Django 静态文件配置
一、静态文件配置
在 settings.py 文件的最后添加
# settings.py
# Static files (CSS, JavaScript, Images)
# https://docs.djangoproject.com/en/4.1/howto/static-files/
# STATIC SETTINGS
STATIC_URL = '/static/'
# BASE_DIR 是项目的绝对地址
STATIC_ROOT = os.path.join(BASE_DIR, 'collect_static')
# 以下不是必须的 各个app共用的文件可以放在这
STATICFILES_DIRS = (
os.path.join(BASE_DIR, 'common_static'),
)
二、各个文件夹的作用
STATIC_ROOT
- 是在部署的时候才发挥作用,执行 python managy.py collectstatic ,会在工程文件下生成(STATIC_ROOT )文件夹,把各个app下的静态文件收集到这个目录下。当然,需要配置Nginx。
STATICFILES_DIRS 静态文件的安放位置有两种 app/static
- 在每个 app 里面新建一个 static 文件夹,将静态文件放到里面在加载静态文件时。
- 例如要在模板中用到静态文件,Django 会自动在每个app里面搜索 static 文件夹。
- STATICFILES_DIRS 在所有的 app 文件外面,manage.py 同级目录下创建 common_static 目录公共的文件夹,也就是 STATICFILES_DIRS: common_static。
- 因为有些静态文件不是某个 app 独有的,那么就可以把它放到一个公共文件夹里面,方便管理。
- 注意,建立一个公共的静态文件的文件夹只是一种易于管理的做法,但是不是必须的,app是可以跨app应用静态文件的,因为最后所有的静态文件都会在 STATIC_ROOT 里面存在。
- 那现在的问题是:如何让 Django 知道你把一些静态文件放到app 以外的公共文件夹中呢,那就需要配STATICFILES_DIRS了。
STATIC_URL 静态路由映射。
- Django 利用 STATIC_URL 来让浏览器可以直接访问静态文件。
三、Django静态文件的引用
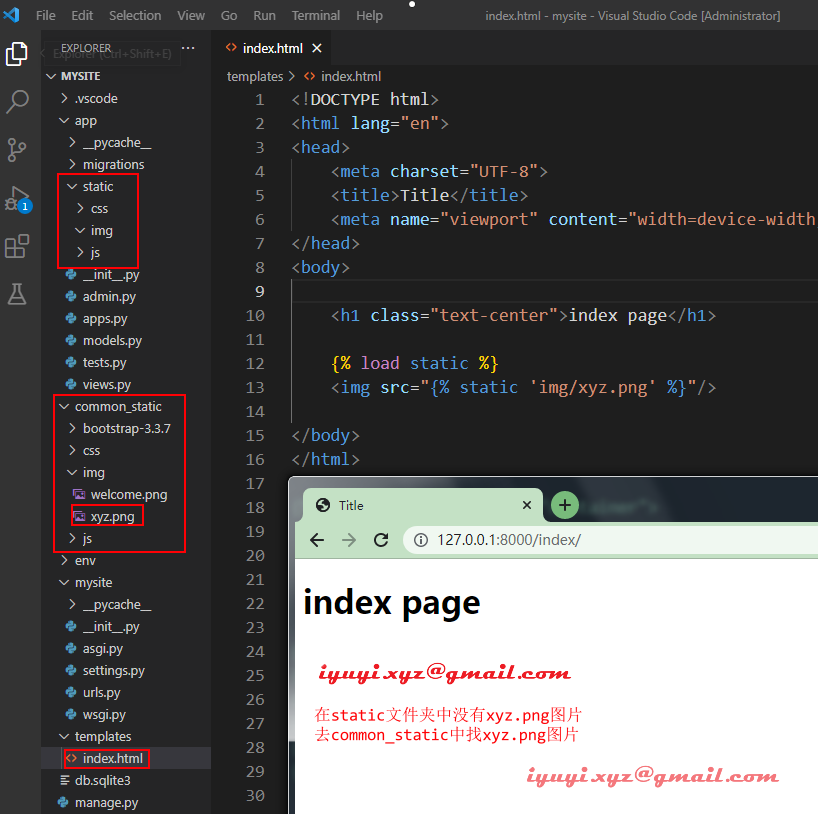
两个查找路径,在 static 标签中引用文件时有两个查找路径:
- app下的 static
- 工程下的 commen_static(STATICFILES_DIRS)
查找机制:
- STATICFILES_DIRS 告诉 Django。
- 首先,到 STATICFILES_DIRS 里面寻找静态文件。
- 其次,再到各个app的 static 文件夹里面找。
- django 查找静态文件是惰性查找,查找到第一个,就停止查找了。
四、STATIC_URL 详解
Django 用 STATIC_URL 来让浏览器可以直接访问静态文件,例如:STATIC_URL = '/static/'
浏览器上输入
- http://127.0.0.1:8000/static/img/1.png
- http://127.0.0.1:8000/static/img/2.png
那么就相当与访问
- /common_static/img/1.png
- /static/img/2.png
也就是说STATIC_URL = '/static/' 可以定位到各个app下的 static/ 和工程下的 commen_static/。
所以在浏览器上,利用前缀 STATIC_URL 的具体内容,来映射 app 下的 static 和 STATICFILES_DIRS,http://127.0.0.1:8000/static/ 相当于本地地址的 app/static 和 STATICFILES_DIRS。

五、static 静态文件模板使用
在 templates 目录下,使用设置的静态目录,新建 index.html 文件。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
{# 第一种写法 #}
<link rel="stylesheet" href="/static/bootstrap-3.3.7/css/bootstrap.min.css">
<script src="/static/bootstrap-3.3.7/js/bootstrap.min.js"></script>
{# 第二种写法 前缀动态匹配#}
<link rel="stylesheet" href="{% static 'bootstrap-3.3.7/css/bootstrap.min.css' %}">
<script src="{% static 'bootstrap-3.3.7/js/bootstrap.min.js' %}"></script>
</head>
<body>
<h3 class="text-center">index page</h3>
{% load static %}
<img src="{% static 'img/xyz.png' %}"/>
</div>
</body>
</html>1 在模板中添加一行 {% load static %},告诉 Django 模板引擎要在模板中使用静态文件;这样,便可以使用 static 模板标签引入静态目录中的文件。
2 static 'img/xyz.png' 告诉 Django,要显示目录名中 img/xyz.png 的文件。
3 static 标签会在 img/xyz.png 前加上 STATIC_URL 的指定URL,得到 /static/img/xyz.png。
4 Django 模板引擎生成如下html:
<img src="/static/img/xyz.png" />
如果使用:
<img src="{{ STATIC_URL }}img/xyz.png" />
需要在 setting.py 中添加些设置
4.1 INSTALLED_APPS 中,加入 'django.contrib.staticfiles' ,这个一般都有。
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles'
]4.2 TEMPLATES 中,context_processors 中,加入 'django.template.context_processors.static'
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [BASE_DIR / 'templates'],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
'django.template.context_processors.static'
],
},
},
]



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· winform 绘制太阳,地球,月球 运作规律
· 上周热点回顾(3.3-3.9)