window环境下sonarqube+sonar-scanner+vue项目代码检查
1.下载安装sonarqube
1)下载地址:https://www.sonarqube.org/downloads/ (社区版免费,其他版本收费)
2)需要用到JDK(对于7.9.x,那么需要JDK 11或更高版;对于6.x - 7.8.x,需要JDK 8或更高版本),本项目演示用了sonarqube-7.8+JDK1.8

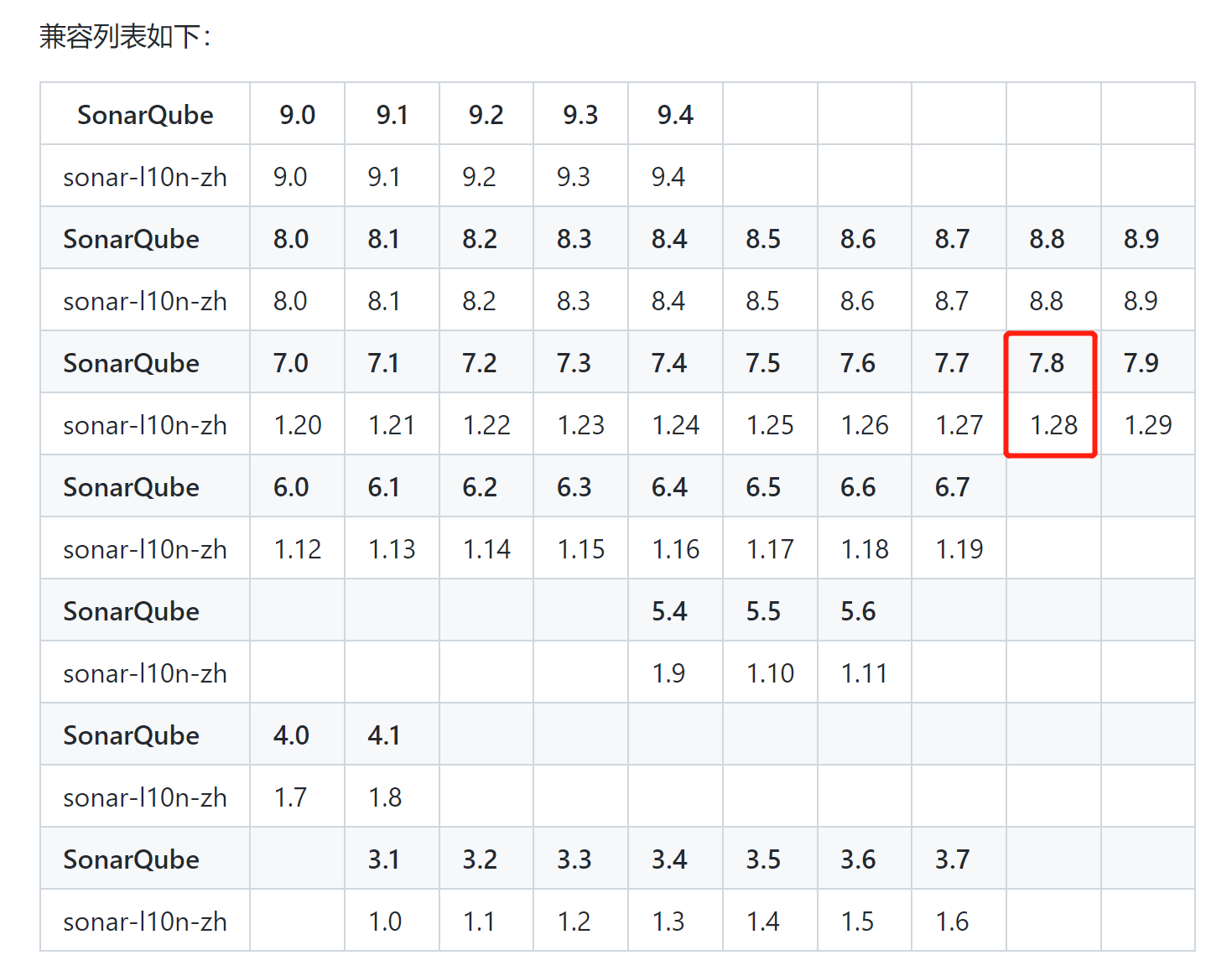
3)安装汉化包,下载地址:https://github.com/xuhuisheng/sonar-l10n-zh,找到对应的版本,本项目用sonarqube-7.8对应的1.28版本

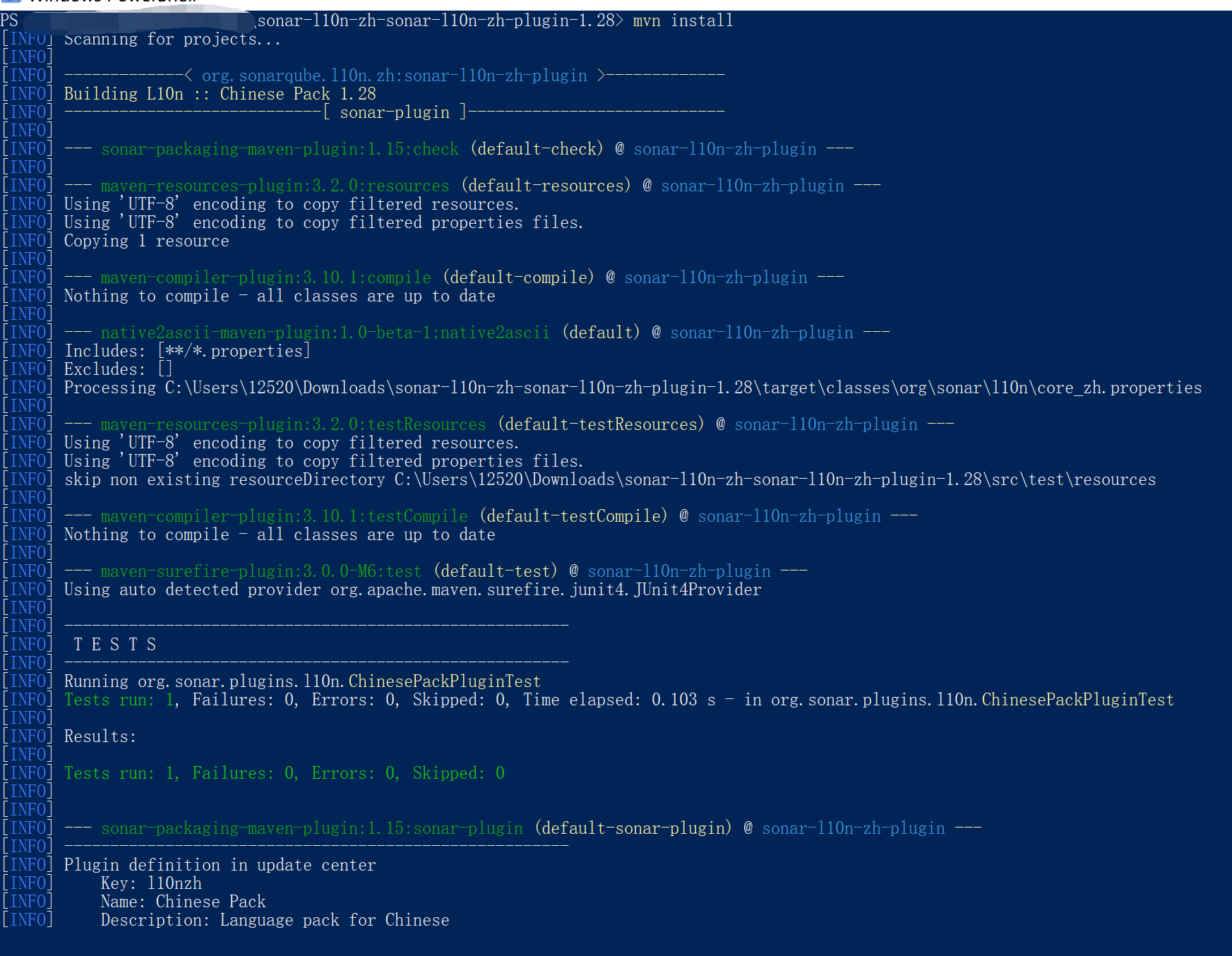
下载后解压并切到目录并执行 mvn install

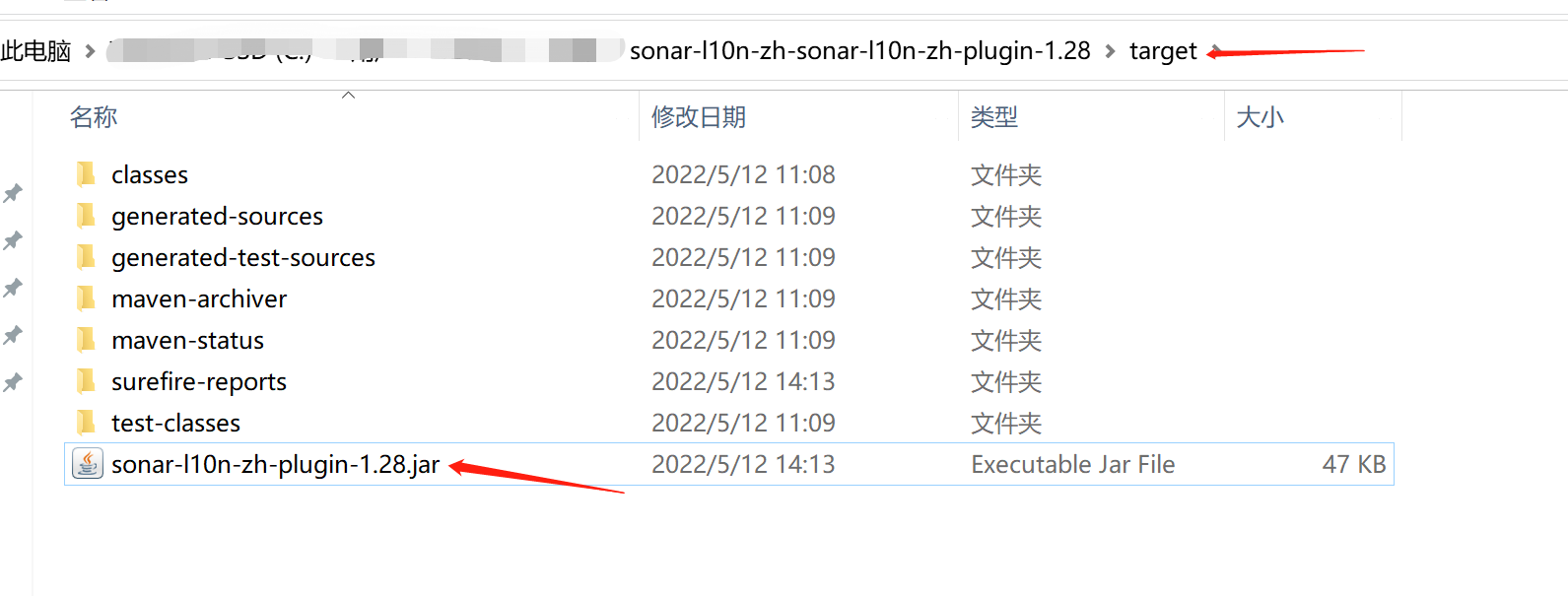
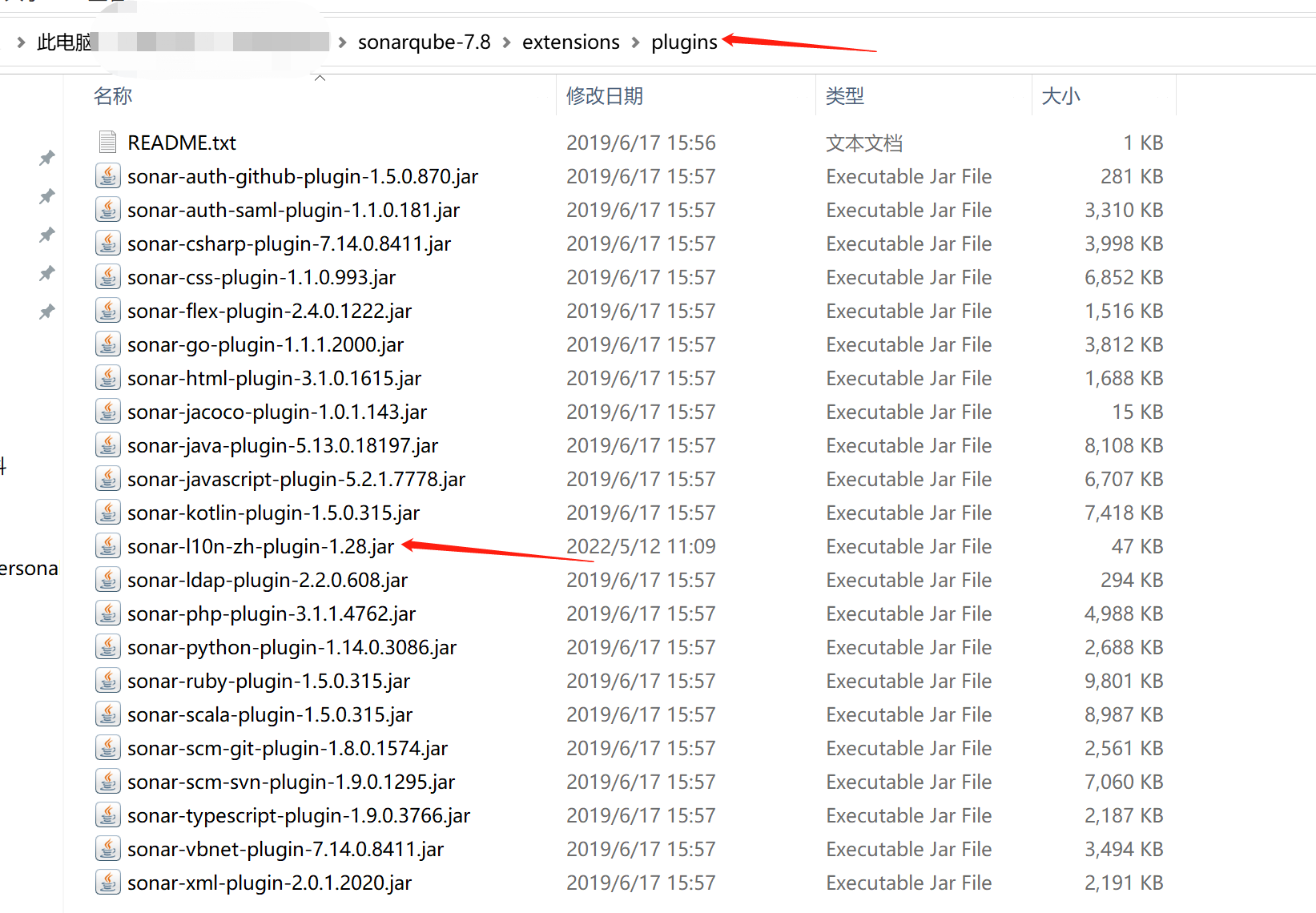
执行成功后把生成的jar包由下图1位置拷贝到下图2位置


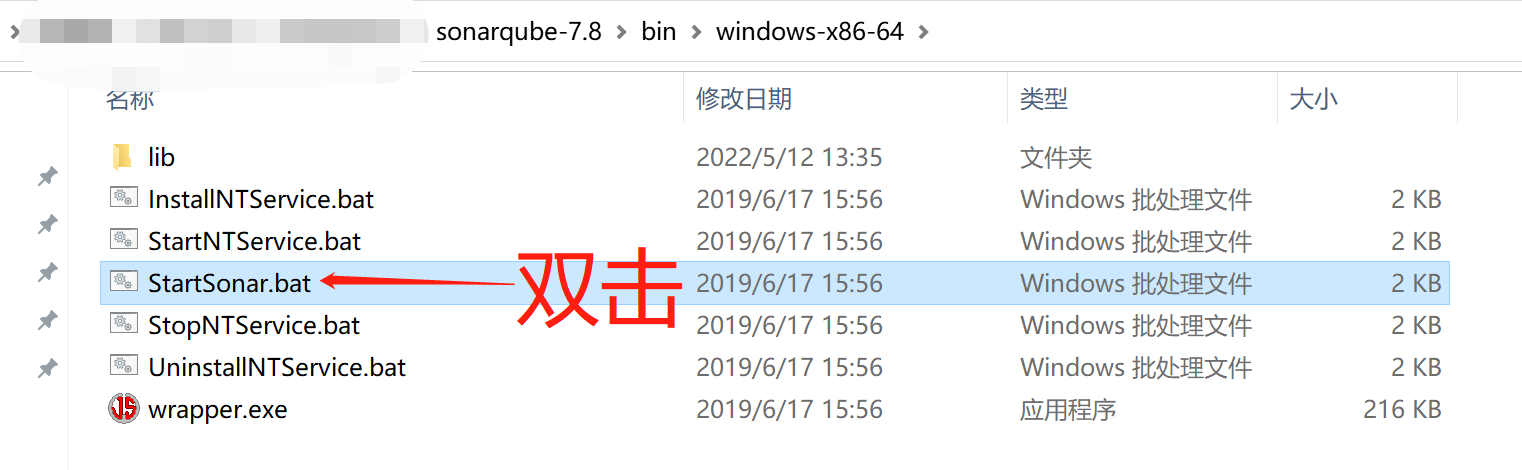
4)启动sonarqube,启动方式如下

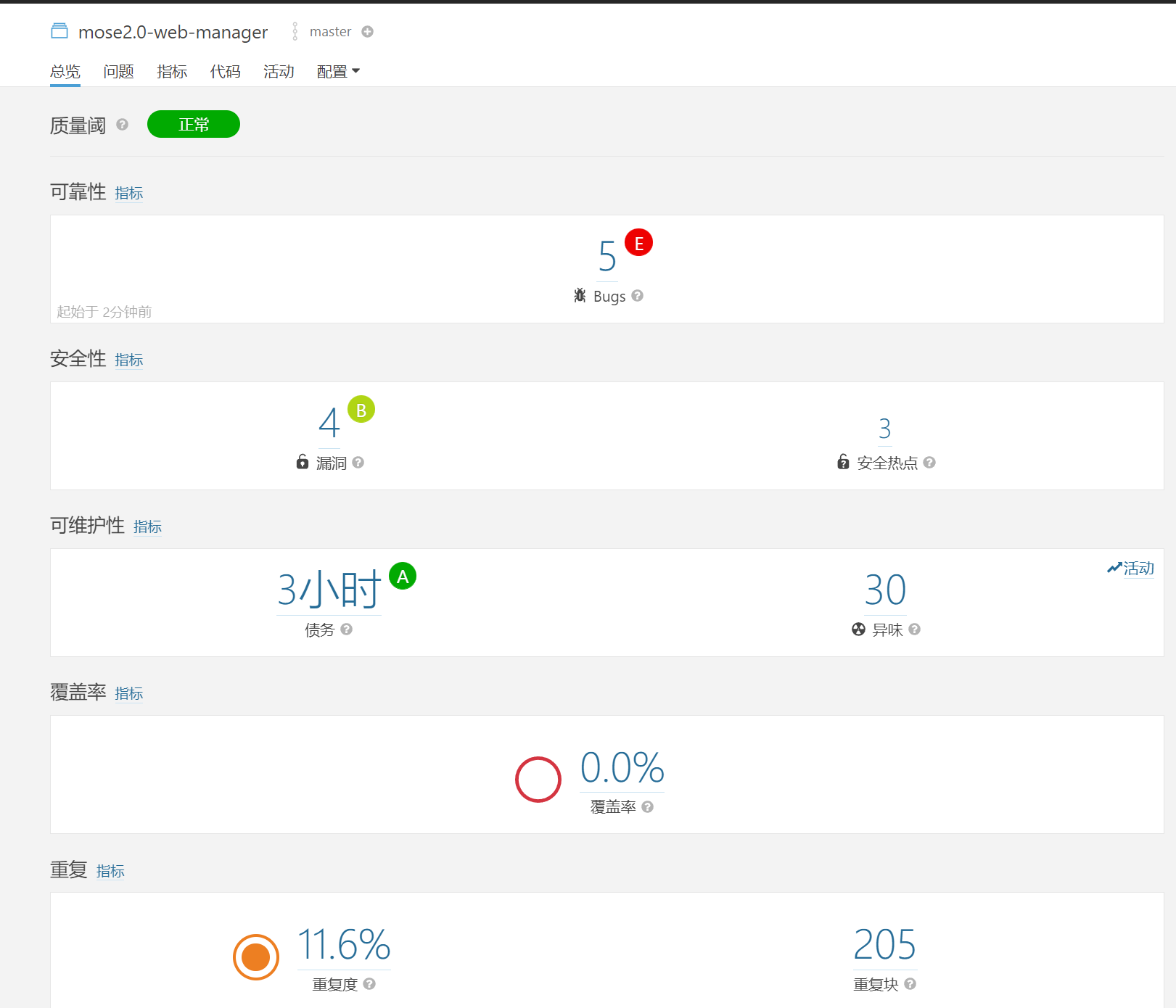
5) 浏览器中输入 http://localhost:9000/ 查看网页结果
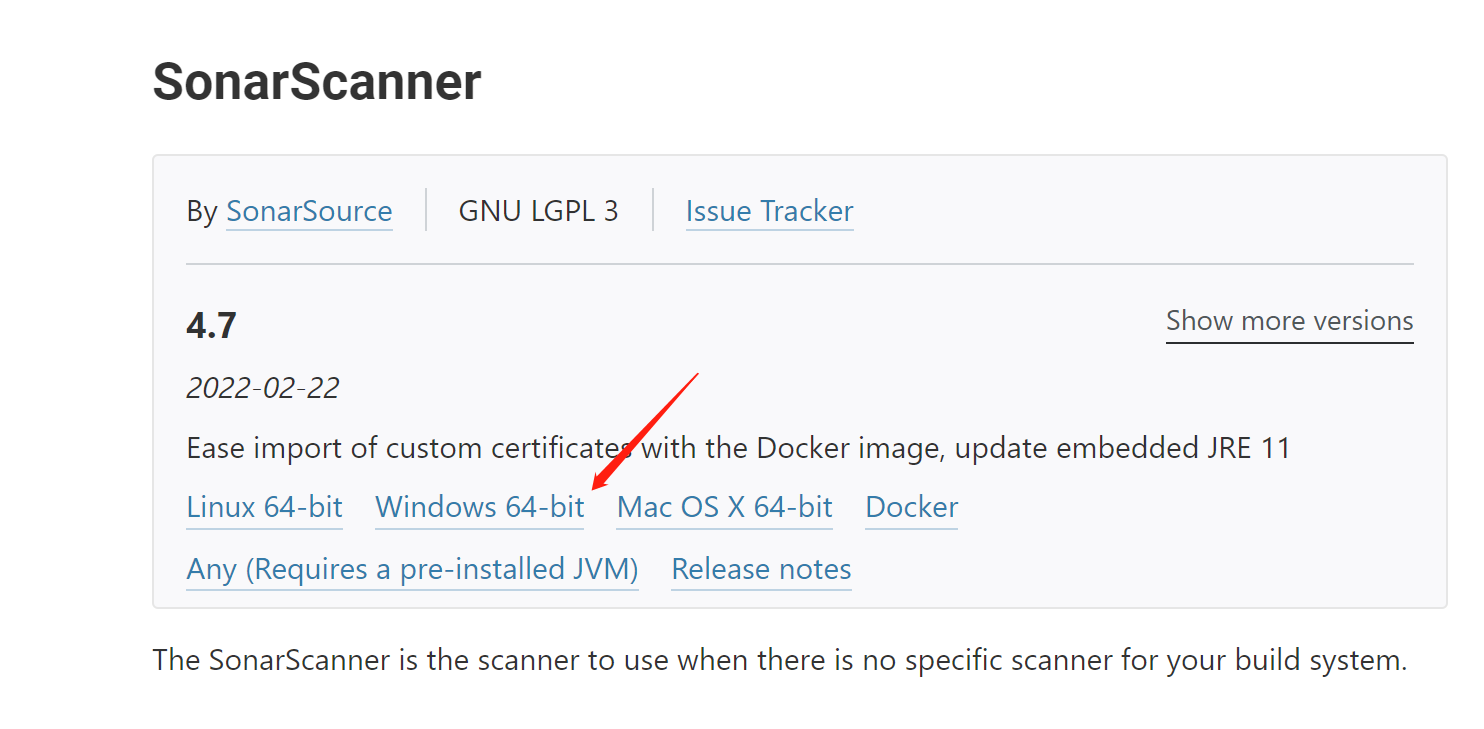
2.下载安装sonar-scanner
1)下载地址:https://docs.sonarqube.org/latest/analysis/scan/sonarscanner/

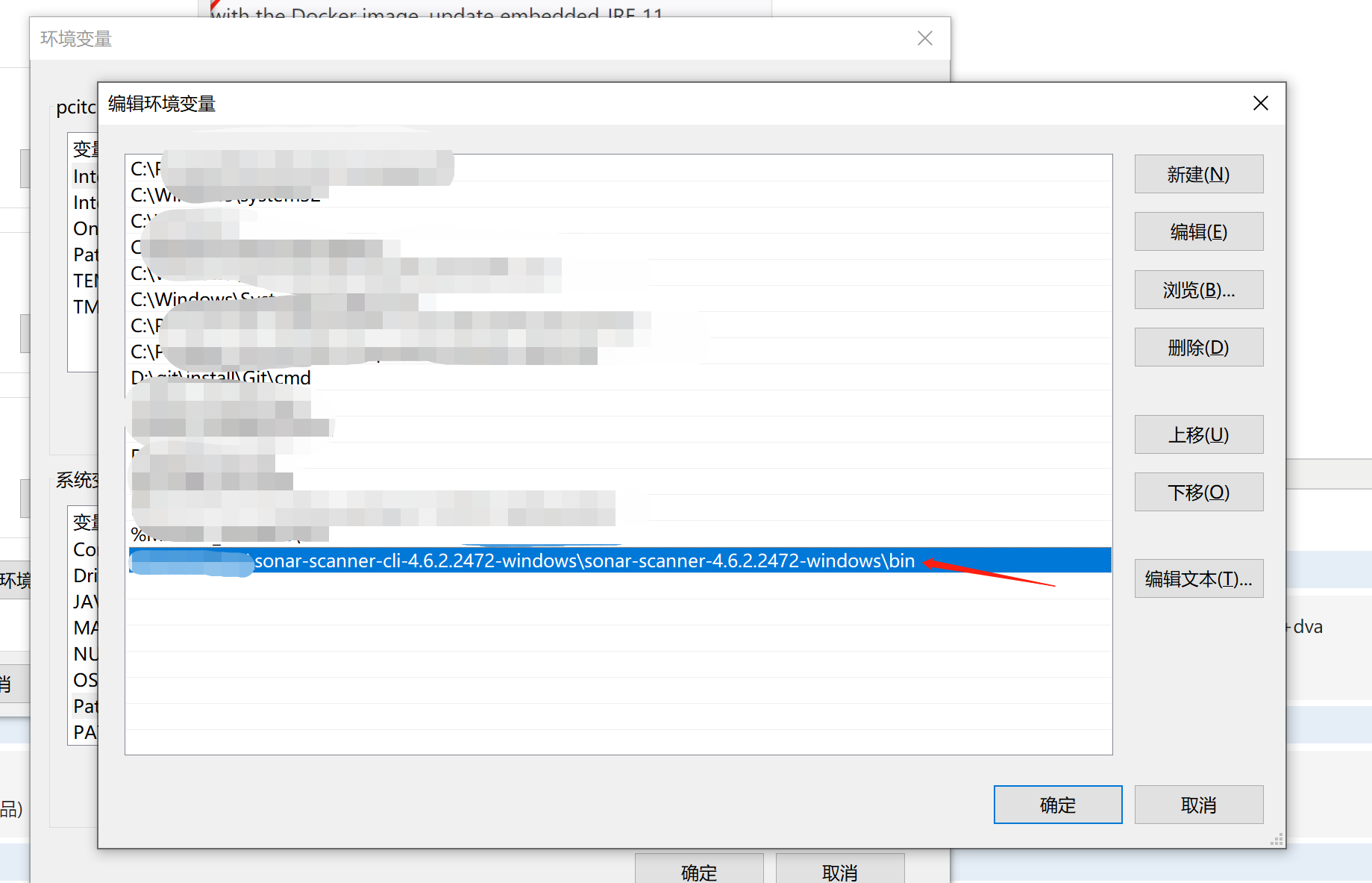
2)配置全局环境变量

3.配置扫描项目
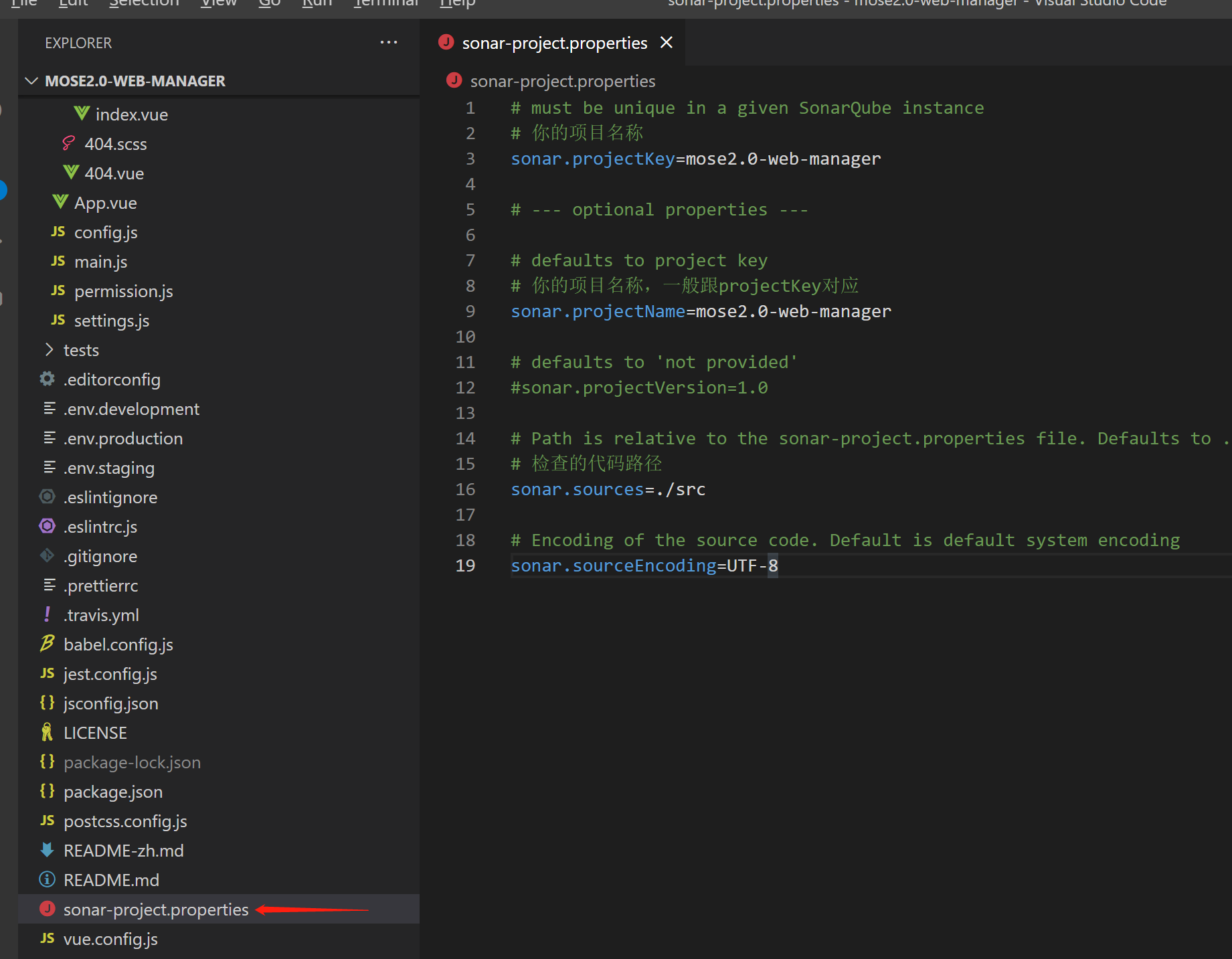
1)在项目根目录新增sonar-project.properties文件,内容如下

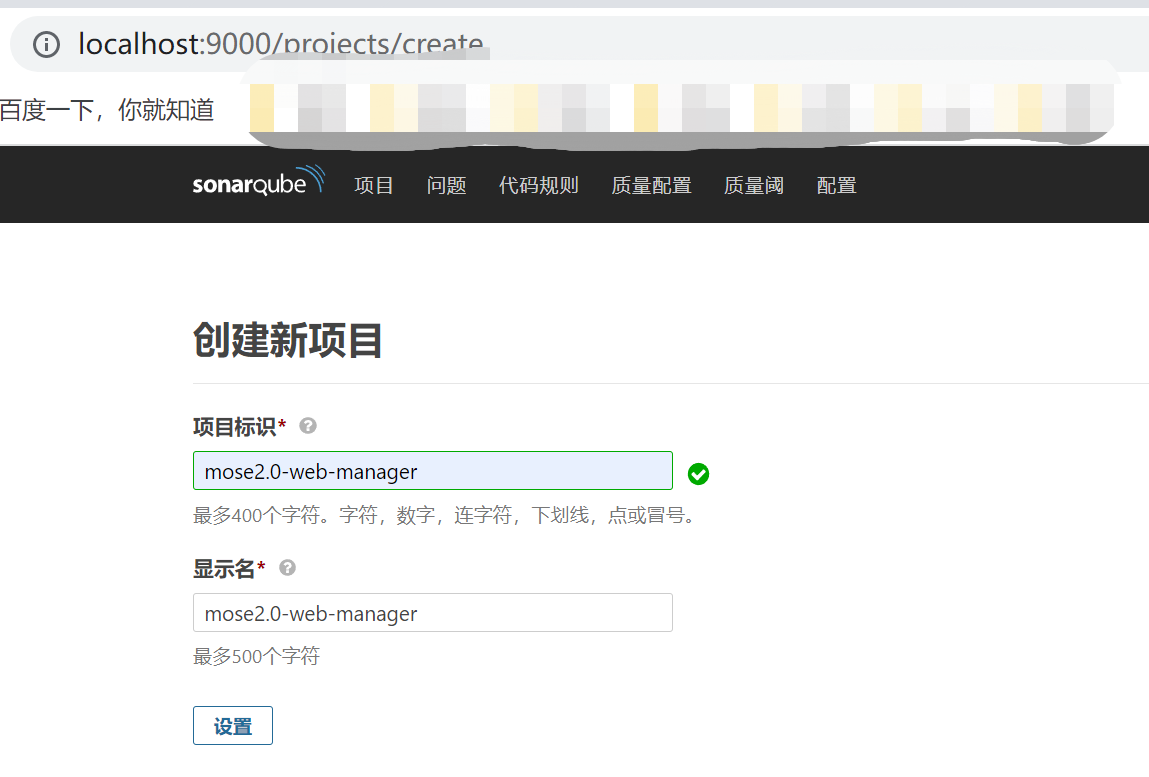
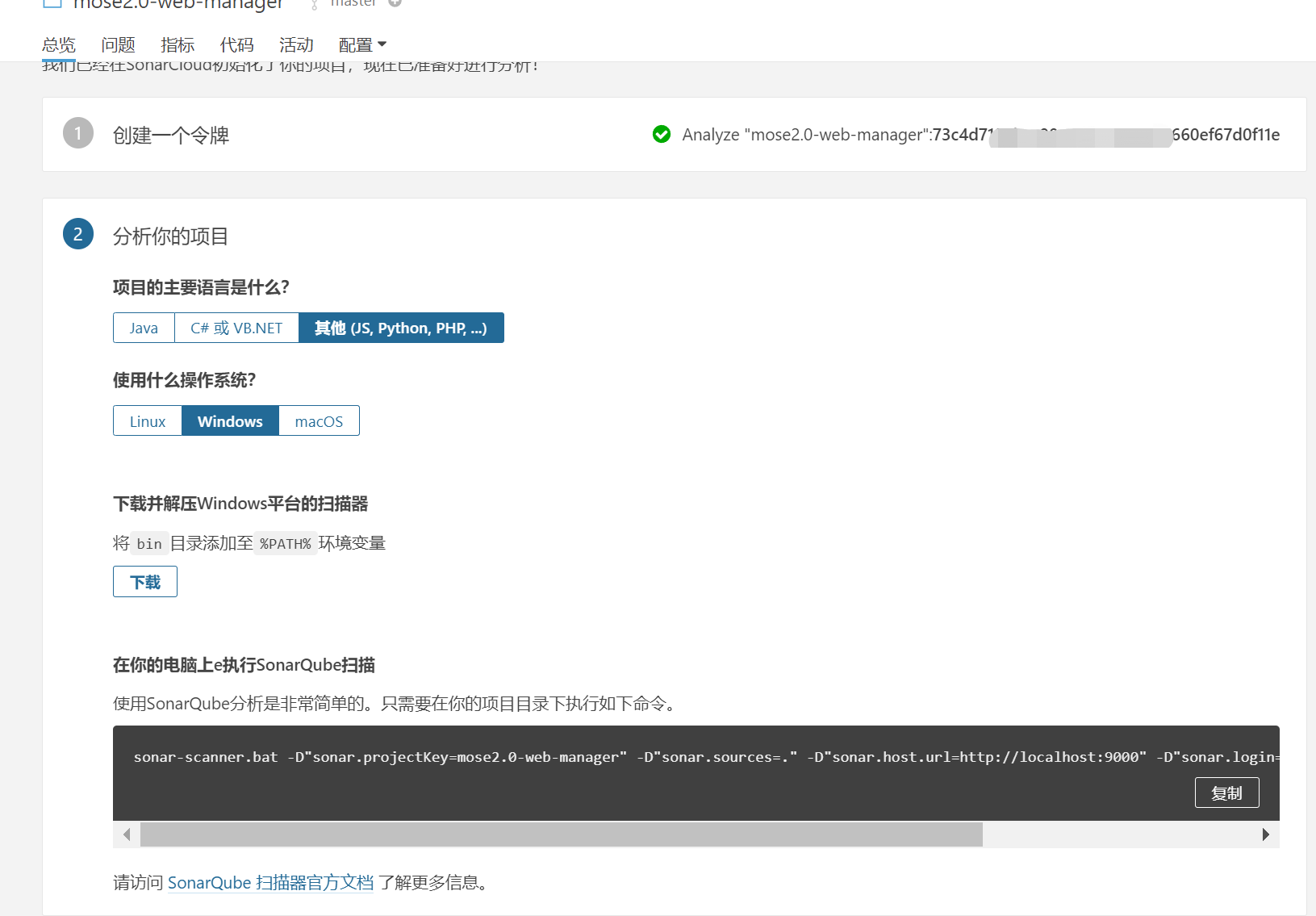
2)在网页端创建新项目

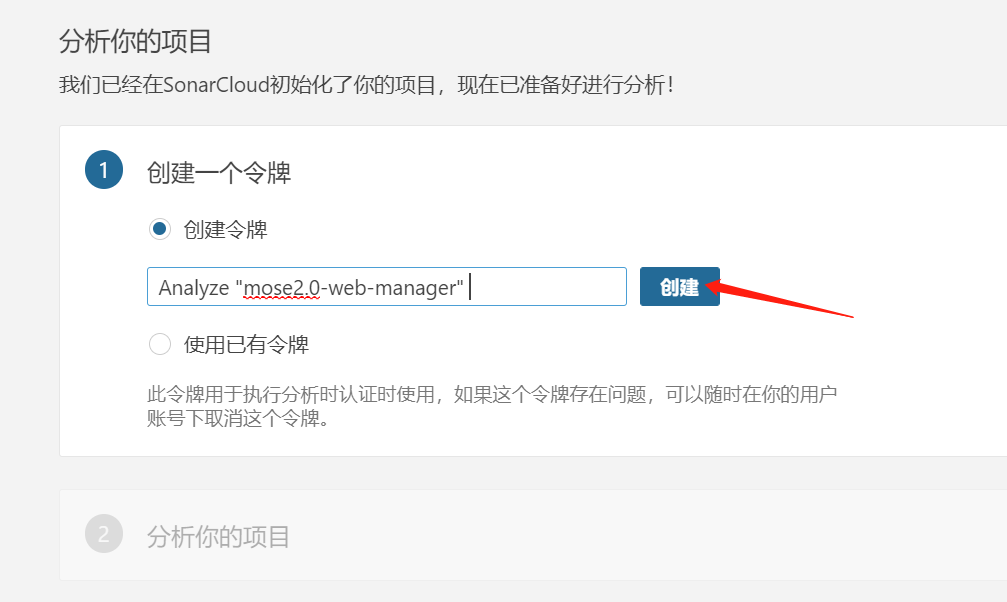
创建令牌


4)启动代码走查
sonar-scanner.bat -D"sonar.projectKey=mose2.0-web-manager" -D"sonar.sources=." -D"sonar.host.url=http://localhost:9000" -D"sonar.login=73c4*************d7d0f11e"
5)刷新网页查看代码检查结果