Lodop条形码竖条和值右端不对齐的解决方法
当Lodop条形码设置的宽度比较短,数值比较多的时候,会出现条码的竖条和右端不对齐。
个人测试了一下,发现解决办法有三种:
1.增加条形码的宽度。
2.隐藏条码本身的值,用text文本代替。
3.修改条形码下方数值的大小。
默认的数值文字大小是9,缩小后可以显示在条码下方,和右端对齐,就是文字会比较小,比较条码本身设置的比较小。
测试代码:
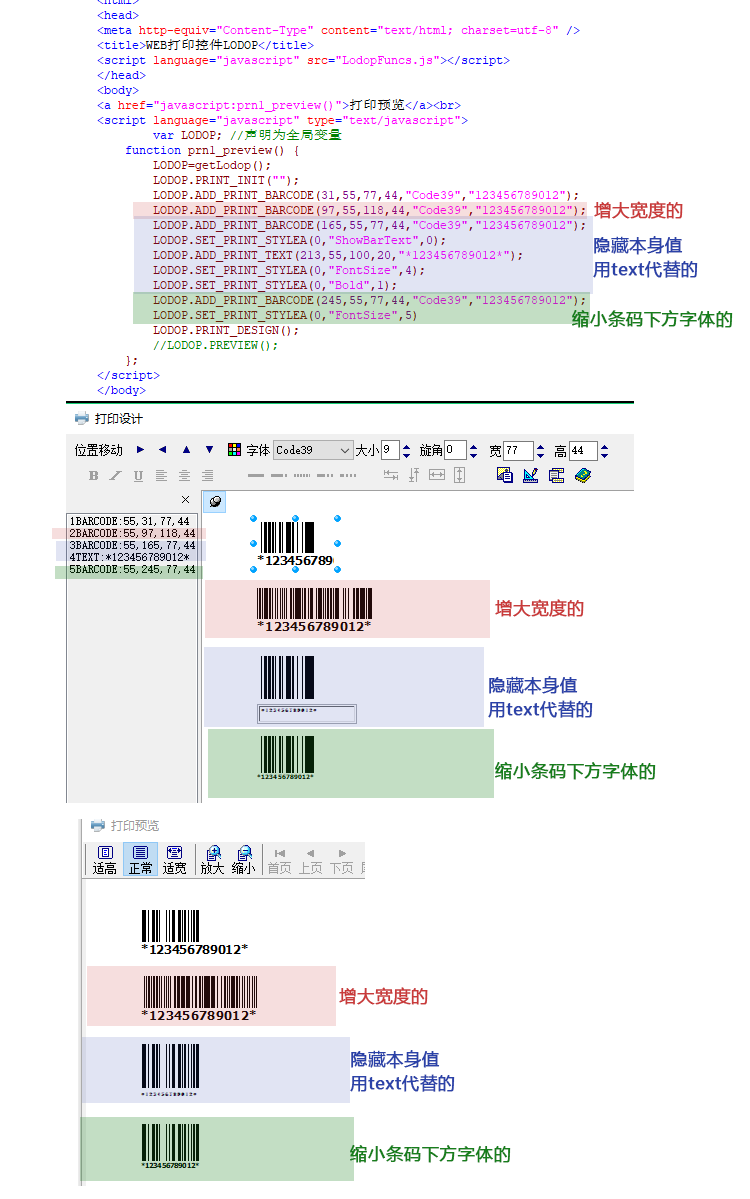
<head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>WEB打印控件LODOP</title> <script language="javascript" src="LodopFuncs.js"></script> </head> <body> <a href="javascript:prn1_preview()">打印预览</a><br> <script language="javascript" type="text/javascript"> var LODOP; //声明为全局变量 function prn1_preview() { LODOP=getLodop(); LODOP.PRINT_INIT(""); LODOP.ADD_PRINT_BARCODE(31,55,77,44,"Code39","123456789012"); LODOP.ADD_PRINT_BARCODE(97,55,118,44,"Code39","123456789012"); LODOP.ADD_PRINT_BARCODE(165,55,77,44,"Code39","123456789012"); LODOP.SET_PRINT_STYLEA(0,"ShowBarText",0); LODOP.ADD_PRINT_TEXT(213,55,100,20,"*123456789012*"); LODOP.SET_PRINT_STYLEA(0,"FontSize",4); LODOP.SET_PRINT_STYLEA(0,"Bold",1); LODOP.ADD_PRINT_BARCODE(245,55,77,44,"Code39","123456789012"); LODOP.SET_PRINT_STYLEA(0,"FontSize",5) LODOP.PRINT_DESIGN(); //LODOP.PREVIEW(); }; </script> </body>
图示,图中用三种色块,代码,打印设计,打印预览用来区分: