LODOP内嵌挡住浏览器的div弹出层
首先,做一个简单的div弹出层用于测试,该弹出层的介绍可查看本博客另一篇博文:【JS新手教程】浏览器弹出div层
然后加入LODOP内嵌,LODOP可以内嵌,C-LODOP不能内嵌,可以在IE等浏览器下查看内嵌效果。
如图,在这个做的简单弹出层的代码基础上,加了LODOP内嵌和一个文本框,当文本框的内容为空的时候,显示弹出层,不为空的时候显示打印设计内嵌。
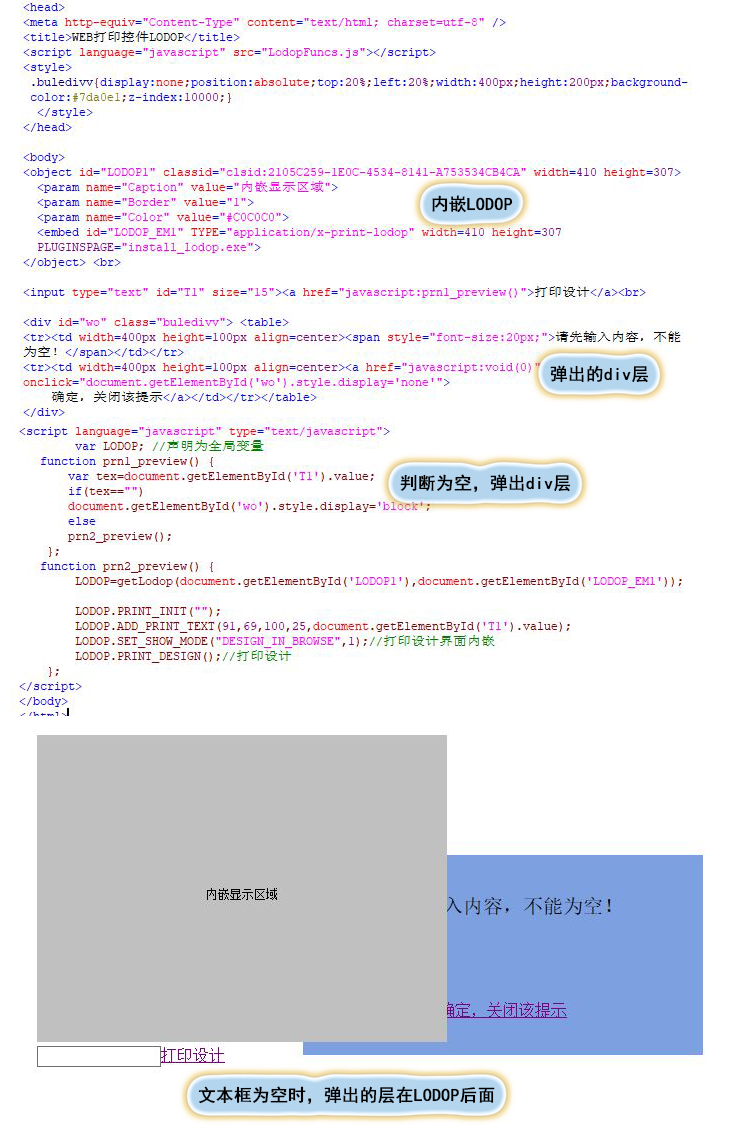
被遮挡的原代码:
<head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>WEB打印控件LODOP</title> <script language="javascript" src="LodopFuncs.js"></script> <style> .buledivv{display:none;position:absolute;top:20%;left:20%;width:400px;height:200px;background-color:#7da0e1;z-index:10000;} </style> </head> <body> <object id="LODOP1" classid="clsid:2105C259-1E0C-4534-8141-A753534CB4CA" width=410 height=307> <param name="Caption" value="内嵌显示区域"> <param name="Border" value="1"> <param name="Color" value="#C0C0C0"> <embed id="LODOP_EM1" TYPE="application/x-print-lodop" width=410 height=307 PLUGINSPAGE="install_lodop.exe"> </object> <br> <input type="text" id="T1" size="15"><a href="javascript:prn1_preview()">打印设计</a><br> <div id="wo" class="buledivv"> <table> <tr><td width=400px height=100px align=center><span style="font-size:20px;">请先输入内容,不能为空!</span></td></tr> <tr><td width=400px height=100px align=center><a href="javascript:void(0)" onclick="document.getElementById('wo').style.display='none'"> 确定,关闭该提示</a></td></tr></table> </div> <script language="javascript" type="text/javascript"> var LODOP; //声明为全局变量 function prn1_preview() { var tex=document.getElementById('T1').value; if(tex=="") document.getElementById('wo').style.display='block'; else prn2_preview(); }; function prn2_preview() { LODOP=getLodop(document.getElementById('LODOP1'),document.getElementById('LODOP_EM1')); LODOP.PRINT_INIT(""); LODOP.ADD_PRINT_TEXT(91,69,100,25,document.getElementById('T1').value); LODOP.SET_SHOW_MODE("DESIGN_IN_BROWSE",1);//打印设计界面内嵌 LODOP.PRINT_DESIGN();//打印设计 }; </script> </body>
被遮挡的原图示:

解决方法是加个空的iframe,可以让弹出层在LODOP的上层。
代码:
<head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>WEB打印控件LODOP</title> <script language="javascript" src="LodopFuncs.js"></script> <style> .buledivv{display:none;position:absolute;top:20%;left:20%;width:400px;height:200px;background-color:#7da0e1;z-index:10000;} </style> </head> <body> <object id="LODOP1" classid="clsid:2105C259-1E0C-4534-8141-A753534CB4CA" width=410 height=307> <param name="Caption" value="内嵌显示区域"> <param name="Border" value="1"> <param name="Color" value="#C0C0C0"> <embed id="LODOP_EM1" TYPE="application/x-print-lodop" width=410 height=307 PLUGINSPAGE="install_lodop.exe"> </object> <br> <input type="text" id="T1" size="15"><a href="javascript:prn1_preview()">打印设计</a><br> <div id="wo" class="buledivv"> <iframe style="position:absolute;z-index:-1;width:100%;height:100%;top: 0; left:0;scrolling:no;" frameborder="0" src="about:blank"></iframe> <table> <tr><td width=400px height=100px align=center><span style="font-size:20px;">请先输入内容,不能为空!</span></td></tr> <tr><td width=400px height=100px align=center><a href="javascript:void(0)" onclick="document.getElementById('wo').style.display='none'"> 确定,关闭该提示</a></td></tr></table> </div> <script language="javascript" type="text/javascript"> var LODOP; //声明为全局变量 function prn1_preview() { var tex=document.getElementById('T1').value; if(tex=="") document.getElementById('wo').style.display='block'; else prn2_preview(); }; function prn2_preview() { LODOP=getLodop(document.getElementById('LODOP1'),document.getElementById('LODOP_EM1')); LODOP.PRINT_INIT(""); LODOP.ADD_PRINT_TEXT(91,69,100,25,document.getElementById('T1').value); LODOP.SET_SHOW_MODE("DESIGN_IN_BROWSE",1);//打印设计界面内嵌 LODOP.PRINT_DESIGN();//打印设计 }; </script> </body>
图示:由于之前的图已经有大部分代码了,这里只是加了个iframe,所以图中省去了其他部分。






