LodopJS代码模版的加载和赋值
Lodop模版有两种方法,一种是传统的JS语句,可以用JS方法里的eval来执行,一种是文档式模版,是特殊格式的base64码,此篇博文介绍JS模版的加载和赋值。
两种模版都可以存入一下地方进行调用,比如数据库等。
JS模版的生成,可查看本博客的相关博文:Lodop的JS模版代码、文档式模版 生成加载赋值博文索引
关于该JS模版的加载,需要使用JS里的一个方法,eval()方法,该方法属于JS的范畴,并非lodop语句,有另一篇博文介绍这个JS方法:
前面那个Lodop的JS模版的生成,有几种方法,例如获取打印设计的返回值,返回的是带INIT初始化语句和打印项以及样式语句的代码。
该模版可当做字符串存入需要的地方,调用的时候,直接用eval()方法加载这个字符串。
JS模版赋值有两种
1.存的模版里,值本来就是变量,并非字符串,这种可以在加载模版前给变量赋一下值,例如:
LODOP.ADD_PRINT_TEXT(131,175,254,168,NR);//这是模版中该打印项的语句
加载模版前,给打印项赋值一下,例如:
var NR=新的值;
eval(整个模版的字符串);
这样里面的NR就是新的了。
2.存的模版里,值是字符串,原始字符串,并非变量,这种可以在加载模版后进行赋值修改值,例如:
LODOP.ADD_PRINT_TEXTA("neirong",131,175,254,168,"内容");//这是模版中该打印项的语句
加载模版后,给打印项赋值一下,例如:
eval(整个模版的字符串);
LODOP.SET_PRINT_STYLEA("neirong","CONTENT", 新的值);
注意:也可以根据序号等赋值,这里是根据打印项类名赋值,注意如果有同类名,会都被替换成新的值。
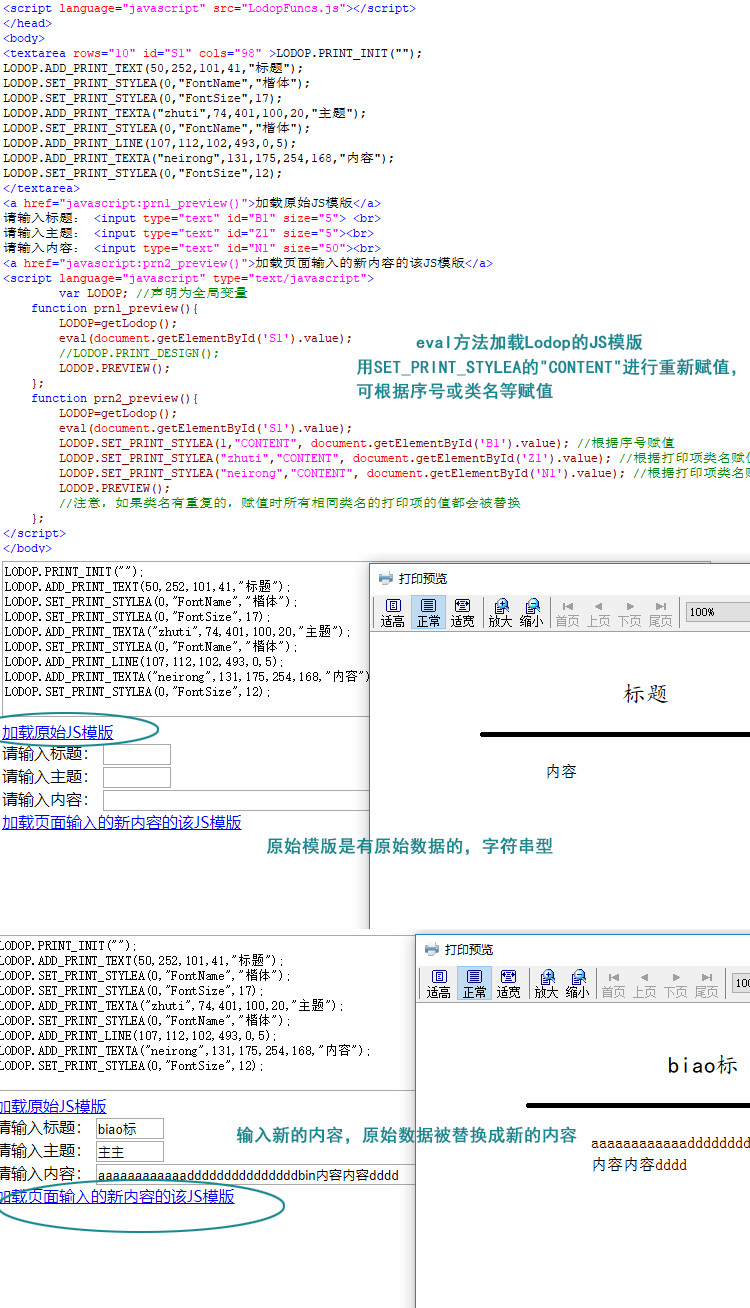
存是普通原始值,用content赋新值,测试代码:
<head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>WEB打印控件LODOP</title> <script language="javascript" src="LodopFuncs.js"></script> </head> <body> <textarea rows="10" id="S1" cols="98" >LODOP.PRINT_INIT(""); LODOP.ADD_PRINT_TEXT(50,252,101,41,"标题"); LODOP.SET_PRINT_STYLEA(0,"FontName","楷体"); LODOP.SET_PRINT_STYLEA(0,"FontSize",17); LODOP.ADD_PRINT_TEXTA("zhuti",74,401,100,20,"主题"); LODOP.SET_PRINT_STYLEA(0,"FontName","楷体"); LODOP.ADD_PRINT_LINE(107,112,102,493,0,5); LODOP.ADD_PRINT_TEXTA("neirong",131,175,254,168,"内容"); LODOP.SET_PRINT_STYLEA(0,"FontSize",12); </textarea><br> <a href="javascript:prn1_preview()">加载原始JS模版</a><br> 请输入标题: <input type="text" id="B1" size="5"> <br> 请输入主题: <input type="text" id="Z1" size="5"><br> 请输入内容: <input type="text" id="N1" size="50"><br> <a href="javascript:prn2_preview()">加载页面输入的新内容的该JS模版</a> <script language="javascript" type="text/javascript"> var LODOP; //声明为全局变量 function prn1_preview(){ LODOP=getLodop(); eval(document.getElementById('S1').value); //LODOP.PRINT_DESIGN(); LODOP.PREVIEW(); }; function prn2_preview(){ LODOP=getLodop(); eval(document.getElementById('S1').value); LODOP.SET_PRINT_STYLEA(1,"CONTENT", document.getElementById('B1').value); //根据序号赋值 LODOP.SET_PRINT_STYLEA("zhuti","CONTENT", document.getElementById('Z1').value); //根据打印项类名赋值 LODOP.SET_PRINT_STYLEA("neirong","CONTENT", document.getElementById('N1').value); //根据打印项类名赋值 LODOP.PREVIEW(); //注意,如果类名有重复的,赋值时所有相同类名的打印项的值都会被替换 }; </script> </body>
图示:

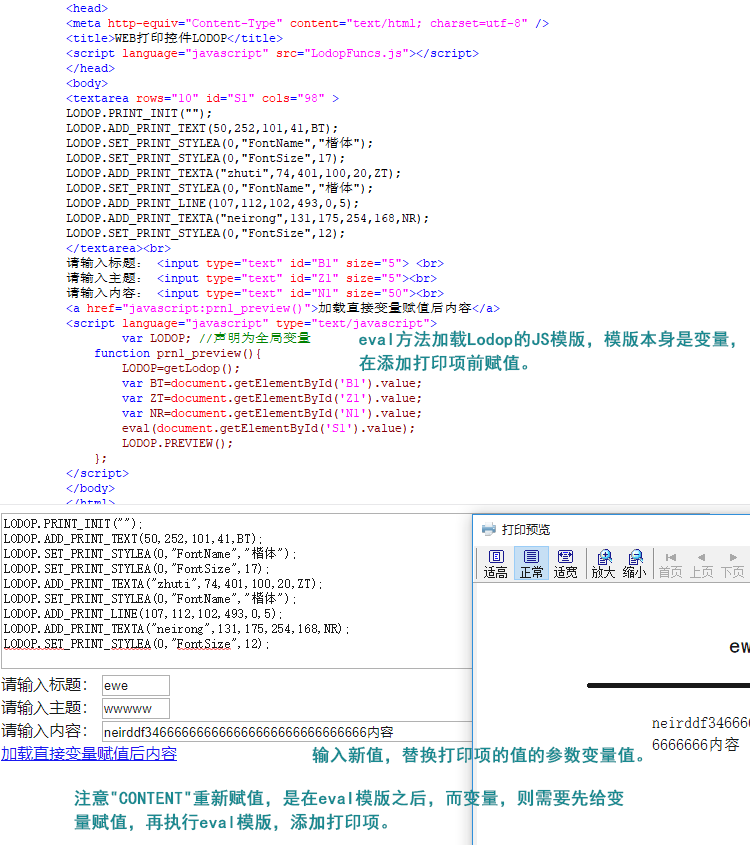
存的是变量的模版,测试代码:
<head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>WEB打印控件LODOP</title> <script language="javascript" src="LodopFuncs.js"></script> </head> <body> <textarea rows="10" id="S1" cols="98" > LODOP.PRINT_INIT(""); LODOP.ADD_PRINT_TEXT(50,252,101,41,BT); LODOP.SET_PRINT_STYLEA(0,"FontName","楷体"); LODOP.SET_PRINT_STYLEA(0,"FontSize",17); LODOP.ADD_PRINT_TEXTA("zhuti",74,401,100,20,ZT); LODOP.SET_PRINT_STYLEA(0,"FontName","楷体"); LODOP.ADD_PRINT_LINE(107,112,102,493,0,5); LODOP.ADD_PRINT_TEXTA("neirong",131,175,254,168,NR); LODOP.SET_PRINT_STYLEA(0,"FontSize",12); </textarea><br> 请输入标题: <input type="text" id="B1" size="5"> <br> 请输入主题: <input type="text" id="Z1" size="5"><br> 请输入内容: <input type="text" id="N1" size="50"><br> <a href="javascript:prn1_preview()">加载直接变量赋值后内容</a> <script language="javascript" type="text/javascript"> var LODOP; //声明为全局变量 function prn1_preview(){ LODOP=getLodop(); var BT=document.getElementById('B1').value; var ZT=document.getElementById('Z1').value; var NR=document.getElementById('N1').value; eval(document.getElementById('S1').value); LODOP.PREVIEW(); }; </script> </body>
图示:

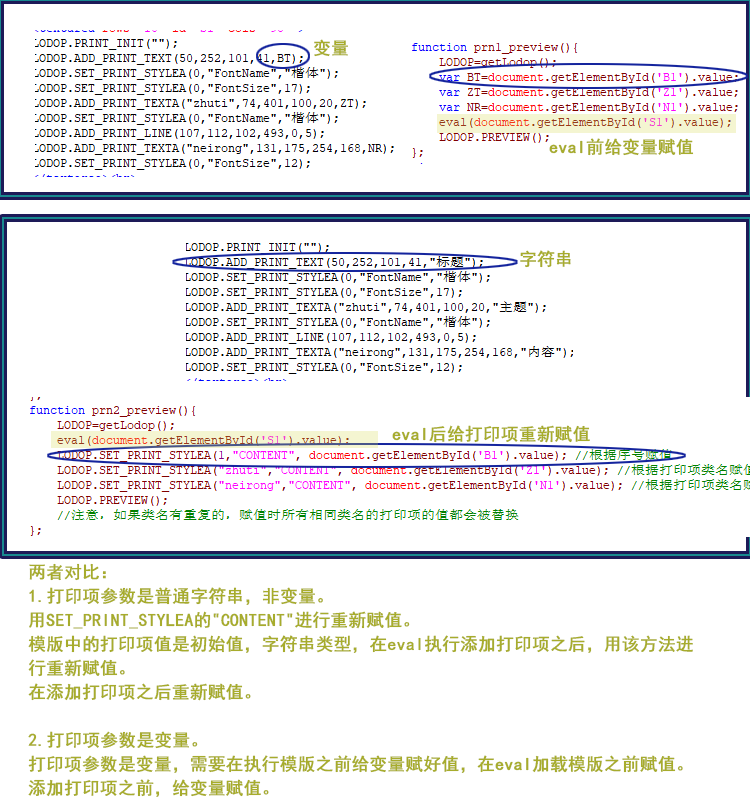
两者对比图:

注意,一个是在加打印项前赋值,一个是在加打印项后赋值。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号