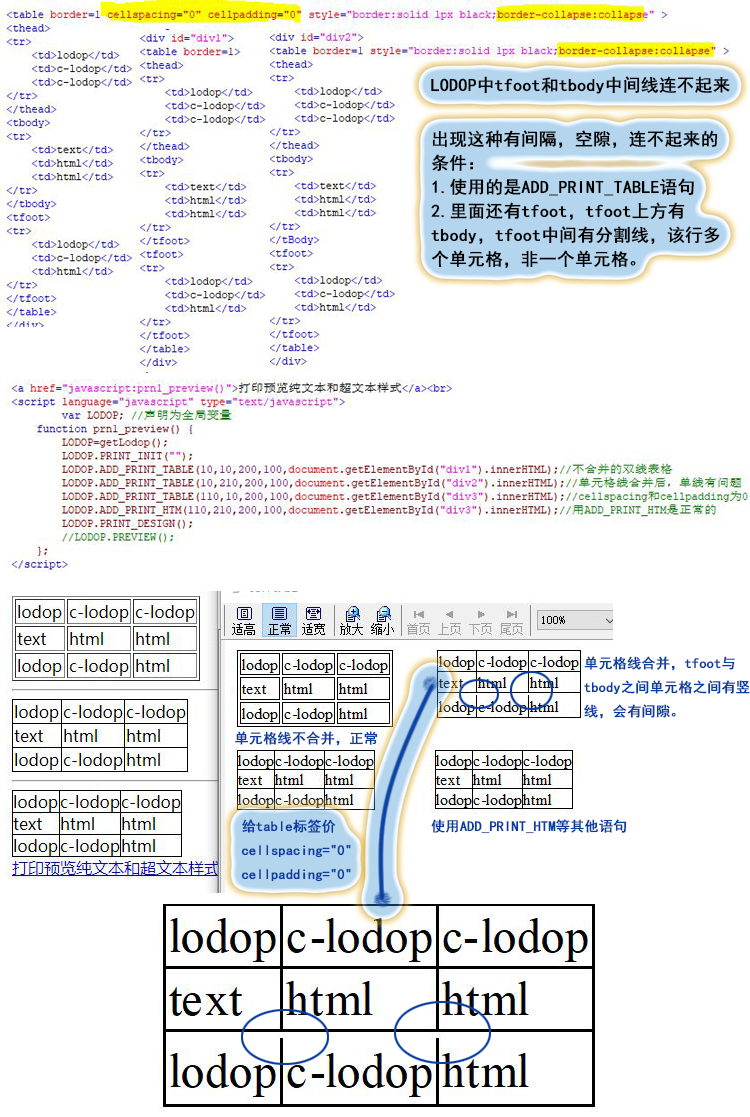
LODOP中tfoot和tbody中间线连不起来
这种情况发生在使用ADD_PRINT_TABLE时,ADD_PRINT_TABLE是Lodop中专门用来输出table表格的语句,它有很多特点,比如该语句不切行(详细可参考查看本博客相关博文:LODOP中ADD_PRINT_TABLE、HTM、HTML表格自动分页测试、LODOP设置超文本不自动分页的方法),内容放到thead和tfoot里可以每页输出(相关博文:Lodop打印表格带页头页尾 自动分页每页显示头尾、Lodop打印表格带页头页尾 高度是否包含页头页尾),使用一些lodop样式进行计算结果(相关博文:Lodop的TABLE中format格式化的使用)等。
该语句只能输出一个table,嵌套等复杂table或多个table,可以用其他语句如ADD_PRINT_HTM等输出。
正常情况下每个单元格设置border之后,每个单元格都有边线,在table里组合起来,看上去就是双线的线条的表格,要想形成人们通常意义的单线表格,需要进行线条合并,也就是border-collapse:collapse这个样式,由上面的链接可以知道,ADD_PRINT_TABLE中有thead和tfoot时,会每页输出,tbody自动分页,每页加上tfoot,这是LODOP的功能,由于单线合并后的差异,可能导致中间线条连不上前面的tbody,导致table中线条连不上,存在间隔,设置cellspacing="0" cellpadding="0",可以让线条连上。
此外,用ADD_PRINT_HTM不会有这个问题,因为它不会在每页加tfoot。
解决方法是:
1.给table标签价cellspacing="0" cellpadding="0"。
2.如果ADD_PRINT_HTM可以实现自己的需求,可以用这个。
西瓜视频:【LODOP】tfoot上面表格线有空格,连不起来(ADD_PRINT_TABLE):https://v.ixigua.com/ie87vSMu/
代码:
<head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>WEB打印控件LODOP</title> <script language="javascript" src="LodopFuncs.js"></script> </head> <body> <div id="div1"> <table border=1> <thead> <tr> <td>lodop</td> <td>c-lodop</td> <td>c-lodop</td> </tr> </thead> <tbody> <tr> <td>text</td> <td>html</td> <td>html</td> </tr> </tfoot> <tfoot> <tr> <td>lodop</td> <td>c-lodop</td> <td>html</td> </tr> </tfoot> </table> </div> <hr> <div id="div2"> <table border=1 style="border:solid 1px black;border-collapse:collapse" > <thead> <tr> <td>lodop</td> <td>c-lodop</td> <td>c-lodop</td> </tr> </thead> <tbody> <tr> <td>text</td> <td>html</td> <td>html</td> </tr> </tBody> <tfoot> <tr> <td>lodop</td> <td>c-lodop</td> <td>html</td> </tr> </tfoot> </table> </div> <hr> <div id="div3"> <table border=1 cellspacing="0" cellpadding="0" style="border:solid 1px black;border-collapse:collapse" > <thead> <tr> <td>lodop</td> <td>c-lodop</td> <td>c-lodop</td> </tr> </thead> <tbody> <tr> <td>text</td> <td>html</td> <td>html</td> </tr> </tbody> <tfoot> <tr> <td>lodop</td> <td>c-lodop</td> <td>html</td> </tr> </tfoot> </table> </div> <a href="javascript:prn1_preview()">打印预览纯文本和超文本样式</a><br> <script language="javascript" type="text/javascript"> var LODOP; //声明为全局变量 function prn1_preview() { LODOP=getLodop(); LODOP.PRINT_INIT(""); LODOP.ADD_PRINT_TABLE(10,10,200,100,document.getElementById("div1").innerHTML);//不合并的双线表格 LODOP.ADD_PRINT_TABLE(10,210,200,100,document.getElementById("div2").innerHTML);//单元格线合并后,单线有问题 LODOP.ADD_PRINT_TABLE(110,10,200,100,document.getElementById("div3").innerHTML);//cellspacing和cellpadding为0 LODOP.ADD_PRINT_HTM(110,210,200,100,document.getElementById("div3").innerHTML);//用ADD_PRINT_HTM是正常的 LODOP.PRINT_DESIGN(); //LODOP.PREVIEW(); }; </script> </body>
图示: