在华为开发者空间,基于鲲鹏服务器快速开发打砖块小游戏
本文分享自华为云社区《基于鲲鹏服务器的打砖块小游戏部署》,作者: 开发者空间小蜜蜂。
1.1 案例介绍
鲲鹏服务器是基于鲲鹏处理器的新一代数据中心服务器,适用于大数据、分布式存储、高性能计算和数据库等应用。鲲鹏服务器具有高性能、低功耗、灵活的扩展能力,适合大数据分析、软件定义存储、Web等应用场景。
本案例将指导开发者如何在鲲鹏服务器部署并运行web小游戏。
1.2 免费领取云主机
如您还没有云主机,可点击链接,领取专属云主机后进行操作。
如您已领取云主机,可直接开始实验。
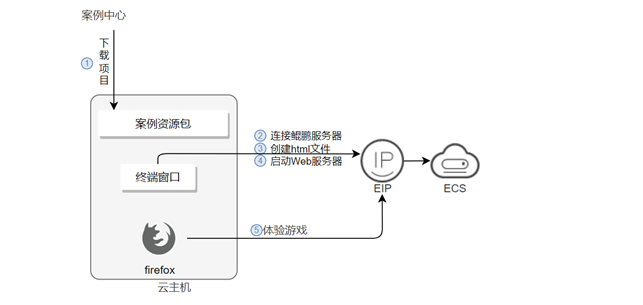
1.3 实验流程

说明:
① 在案例中心下载项目;
② 使用终端连接鲲鹏服务器;
③ 创建html文件;
④ 启动Web服务器;
⑤ 体验游戏。
1.4 自动部署鲲鹏服务器
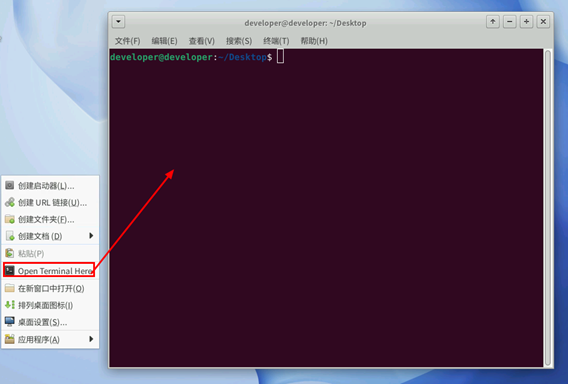
在云主机桌面右键选择“Open Terminal Here”,打开命令终端窗口。

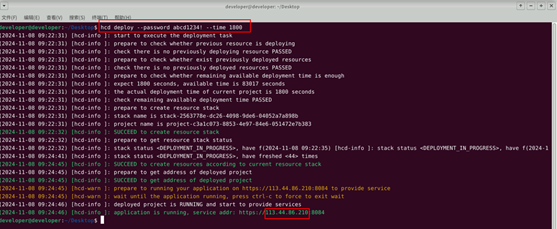
执行自动部署命令如下:
hcd deploy --password 远端服务器密码 --time 1800
# --password 待部署项目所在ECS的root用户密码(至少8个字符)
# --time value 待部署资源的保留期(单位为秒,至少600秒,默认600秒)。当前实验预估需要20分钟,可以配置time为半小时保留期。该命令会自动部署鲲鹏服务器。首次部署会直接执行,旧资源未到期时重复部署,会提示是否删除前面创建的资源,可以删除旧资源再次部署。
记录部署远端服务器公网IP,如截图中对应的就是:113.44.86.210。

1.5 拷贝代码
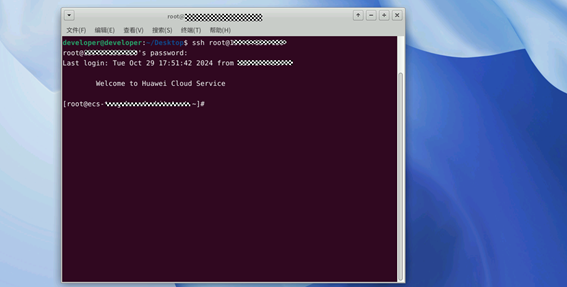
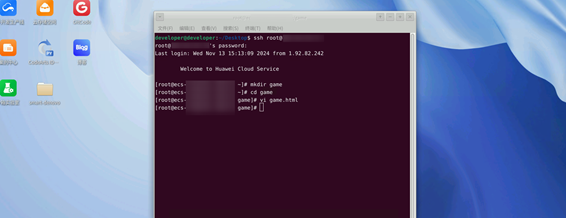
新打开一个命令窗口,在命令窗口中输入命令登录远端服务器,命令如下:
ssh root@远端服务器公网IP输入密码(密码不会显示)。

登录成功后创建文件夹用于存放html文件,命令如下:
mkdir game
cd game
vi game.html
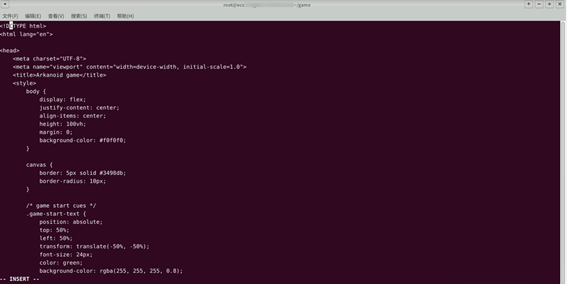
进入到Vim编辑器,按下键盘的“i”键进入到插入模式下,复制下列代码粘贴到编辑器中。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Arkanoid game</title>
<style>
body {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
margin: 0;
background-color: #f0f0f0;
}
canvas {
border: 5px solid #3498db;
border-radius: 10px;
}
/* game start cues */
.game-start-text {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
font-size: 24px;
color: green;
background-color: rgba(255, 255, 255, 0.8);
padding: 10px;
border-radius: 5px;
}
/* score display style */
.score-display {
position: absolute;
top: 20px;
left: 50%;
transform: translateX(-50%);
font-size: 18px;
color: #333;
font-weight: bold;
background-color: rgba(255, 255, 255, 0.7);
padding: 5px 10px;
border-radius: 5px;
}
</style>
</head>
<body>
<canvas id="gameCanvas" width="800" height="600"></canvas>
<div class="score-display" id="scoreDisplay">score:0</div>
<div id="gameStartText" class="game-start-text">start</div>
<audio id="hitBrickSound" preload="auto">
<source src="hitBrick.mp3" type="audio/mpeg">
Your browser does not support the audio element.
</audio>
<audio id="hitPaddleSound" preload="auto">
<source src="hitPaddle.mp3" type="audio/mpeg">
Your browser does not support the audio element.
</audio>
<audio id="gameOverSound" preload="auto">
<source src="gameOver.mp3" type="audio/mpeg">
Your browser does not support the audio element.
</audio>
<script>
const canvas = document.getElementById('gameCanvas');
const ctx = canvas.getContext('2d');
const ballRadius = 10;
let x = canvas.width / 2;
let y = canvas.height - 30;
let dx = 3;
let dy = -3;
const paddleHeight = 10;
const paddleWidth = 100;
let paddleX = (canvas.width - paddleWidth) / 2;
const brickRowCount = 10;
const brickColumnCount = 15;
const brickWidth = 48;
const brickHeight = 20;
const bricks = [];
let score = 0;
let gameStarted = false;
for (let c = 0; c < brickColumnCount; c++) {
bricks[c] = [];
for (let r = 0; r < brickRowCount; r++) {
bricks[c][r] = { x: 0, y: 0, status: 1 };
}
}
document.addEventListener('mousemove', mouseMoveHandler, false);
document.addEventListener('click', startGame, false);
function mouseMoveHandler(e) {
if (gameStarted) {
const relativeX = e.clientX - canvas.offsetLeft;
if (relativeX > 0 && relativeX < canvas.width) {
paddleX = relativeX - paddleWidth / 2;
}
}
}
function startGame() {
if (!gameStarted) {
gameStarted = true;
document.getElementById('gameStartText').style.display = 'none';
draw();
}
}
function drawBall() {
ctx.beginPath();
ctx.arc(x, y, ballRadius, 0, Math.PI * 2);
ctx.fillStyle = '#0095DD';
ctx.fill();
ctx.closePath();
}
function drawPaddle() {
ctx.beginPath();
ctx.rect(paddleX, canvas.height - paddleHeight, paddleWidth, paddleHeight);
ctx.fillStyle = '#0095DD';
ctx.fill();
ctx.closePath();
}
function drawBricks() {
for (let c = 0; c < brickColumnCount; c++) {
for (let r = 0; r < brickRowCount; r++) {
if (bricks[c][r].status === 1) {
const brickX = c * (brickWidth + 2) + 20;
const brickY = r * (brickHeight + 2) + 20;
bricks[c][r].x = brickX;
bricks[c][r].y = brickY;
ctx.beginPath();
ctx.rect(brickX, brickY, brickWidth, brickHeight);
ctx.fillStyle = '#0095DD';
ctx.fill();
ctx.closePath();
}
}
}
}
function collisionDetection() {
for (let c = 0; c < brickColumnCount; c++) {
for (let r = 0; r < brickRowCount; r++) {
const b = bricks[c][r];
if (b.status === 1) {
if (x > b.x && x < b.x + brickWidth && y > b.y && y < b.y + brickHeight) {
dy = -dy;
b.status = 0;
score++;
document.getElementById('scoreDisplay').textContent = 'score:' + score;
const hitBrickSound = document.getElementById('hitBrickSound');
hitBrickSound.play();
}
}
}
}
}
function draw() {
ctx.clearRect(0, 0, canvas.width, canvas.height);
if (gameStarted) {
drawBricks();
drawBall();
drawPaddle();
collisionDetection();
x += dx;
y += dy;
if (x + dx > canvas.width - ballRadius || x + dx < ballRadius) {
dx = -dx;
}
if (y + dy < ballRadius) {
dy = -dy;
} else if (y + dy > canvas.height - ballRadius) {
if (x > paddleX && x < paddleX + paddleWidth) {
dy = -dy;
const hitPaddleSound = document.getElementById('hitPaddleSound');
hitPaddleSound.play();
} else {
const gameOverSound = document.getElementById('gameOverSound');
gameOverSound.play();
document.location.reload();
}
}
}
requestAnimationFrame(draw);
}
draw();
</script>
</body>
</html>
按下ESC按钮退出编辑模式,输入“:wq”,退出并保存game.html文件。
实验代码也可以到案例中心下载该文档项目,其中包含实验手册和代码。

1.6 安装软件包
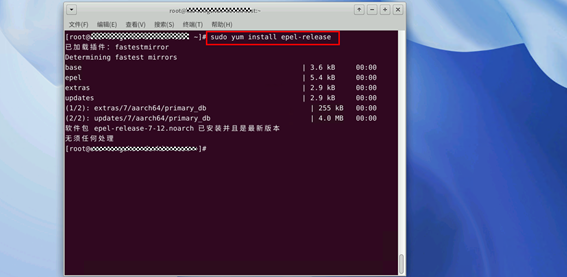
首先安装EPEL(Extra Packages for Enterprise Linux)仓库,因为CentOS默认仓库中的Python3版本可能比较旧,EPEL仓库提供了较新的版本,命令如下:
sudo yum install epel-release
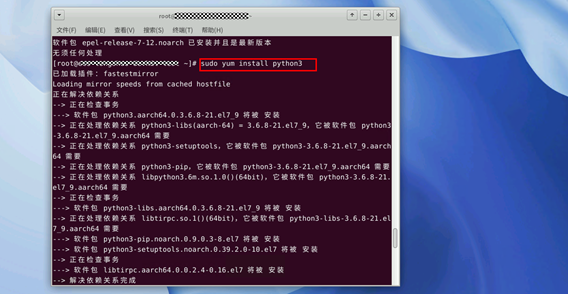
安装Python3,命令如下:
sudo yum install python3
安装成功后检查Python3版本确认是否安装成功。
python3 --version
1.7 浏览器访问绍
在当前存放代码的路径下,使用Python3启动一个简单的Web服务器,命令如下:
python3 -m http.server如下图所示,代表当前Web服务器已经启动。

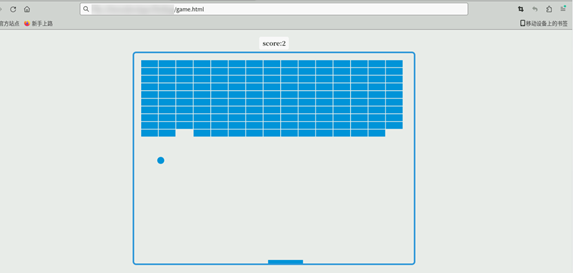
打开火狐浏览器,在地址栏输入“弹性云服务器IP:8000/game.html”即可体验游戏。

至此实验全部完成。


