react 打印
方法一:
缺点:样式颜色有缺失,图片显示不出来
有点:自动分页,简单
doPrint=()=> {
window.document.body.innerHTML = window.document.getElementById('printDiv').innerHTML;
window.print();
window.location.reload();
}
方法二:
缺点:手写css分页样式,要引入插件
优点:样式颜色保留
css:
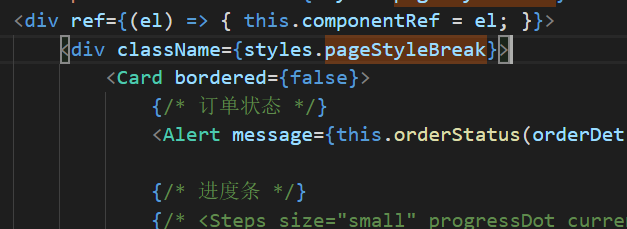
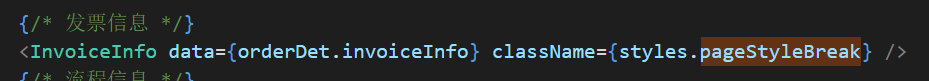
1 .pageStyleBreak{ 2 @media all { 3 .page-break { 4 display: none; 5 } 6 } 7 8 @media print { 9 html, body { 10 height: initial !important; 11 overflow: initial !important; 12 -webkit-print-color-adjust: exact; 13 } 14 } 15 16 @media print { 17 .page-break { 18 margin-top: 1rem; 19 display: block; 20 page-break-before: auto; 21 } 22 } 23 24 @page { 25 size: auto; 26 margin: 20mm; 27 } 28 }