JS-JAVASCRIPT的eval()方法
Lodop的传统模版是JS语句,如果储存的这种JS模版,可用javascript的eval()方法获取,该方法属于JS的范畴,并不是lodop语句,由于这个方法很多程序员可能不常用,对于这个JS方法不是特别了解,这里介绍一下这个JS方法。
JavaScript eval() 函数
语法:
eval(string)
描述:
eval() 函数可计算某个字符串,并执行其中的的 JavaScript 代码。
就是该方法参数的字符串会当作JS代码对待,会执行里面的JS代码,由于Lodop传统JS模版都是JS语句,把模版当作字符串存入数据,再调取这个字符串,就可以用eval方法执行Lodop的模版代码。
eval可把传入的字符串当作JS来执行,随便写了几个方法,测试代码 :
1.在eval里传入字符串参数,是document.write。
2.在eval里传入参数,参数本身带eval,用document.write执行里面的JS,里面的JS里用eval执行文本框里的JS语句的字符串数据。
3.用eval执行文本框中的JS代码,然后赋值给该文本框。
4.给z赋初始值,用eval执行一个字符串,该字符串有给z重新赋值的语句,执行该eval后可以弹出新值。
效果描述:
1.在页面输出10乘以20的结果。
2.在页面输出文本框里输入的表达式的结果。
3.文本框里输出 该文本框输入的表达式的结果。
3.弹出z的初始值,然后弹出z经过eval的参数d字符串里的JS赋值语句,给z重新赋值。
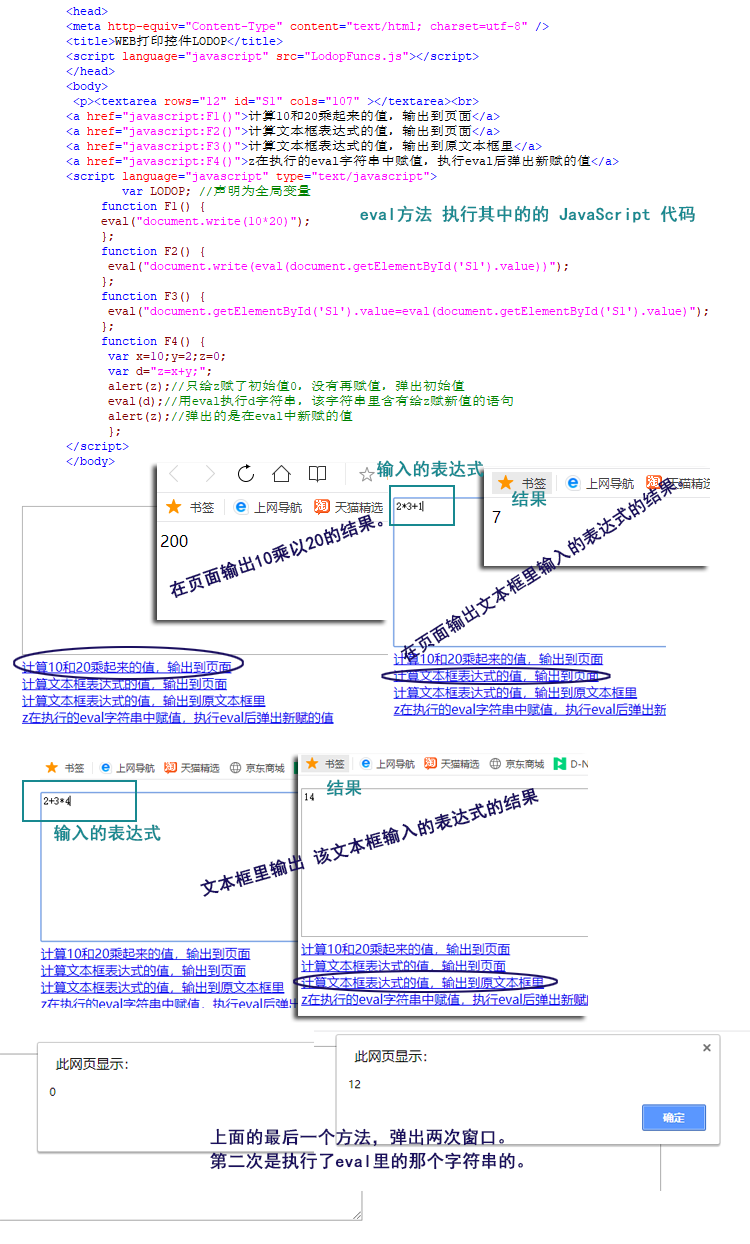
<head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>WEB打印控件LODOP</title> <script language="javascript" src="LodopFuncs.js"></script> </head> <body> <p><textarea rows="12" id="S1" cols="107" ></textarea><br> <a href="javascript:F1()">计算10和20乘起来的值,输出到页面</a><br> <a href="javascript:F2()">计算文本框表达式的值,输出到页面</a><br> <a href="javascript:F3()">计算文本框表达式的值,输出到原文本框里</a><br> <a href="javascript:F4()">z在执行的eval字符串中赋值,执行eval后弹出新赋的值</a><br> <script language="javascript" type="text/javascript"> var LODOP; //声明为全局变量 function F1() { eval("document.write(10*20)"); }; function F2() { eval("document.write(eval(document.getElementById('S1').value))"); }; function F3() { eval("document.getElementById('S1').value=eval(document.getElementById('S1').value)"); }; function F4() { var x=10;y=2;z=0; var d="z=x+y;"; alert(z);//只给z赋了初始值0,没有再赋值,弹出初始值 eval(d);//用eval执行d字符串,该字符串里含有给z赋新值的语句 alert(z);//弹出的是在eval中新赋的值 }; </script> </body>
图示:
关于使用JS里的这个eval方法加载Lodop传统模版,可查看参考本博客另一篇博文:
(其实原理是一样的,lodop语句本来就是JS代码。)