【JS新手教程】弹出两层div,及在LODOP内嵌上层
前面的博文有个简单的弹出div层【JS新手教程】浏览器弹出div层1,有一层,不过为了提示,一般会不让用户可以点击该提示之外的地方的。
如果让用户弹出层后,把其他的按钮和链接都设置不可用应该比较麻烦,如果弹出一个和浏览器页面同大小的div弹出层,看上去又不美观,所以可以设置两层弹出层,一层在下面,挡住页面的其他部分,一层作为普通的提示用的小弹出层。
后面的那个当作背景的弹出层,后面的背景层最好一定透明度,这样可以穿过这个div看到后面的页面,让用户知道这个还在当前页面上,这个弹出是在当前页面的。
后面的层可以挡住后面页面的内容,这样就避免了用户不关闭当前弹出的div就点击后面页面的地方。
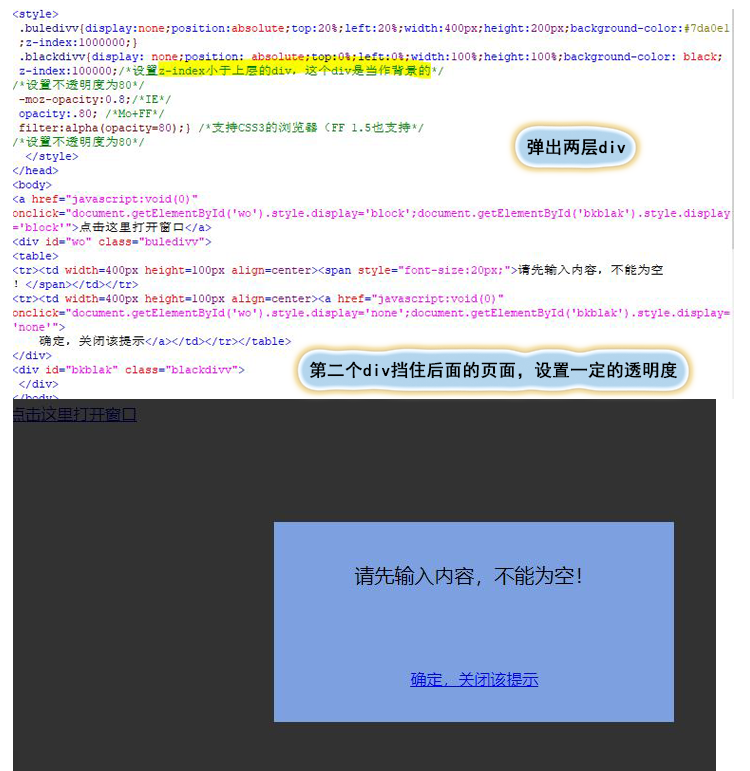
双层弹出层代码:
<style> .buledivv{display:none;position:absolute;top:20%;left:20%;width:400px;height:200px;background-color:#7da0e1;z-index:1000000;} .blackdivv{display: none;position: absolute;top:0%;left:0%;width:100%;height:100%;background-color: black; z-index:100000;/*设置z-index小于上层的div,这个div是当作背景的*/ /*设置不透明度为80*/ -moz-opacity:0.8;/*IE*/ opacity:.80; /*Mo+FF*/ filter:alpha(opacity=80);} /*支持CSS3的浏览器(FF 1.5也支持*/ /*设置不透明度为80*/ </style> </head> <body> <a href="javascript:void(0)" onclick="document.getElementById('wo').style.display='block';document.getElementById('bkblak').style.display='block'">点击这里打开窗口</a> <div id="wo" class="buledivv"> <table> <tr><td width=400px height=100px align=center><span style="font-size:20px;">请先输入内容,不能为空!</span></td></tr> <tr><td width=400px height=100px align=center><a href="javascript:void(0)" onclick="document.getElementById('wo').style.display='none';document.getElementById('bkblak').style.display='none'"> 确定,关闭该提示</a></td></tr></table> </div> <div id="bkblak" class="blackdivv"> </div>
图示:

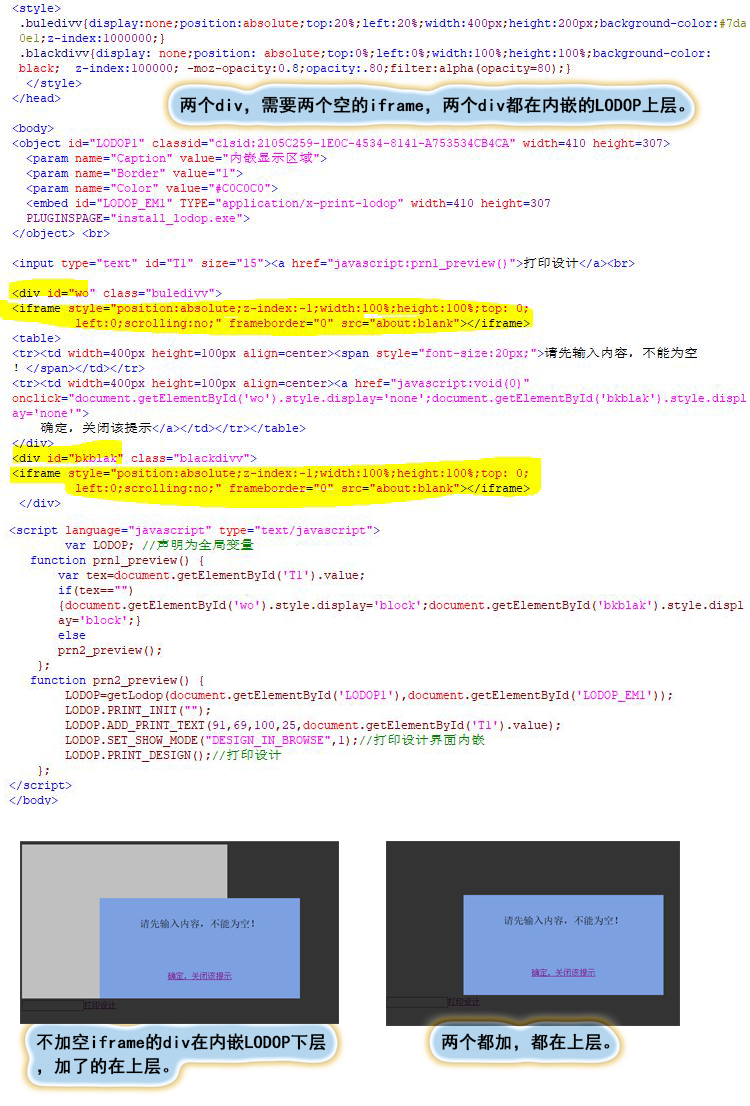
前面的博文介绍过在lodop的内嵌上弹出:LODOP内嵌挡住浏览器的div弹出层 ,可以赢空iframe+div方式,由于这个弹出层是两个div,所以要加两个空iframe,每个div里都加。
代码:
<style> .buledivv{display:none;position:absolute;top:20%;left:20%;width:400px;height:200px;background-color:#7da0e1;z-index:1000000;} .blackdivv{display: none;position: absolute;top:0%;left:0%;width:100%;height:100%;background-color: black; z-index:100000; -moz-opacity:0.8;opacity:.80;filter:alpha(opacity=80);} </style> </head> <body> <object id="LODOP1" classid="clsid:2105C259-1E0C-4534-8141-A753534CB4CA" width=410 height=307> <param name="Caption" value="内嵌显示区域"> <param name="Border" value="1"> <param name="Color" value="#C0C0C0"> <embed id="LODOP_EM1" TYPE="application/x-print-lodop" width=410 height=307 PLUGINSPAGE="install_lodop.exe"> </object> <br> <input type="text" id="T1" size="15"><a href="javascript:prn1_preview()">打印设计</a><br> <div id="wo" class="buledivv"> <iframe style="position:absolute;z-index:-1;width:100%;height:100%;top: 0; left:0;scrolling:no;" frameborder="0" src="about:blank"></iframe> <table> <tr><td width=400px height=100px align=center><span style="font-size:20px;">请先输入内容,不能为空!</span></td></tr> <tr><td width=400px height=100px align=center><a href="javascript:void(0)" onclick="document.getElementById('wo').style.display='none';document.getElementById('bkblak').style.display='none'"> 确定,关闭该提示</a></td></tr></table> </div> <div id="bkblak" class="blackdivv"> <iframe style="position:absolute;z-index:-1;width:100%;height:100%;top: 0; left:0;scrolling:no;" frameborder="0" src="about:blank"></iframe> </div> <script language="javascript" type="text/javascript"> var LODOP; //声明为全局变量 function prn1_preview() { var tex=document.getElementById('T1').value; if(tex=="") {document.getElementById('wo').style.display='block';document.getElementById('bkblak').style.display='block';} else prn2_preview(); }; function prn2_preview() { LODOP=getLodop(document.getElementById('LODOP1'),document.getElementById('LODOP_EM1')); LODOP.PRINT_INIT(""); LODOP.ADD_PRINT_TEXT(91,69,100,25,document.getElementById('T1').value); LODOP.SET_SHOW_MODE("DESIGN_IN_BROWSE",1);//打印设计界面内嵌 LODOP.PRINT_DESIGN();//打印设计 }; </script>
图示: