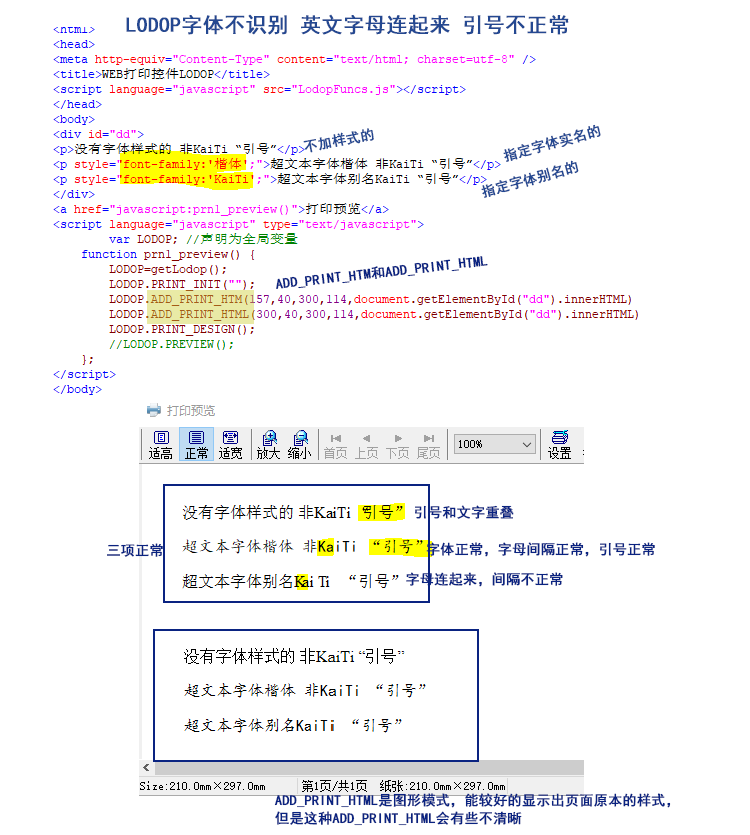
LODOP字体不识别 英文字母连起来 引号不正常
打印超文本的时候,有时候会发现html中设置的css样式显示不正常,字体根本不是设置的字体,这种情况有可能是:
1.该操作系统没有安装自己指定的那种字体,那么没有安装自然就不能显示设置的字体。
2.该操作系统已经安装了该字体,但是在css样式中指定字体的时候,用的不是字体实名,而是字体别名,因为字体别名属于web领域的行业习惯,不属于国际规范,事实上非常乱,lodop出于性能考虑,所以lodop没有把别名对照功能加进去。
如何查看字体实名:
(1)可以进入打印设计,在打印设计里添加个超文本,展开字体选项的下拉列表,可以查看到该windows操作系统安装的所有字体,他们本身的实名。
(2)在操作系统的控制面板里,点击字体,弹出的窗口中,可以看到“字体名称:”,后面这个就是字体的实名。
有些时候发现英文字母连起来了,有些字母的部分连着其他字母的部分,间隔不正常,这种也可能是使用字体别名导致的,更改为正常的字体实名后,可以显示正常。
在使用中文“”“”中文引号的时候,中文引号中是汉字,汉字和中文引号发生重叠,这种也可以通过指定一个具体的字体实名,让它显示正常。
这种字体显示不正常,字母连接,和引号重叠,在打印设计里可能正常显示,预览和打印不正常,这种时候可以通过指定具体字体实名试试。之前的相关博文:Lodop中特殊符号¥打印设计和预览不同
也可以通过把ADD_PRINT_HTM改成ADD_PRINT_HTML显示出该样式,ADD_PRINT_HTML是图形模式,能较好的显示出页面原本的样式,但是这种ADD_PRINT_HTML放大后会不清晰,适合高精度的图文打印机,普通打印机,还是用建议使用指定具体的字体实名方式解决这三个问题。
测试用的代码以及效果,我本机有安装这个楷体字体的:
<head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>WEB打印控件LODOP</title> <script language="javascript" src="LodopFuncs.js"></script> </head> <body> <div id="dd"> <p>没有字体样式的 非KaiTi “引号”</p> <p style="font-family:'楷体';">超文本字体楷体 非KaiTi “引号”</p> <p style="font-family:'KaiTi';">超文本字体别名KaiTi “引号”</p> </div> <a href="javascript:prn1_preview()">打印预览</a> <script language="javascript" type="text/javascript"> var LODOP; //声明为全局变量 function prn1_preview() { LODOP=getLodop(); LODOP.PRINT_INIT(""); LODOP.ADD_PRINT_HTM(157,40,300,114,document.getElementById("dd").innerHTML) LODOP.ADD_PRINT_HTML(300,40,300,114,document.getElementById("dd").innerHTML) LODOP.PRINT_DESIGN(); //LODOP.PREVIEW(); }; </script> </body>