LODOP中的纯文本和超文本打印项
LODOP中的的打印项,有超文本也有纯文本,超文本指的是用html语言,html里的标签为值的打印项,该种打印项会经过浏览器解析,LODOP本身不带解析超文本的引擎,调用的windows底层引擎,与ie浏览器一致,由于ie版本的不同,会导致解析出来的内容也可能有不同。
如果是套打或输出小票,输出内容比较简单,一般建议使用纯文本方式,这种不受浏览器引擎的影响。
ADD_PRINT_TEXT输出的为纯文本打印项,ADD_PRINT_HTM、ADD_PRINT_TABLE等输出的为超文本打印项。
纯文本:
ADD_PRINT_TEXT+ADD_PRINT_SHAPE等,通过LODOP语句输出文本,图形,线条,二维码条码等,这种方式不受浏览器引擎解析的影响。套打,小票打印,标签打印,批量打印,用这种是很好的。
超文本:
ADD_PRINT_HTM超文本的普通模式,输出的是解析后的超文本,ADD_PRINT_HTML输出的是超文本的图形模式,能更好的输出页面样式,但是不如普通模式清晰,ADD_PRINT_TABLE自动分页不切行,等等,有各种语句用来输出超文本,超文本解析需要浏览器引擎,因此可能造成不同客户端效果有差异。
测试代码:
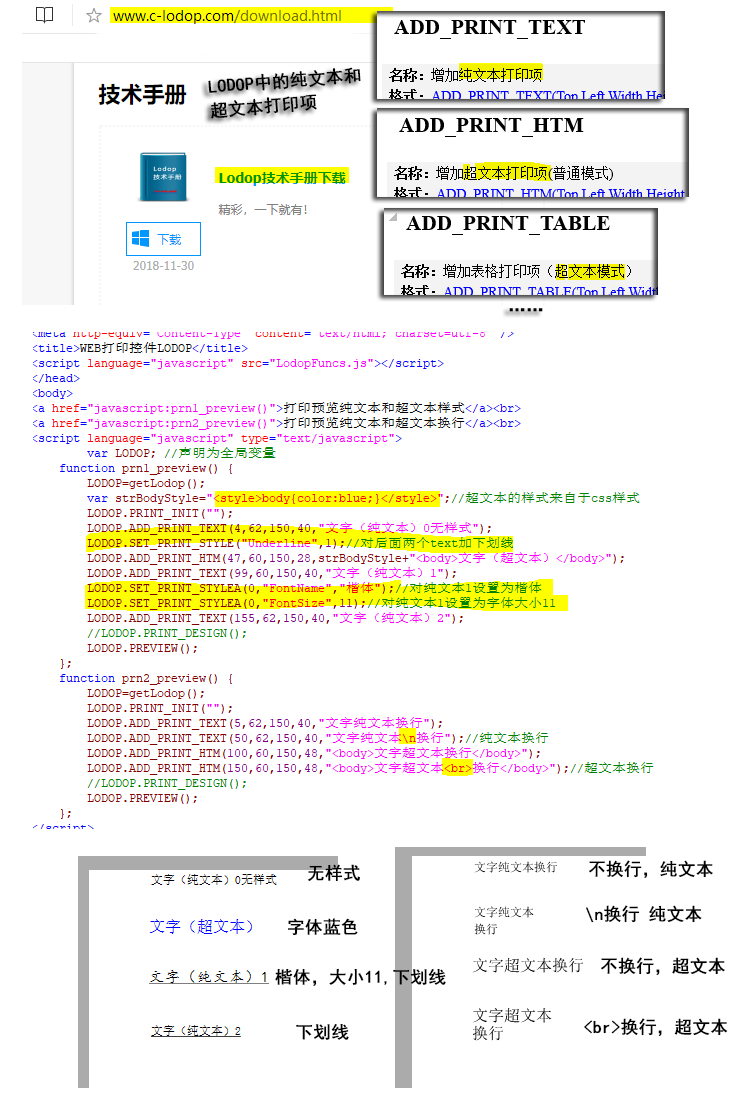
<head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>WEB打印控件LODOP</title> <script language="javascript" src="LodopFuncs.js"></script> </head> <body> <a href="javascript:prn1_preview()">打印预览纯文本和超文本样式</a><br> <a href="javascript:prn2_preview()">打印预览纯文本和超文本换行</a><br> <script language="javascript" type="text/javascript"> var LODOP; //声明为全局变量 function prn1_preview() { LODOP=getLodop(); var strBodyStyle="<style>body{color:blue;}</style>";//超文本的样式来自于css样式 LODOP.PRINT_INIT(""); LODOP.ADD_PRINT_TEXT(4,62,150,40,"文字(纯文本)0无样式"); LODOP.SET_PRINT_STYLE("Underline",1);//对后面两个text加下划线 LODOP.ADD_PRINT_HTM(47,60,150,28,strBodyStyle+"<body>文字(超文本)</body>"); LODOP.ADD_PRINT_TEXT(99,60,150,40,"文字(纯文本)1"); LODOP.SET_PRINT_STYLEA(0,"FontName","楷体");//对纯文本1设置为楷体 LODOP.SET_PRINT_STYLEA(0,"FontSize",11);//对纯文本1设置为字体大小11 LODOP.ADD_PRINT_TEXT(155,62,150,40,"文字(纯文本)2"); //LODOP.PRINT_DESIGN(); LODOP.PREVIEW(); }; function prn2_preview() { LODOP=getLodop(); LODOP.PRINT_INIT(""); LODOP.ADD_PRINT_TEXT(5,62,150,40,"文字纯文本换行"); LODOP.ADD_PRINT_TEXT(50,62,150,40,"文字纯文本\n换行");//纯文本换行 LODOP.ADD_PRINT_HTM(100,60,150,48,"<body>文字超文本换行</body>"); LODOP.ADD_PRINT_HTM(150,60,150,48,"<body>文字超文本<br>换行</body>");//超文本换行 //LODOP.PRINT_DESIGN(); LODOP.PREVIEW(); }; </script> </body>
图示:
如图,SET_PRINT_STYLE和SET_PRINT_STYLEA,只针对纯文本有效果,SET_PRINT_STYLE添加再打印项之前,对之后的纯文本都有影响,SET_PRINT_STYLEA是设置单个纯文本的。
超文本只能用css样式控制。
同理,纯文本有纯文本的换行方式,超文本有超文本的,br标签这种html语言,只能针对超文本,对纯文本无效。

单位:LODOP中定位打印项用的px是绝对单位,和超文本css样式中的px相对单位是不同的。
如果是超文本中的css样式控制的字体大小等,如果用的px,由于是相对单位,会受分辨率的影响。
什么是超文本中css样式中的px,就是html代码中的style样式,也就是html语言写的那种,那种是经过浏览器解析的,会受分辨率的影响。
虽然之前的博文都有说超文本,纯文本,但是没有介绍过两种打印项,因此为避免混淆,这里说明一下。
超文本和纯文本的区别,就是纯文本是LODOP直接输出的,而超文本则是html语言写的。




