就给两个text纯文本打印项。
测试代码:
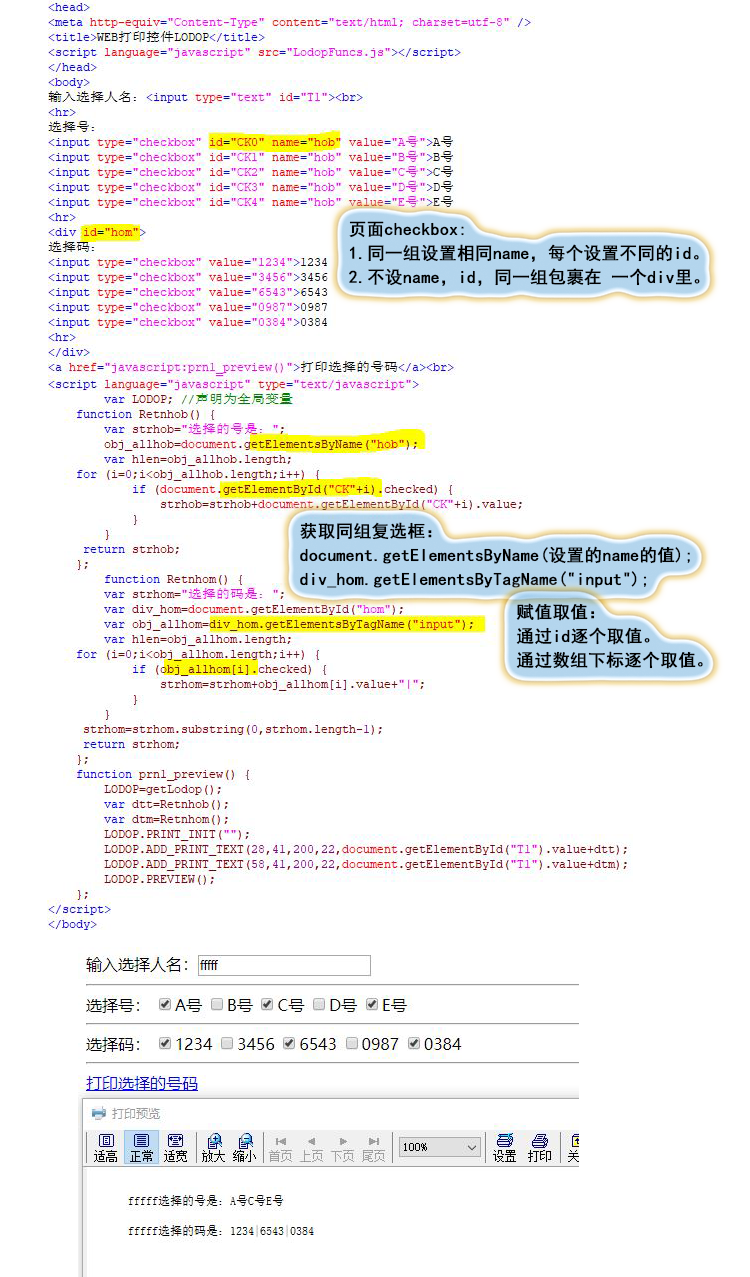
<head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>WEB打印控件LODOP</title> <script language="javascript" src="LodopFuncs.js"></script> </head> <body> 输入选择人名:<input type="text" id="T1"><br> <hr> 选择号: <input type="checkbox" id="CK0" name="hob" value="A号">A号 <input type="checkbox" id="CK1" name="hob" value="B号">B号 <input type="checkbox" id="CK2" name="hob" value="C号">C号 <input type="checkbox" id="CK3" name="hob" value="D号">D号 <input type="checkbox" id="CK4" name="hob" value="E号">E号 <hr> <div id="hom"> 选择码: <input type="checkbox" value="1234">1234 <input type="checkbox" value="3456">3456 <input type="checkbox" value="6543">6543 <input type="checkbox" value="0987">0987 <input type="checkbox" value="0384">0384 <hr> </div> <a href="javascript:prn1_preview()">打印选择的号码</a><br> <script language="javascript" type="text/javascript"> var LODOP; //声明为全局变量 function Retnhob() { var strhob="选择的号是:"; obj_allhob=document.getElementsByName("hob"); var hlen=obj_allhob.length; for (i=0;i<obj_allhob.length;i++) { if (document.getElementById("CK"+i).checked) { strhob=strhob+document.getElementById("CK"+i).value; } } return strhob; }; function Retnhom() { var strhom="选择的码是:"; var div_hom=document.getElementById("hom"); var obj_allhom=div_hom.getElementsByTagName("input"); var hlen=obj_allhom.length; for (i=0;i<obj_allhom.length;i++) { if (obj_allhom[i].checked) { strhom=strhom+obj_allhom[i].value+"|"; } } strhom=strhom.substring(0,strhom.length-1); return strhom; }; function prn1_preview() { LODOP=getLodop(); var dtt=Retnhob(); var dtm=Retnhom(); LODOP.PRINT_INIT(""); LODOP.ADD_PRINT_TEXT(28,41,200,22,document.getElementById("T1").value+dtt); LODOP.ADD_PRINT_TEXT(58,41,200,22,document.getElementById("T1").value+dtm); LODOP.PREVIEW(); }; </script> </body>
图示: