LODOP直接用base64码输出图片
Lodop中的ADD_PRINT_IMAGE,也可以直接输出base64码图片,不用加img标签,如果加了img标签,会被当做超文本对待,受浏览器引擎解析的影响。
什么时候使用base64码直接输出比较好:
1.低版本IE解析不了带img标签的base64码输出方式。
一些低版本的的IE不支持base64码图片,这种时候用img+base64码,浏览器引擎不支持就无法解析,例如IE6、IE7等,这时候可以换用直接输出base64码不加img标签方式。
2.批量打印大量的图片:
批量打印很大数量的图片,如果用img标签超文本输出方式,IE引擎需要下载解析很多图片,受IE浏览器本身的限制,浏览器解析影响的,缓存有时不释放或释放的慢,可能打了一段时间后会突然不显示图片了,变成空白页。
这种时候可以改用直接输出base64码方式,不需要浏览器解析,不受浏览器引擎的影响。
Lodop图片输出ADD_PRINT_IMAGE 有白边
之前有博文介绍凡是输出img标签的,受浏览器解析的影响,会有浏览器背景色的白边,如果是护眼色,就是护眼色的白边。
直接输出base64码方式由于不经过浏览器解析,也不会产生白边。
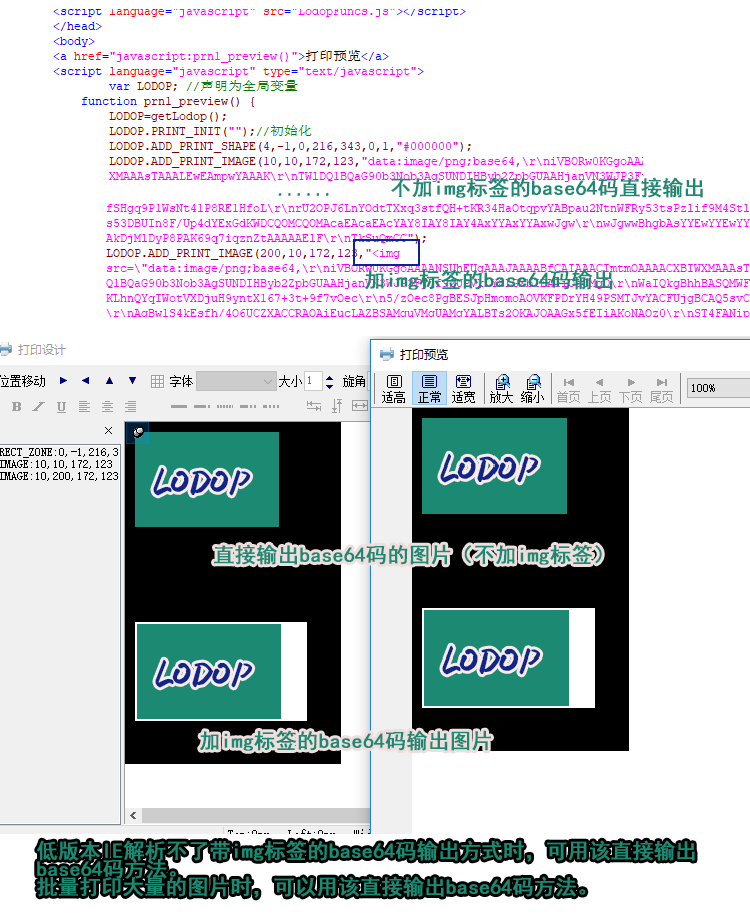
由于参数太长,图片和代码省略了很多该base64码,且用了\r\n换行。
加img标签的base64码输出图片
直接输出base64码的图片(不加img标签)
低版本IE解析不了带img标签的base64码输出方式时,可用该直接输出base64码方法。
批量打印大量的图片时,可以用该直接输出base64码方法。
效果如图。
代码 :
<script language="javascript" type="text/javascript"> var LODOP; //声明为全局变量 function prn1_preview() { LODOP=getLodop(); LODOP.PRINT_INIT("");//初始化 LODOP.ADD_PRINT_SHAPE(4,-1,0,216,343,0,1,"#000000"); LODOP.ADD_PRINT_IMAGE(10,10,172,123,"data:image/png;base64,\r\niVBORw0KGgoAAAANSUhEUgAAAJAAAABfCAIAAACImtmOAAAACXBIWXMAAAsTAAALEwEAmpwYAAAK\r…………(省略)"); LODOP.ADD_PRINT_IMAGE(200,10,172,123,"<img src=\"data:image/png;base64,\r\niVBORw0KGgoAAAANSUhEUgAAAJAAAABfCAIAAACImtmOAAAACXBIWXMAAAsTAAALEwEAmpwYAAAK\r…………(省略)"/>"); LODOP.PRINT_DESIGN(); }; </script>
图片: