手把手教你基于华为云鲲鹏弹性云服务器部署Node.js环境
本文分享自华为云社区《华为云之使用鲲鹏弹性云服务器部署Node.js环境【玩转华为云】》,作者:江湖有缘。
一、本次实践介绍
1.1 实践环境简介
本次实践环境使用华为KooLabs云实验平台。
本次实践基于基于华为云鲲鹏弹性云服务器。
在HCE系统上安装、部署、测试Node.js项目。
1.3 本次实践完成目标
-
熟悉华为云ECS服务器
-
熟练使用Linux系统环境
-
熟悉node.js的基本使用
-
在HCE系统上安装、部署、测试Node.js项目。
二、 相关服务介绍
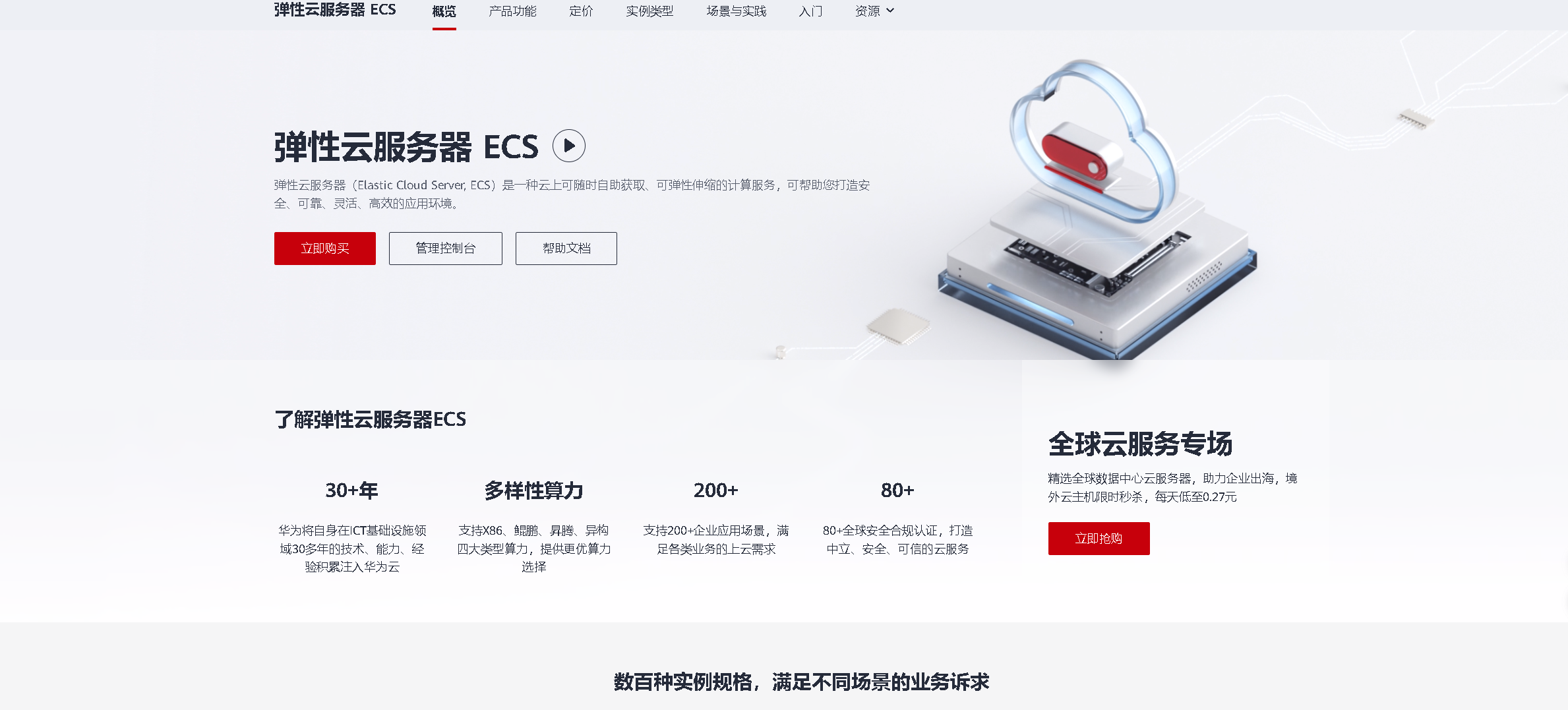
2.1 华为云ECS云服务器介绍
弹性云服务器(Elastic Cloud Server, ECS)是一种云上可随时自助获取、可弹性伸缩的计算服务,可帮助您打造安全、可靠、灵活、高效的应用环境。

2.2 Node.js介绍
Node.js 是一个开源、跨平台的JavaScript运行环境,它使你可以在服务器端执行JavaScript代码。它采用事件驱动、非阻塞I/O模型,使得它能够高效地处理大量的并发请求。Node.js可用于构建各种类型的应用程序,包括Web服务器、API服务器、命令行工具、桌面应用等。它已经被广泛应用于各个领域,包括企业应用、社交媒体、物联网等。
三、环境准备工作
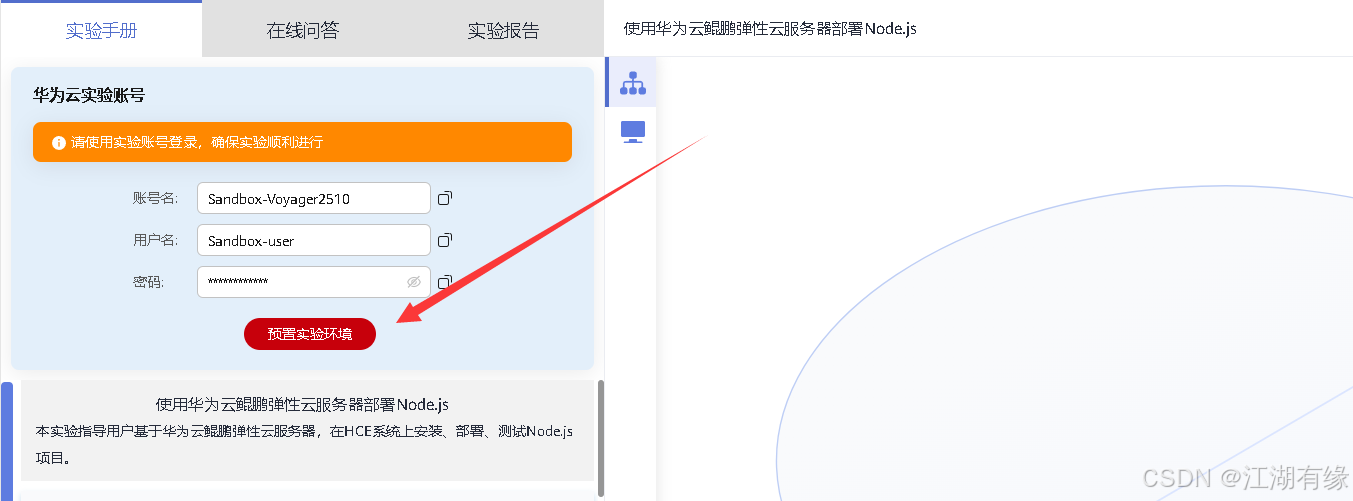
3.1 预置实验环境
开始实验之前请点击手册上方“预置实验环境”按钮。
预置实验环境需几分钟,成功后将会创建本实验所需的云资源(例如VPC、安全组或云服务器)。

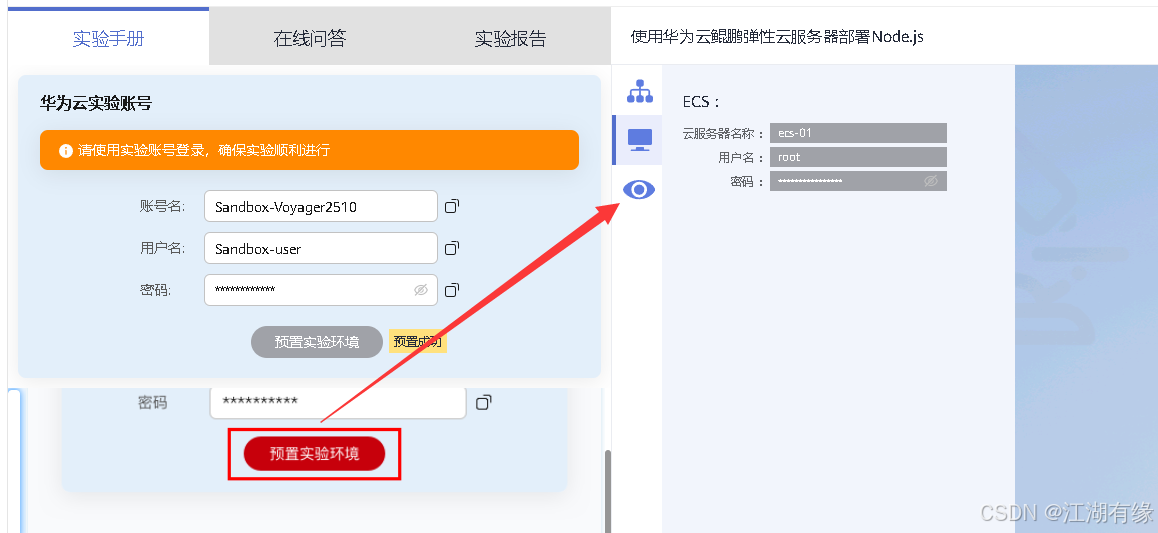
3.2 查看预置环境信息
预置成功后ECS资源用户、密码信息可点击预置环境信息查看。

四、登录华为云
4.1 登录华为云
进入【实验操作桌面】,打开Chrome浏览器,首次可自动登录并进入华为云控制台页面。

登录完毕后,进入华为云控制台管理首页。

4.2 查看ECS状态
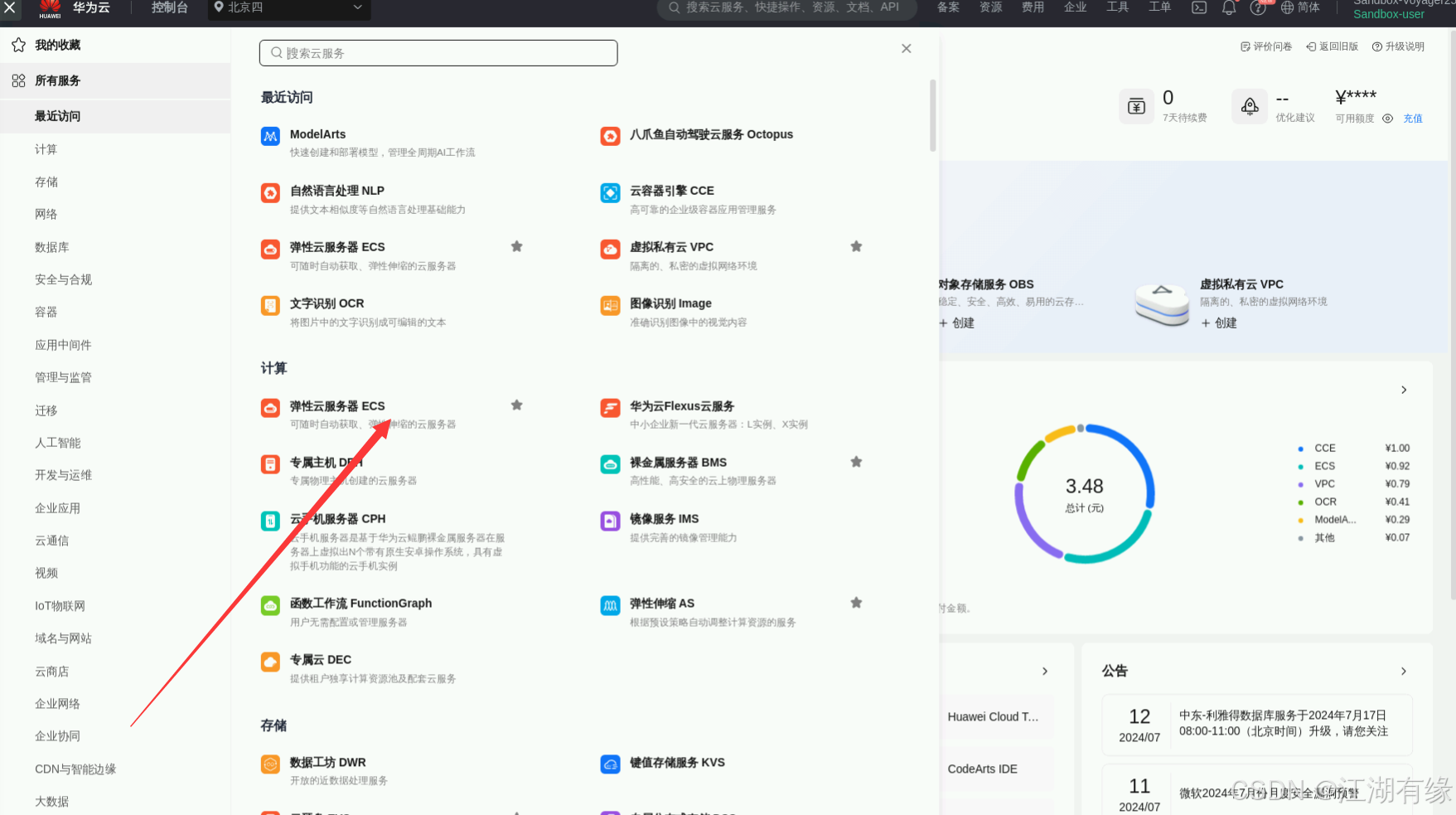
在华为云的首页服务列表中,点击“弹性云服务器ECS”,进入ECS云服务器管理页面。

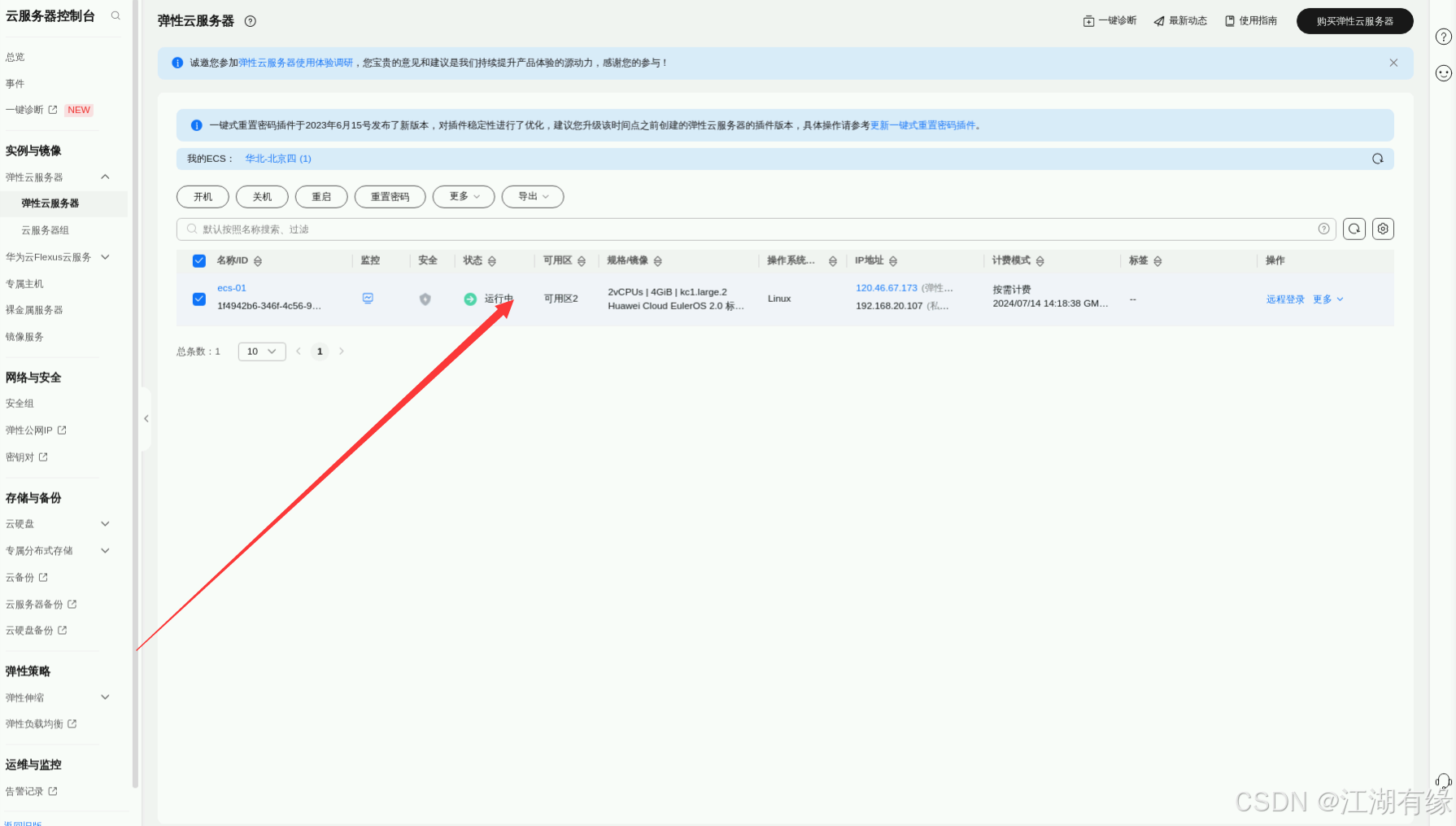
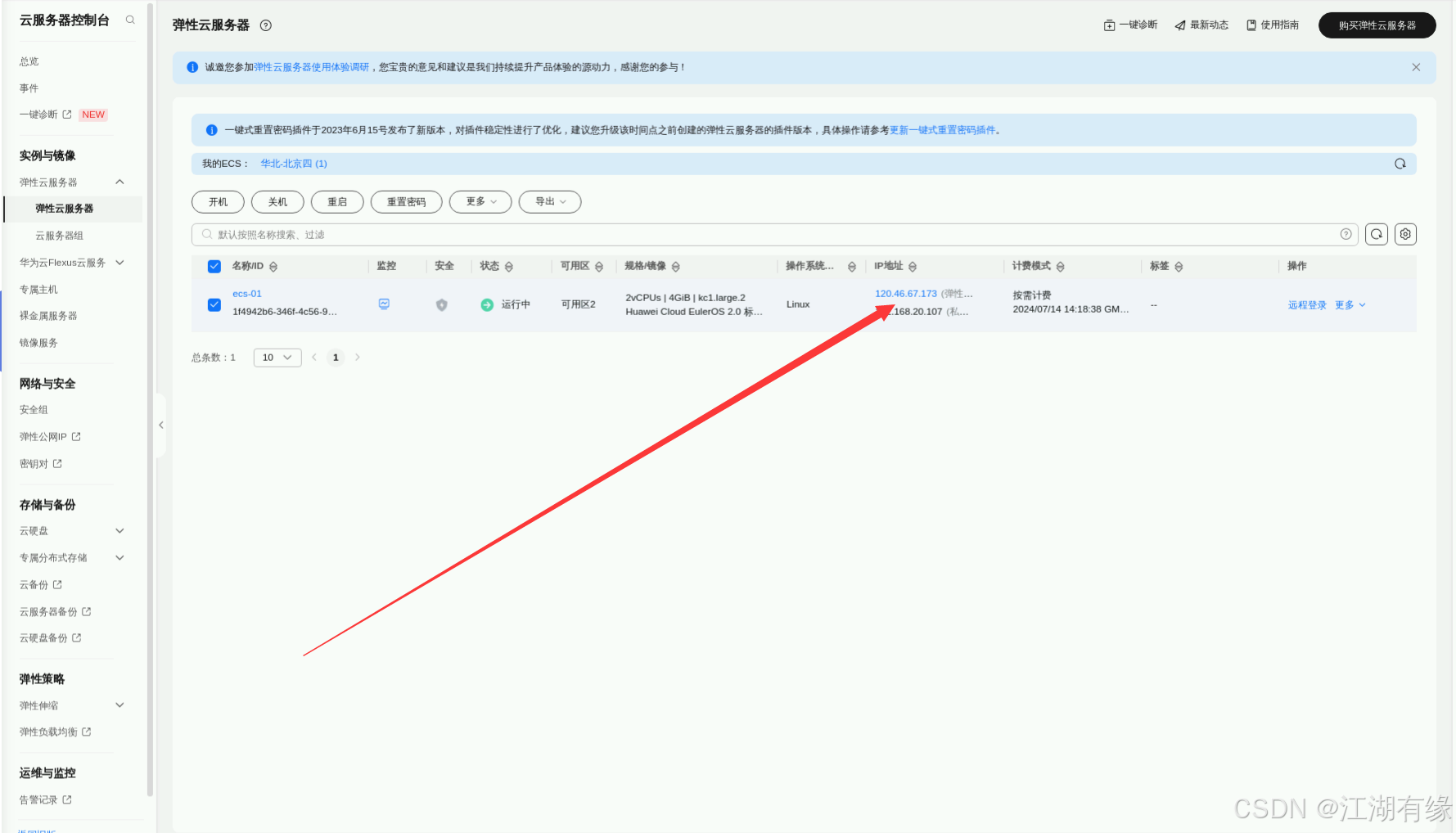
在ECS管理页面,我们看到系统已经为我们创建了1台ECS弹性云服务器,状态处于正常运行状态。

五、登录弹性云服务器
5.1 复制弹性公网IP地址
在ECS云服务器列表,复制其弹性公网IP地址。

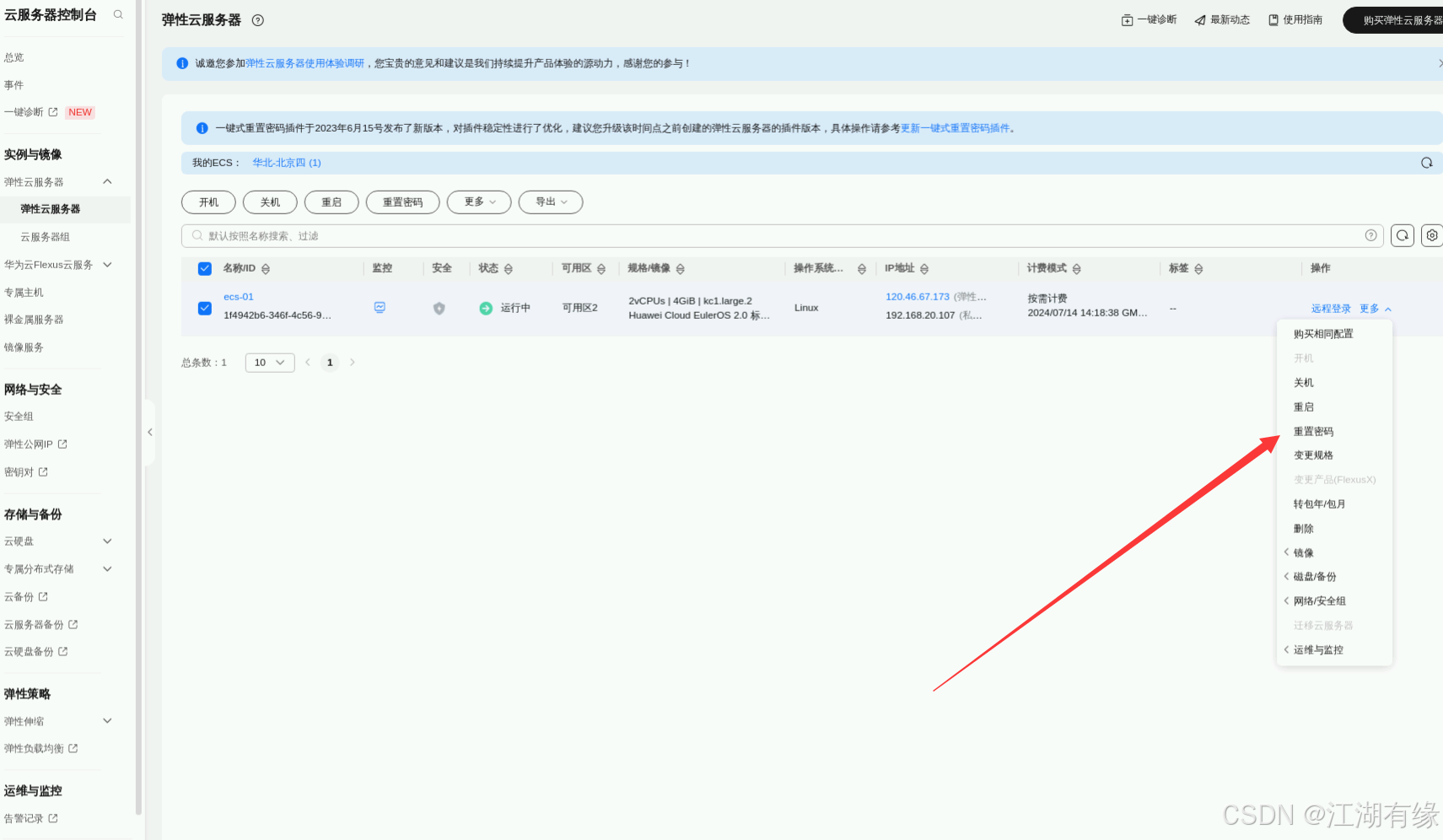
5.2 重置密码
由于预置的ECS云服务器密码太长太难输入,输入多次错误,为了避免浪费时间,直接重置密码,这里重置华为一般默认密码:Huawei@1234

5.3 连接云服务器
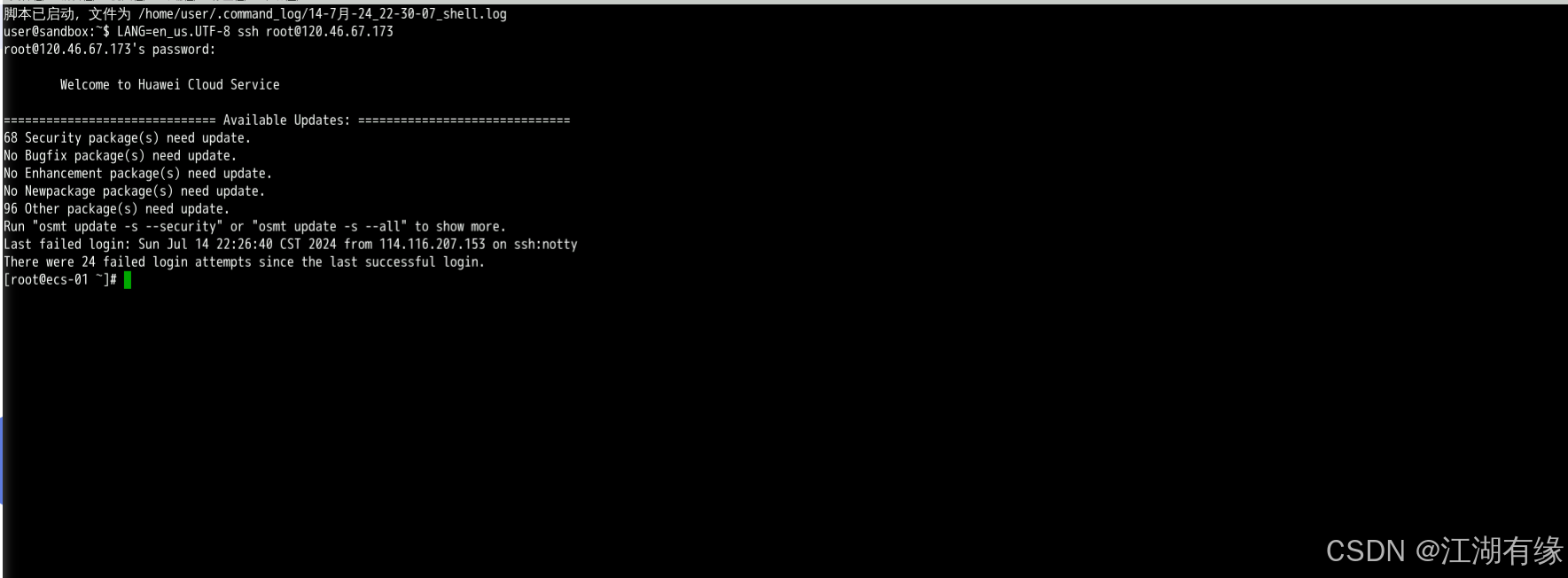
双击桌面的“Xfce终端”打开Terminal,执行以下命令登录云服务器。
LANG=en_us.UTF-8 ssh root@EIP

5.4 检查操作系统版本
检查当前操作系统版本
[root@ecs-01 ~]# cat /etc/os-release NAME="Huawei Cloud EulerOS" VERSION="2.0 (aarch64)" ID="hce" VERSION_ID="2.0" PRETTY_NAME="Huawei Cloud EulerOS 2.0 (aarch64)" ANSI_COLOR="0;31"
5.5 查看系统内核版本
查看系统内核版本
[root@ecs-01 ~]# uname -r 5.10.0-60.18.0.50.r1083_58.hce2.aarch64
5.6 查询cpu信息
查看鲲鹏cpu信息
[root@ecs-01 ~]# lscpu Architecture: aarch64 CPU op-mode(s): 64-bit Byte Order: Little Endian CPU(s): 2 On-line CPU(s) list: 0,1 Vendor ID: HiSilicon BIOS Vendor ID: QEMU Model name: Kunpeng-920 BIOS Model name: 1.0 Model: 0 Thread(s) per core: 1 Core(s) per socket: 2 Socket(s): 1 Stepping: 0x1 Frequency boost: disabled CPU max MHz: 2600.0000 CPU min MHz: 2600.0000 BogoMIPS: 200.00 Flags: fp asimd evtstrm aes pmull sha1 sha2 crc32 atomics fphp asimdhp cpuid asimdrdm jscvt fcma dcpop asimddp asimdfhm Caches (sum of all): L1d: 128 KiB (2 instances) L1i: 128 KiB (2 instances) L2: 1 MiB (2 instances) L3: 32 MiB (1 instance) NUMA: NUMA node(s): 1 NUMA node0 CPU(s): 0,1 Vulnerabilities: Gather data sampling: Not affected Itlb multihit: Not affected L1tf: Not affected Mds: Not affected Meltdown: Not affected Mmio stale data: Not affected Retbleed: Not affected Spec rstack overflow: Not affected Spec store bypass: Vulnerable Spectre v1: Mitigation; __user pointer sanitization Spectre v2: Not affected Srbds: Not affected Tsx async abort: Not affected
六、配置Node.js环境
6.1 下载Node.js安装包
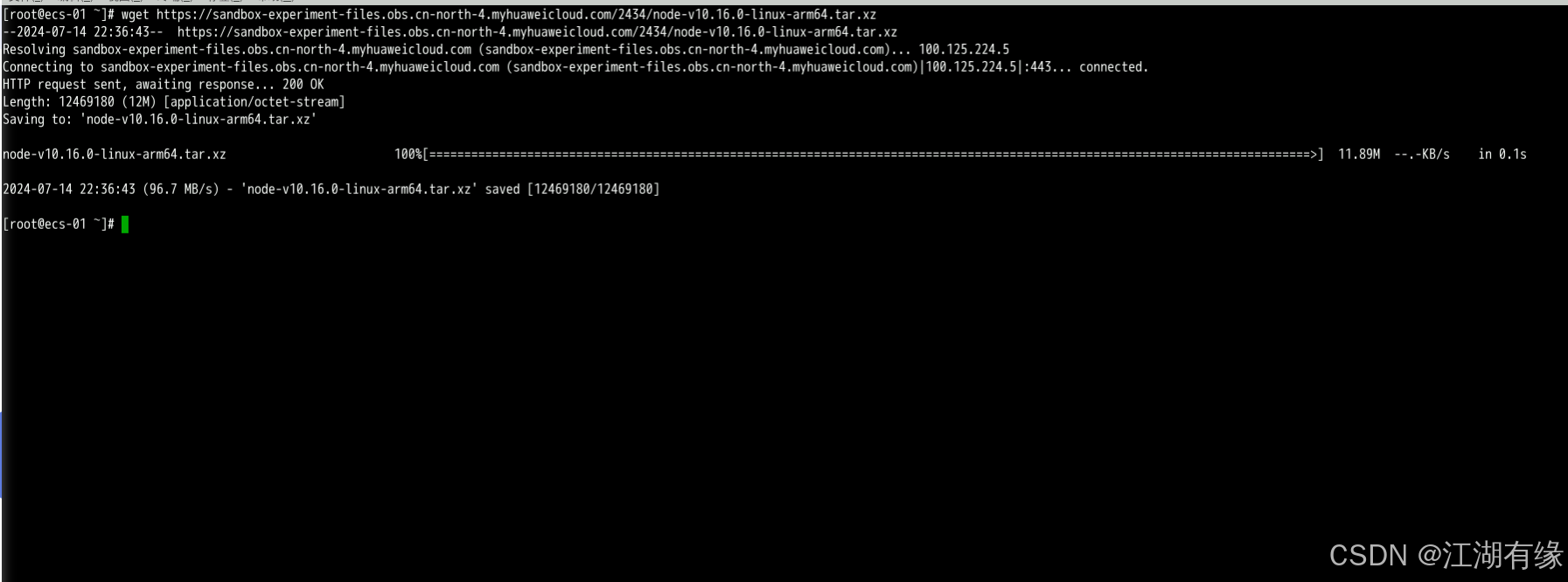
在Terminal中执行以下命令,下载Node.js安装包至云服务器。
wget https://sandbox-experiment-files.obs.cn-north-4.myhuaweicloud.com/2434/node-v10.16.0-linux-arm64.tar.xz

6.2 解压文件
在Terminal中执行以下命令,将下载的安装包进行解压。
tar xvf node-v10.16.0-linux-arm64.tar.xz

6.3 建立软连接
在Terminal中执行以下命令,为node建立软连接。
ln -s /root/node-v10.16.0-linux-arm64/bin/node /usr/local/bin/node
在Terminal中执行以下命令,为npm建立软连接。
ln -s /root/node-v10.16.0-linux-arm64/bin/npm /usr/local/bin/npm
6.4 查看软件版本
检查安装node和npm版本
[root@ecs-01 ~]# node -v v10.16.0 [root@ecs-01 ~]# npm -v 6.9.0
七、安装NVM版本管理器
7.1 下载NVM安装包
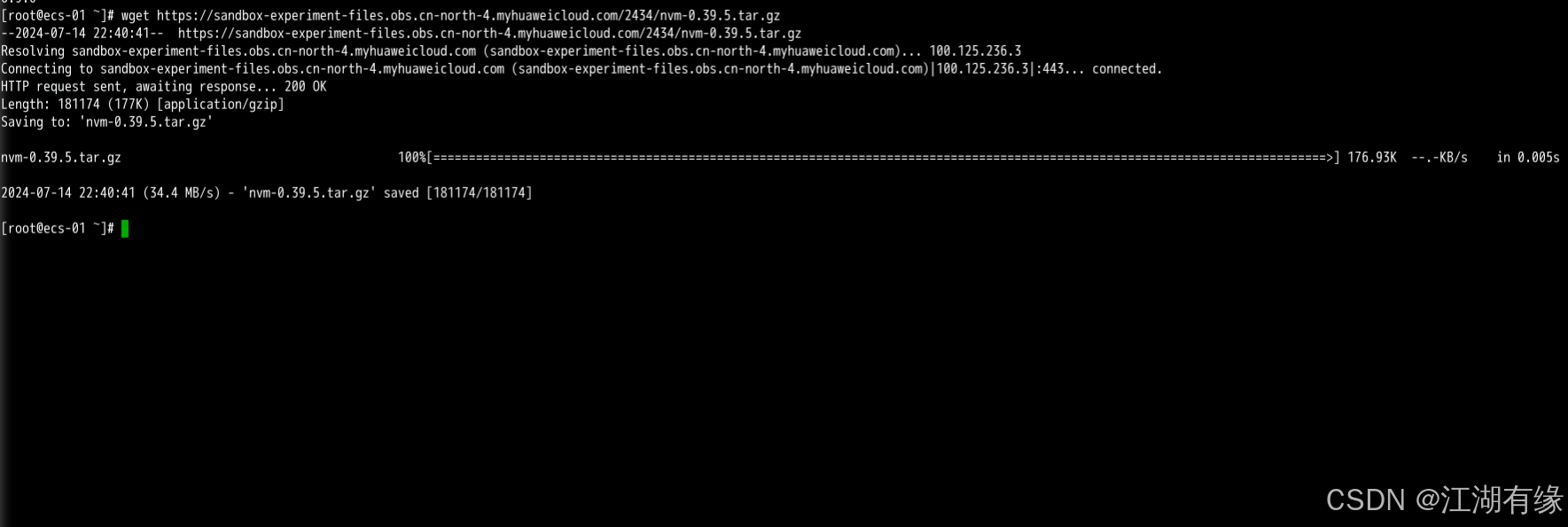
在Terminal中执行以下命令,下载NVM安装包至云服务器。

7.2 解压安装包
在Terminal中执行以下命令,解压安装包至指定目录。
mkdir -p /.nvm tar -zxvf nvm-0.39.5.tar.gz -C /.nvm

7.3 配置变量
在Terminal中执行以下命令,使用vim修改配置文件。
vim ~/.bashrc export NVM_DIR="/.nvm/nvm-0.39.5" [ -s "$NVM_DIR/nvm.sh" ] && \. "$NVM_DIR/nvm.sh" # This loads nvm [ -s "$NVM_DIR/bash_completion" ] && \. "$NVM_DIR/bash_completion" # This loads nvm bash_completion
7.4 使配置文件生效
在Terminal中执行以下命令,刷新配置文件。
source ~/.bashrc
7.5 安装Node.js版本
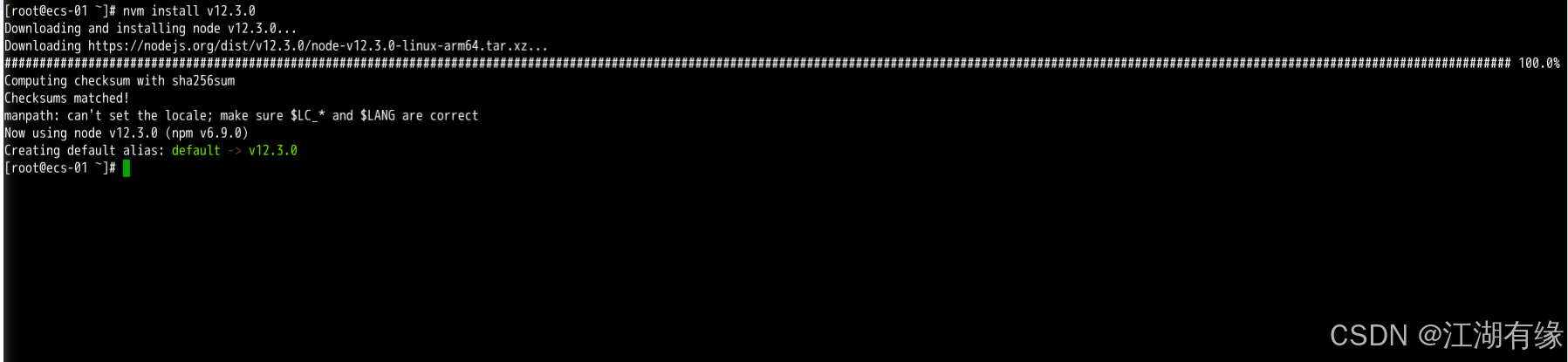
拷贝执行以下命令,安装多个Node.js版本。
nvm install v12.3.0

7.6 查看node.js多个版本
使用 nvm (Node Version Manager) 来查看已安装的多个 Node.js 版本,你可以运行以下命令:
[root@ecs-01 ~]# nvm list -> v12.3.0 system default -> v12.3.0 iojs -> N/A (default) unstable -> N/A (default) node -> stable (-> v12.3.0) (default) stable -> 12.3 (-> v12.3.0) (default) lts/* -> lts/iron (-> N/A) lts/argon -> v4.9.1 (-> N/A) lts/boron -> v6.17.1 (-> N/A) lts/carbon -> v8.17.0 (-> N/A) lts/dubnium -> v10.24.1 (-> N/A) lts/erbium -> v12.22.12 (-> N/A) lts/fermium -> v14.21.3 (-> N/A) lts/gallium -> v16.20.2 (-> N/A) lts/hydrogen -> v18.20.4 (-> N/A) lts/iron -> v20.15.1 (-> N/A)
查看当前使用node版本
[root@ecs-01 ~]# nvm current v12.3.0
八、部署测试项目
8.1 新建项目文件
新建项目文件example.js
cd ~ && touch example.js
8.2 编辑项目文件
将下方内容粘贴到项目文件中(该命令可以使任何用户访问的时候都可以返回一个welcome to Node.js)
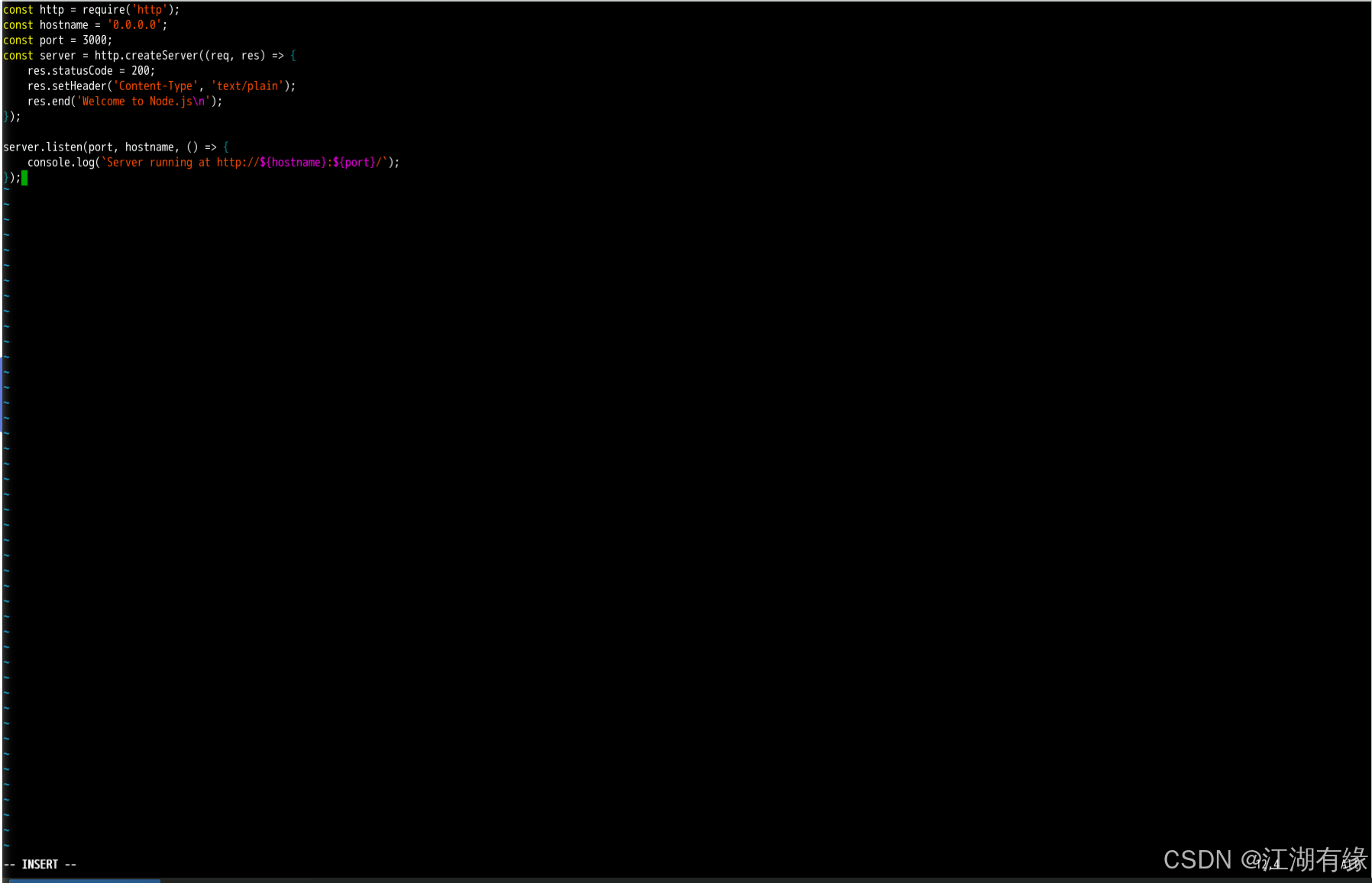
vim example.js const http = require('http'); const hostname = '0.0.0.0'; const port = 3000; const server = http.createServer((req, res) => { res.statusCode = 200; res.setHeader('Content-Type', 'text/plain'); res.end('Welcome to Node.js\n'); }); server.listen(port, hostname, () => { console.log(`Server running at http://${hostname}:${port}/`); });

8.3 运行项目
执行以下命令,运行项目。
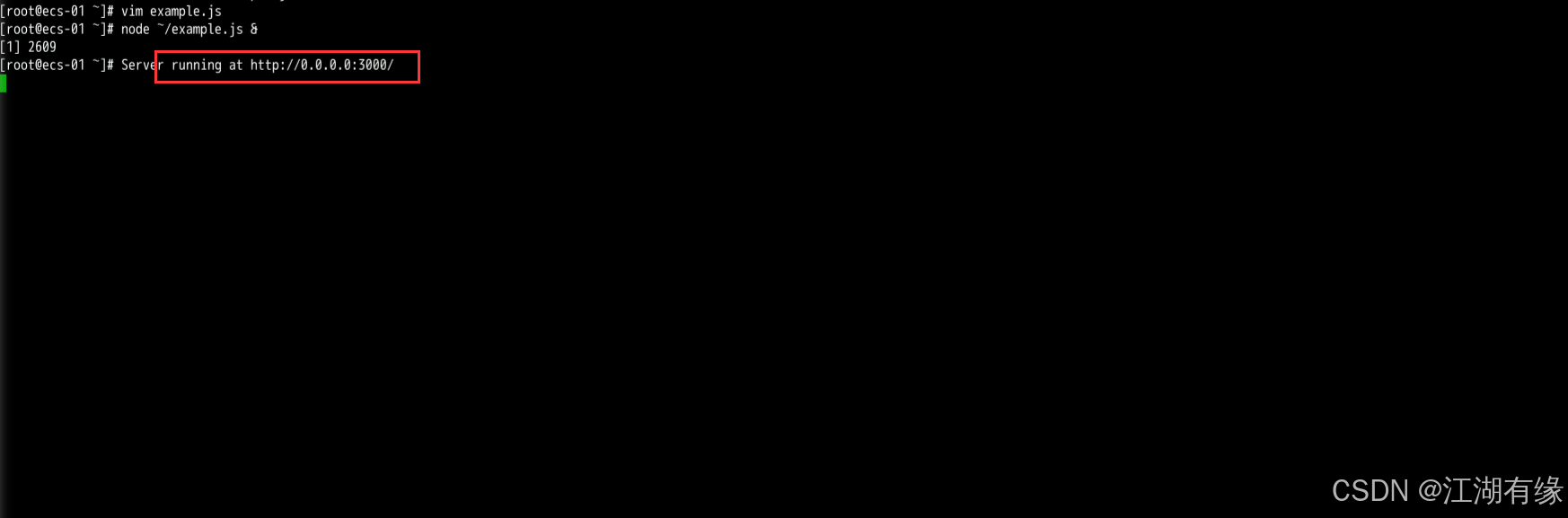
node ~/example.js &

8.4 查看项目运行状态
拷贝执行以下命令查看是否在监听项目端口,返回的结果列表中包含端口3000,表明项目正常运行。
[root@ecs-01 ~]# netstat -tunlp Active Internet connections (only servers) Proto Recv-Q Send-Q Local Address Foreign Address State PID/Program name tcp 0 0 0.0.0.0:22 0.0.0.0:* LISTEN 1650/sshd: /usr/sbi tcp 0 0 0.0.0.0:3000 0.0.0.0:* LISTEN 2609/node tcp6 0 0 :::22 :::* LISTEN 1650/sshd: /usr/sbi udp 0 0 0.0.0.0:68 0.0.0.0:* 982/dhclient udp 0 0 127.0.0.1:323 0.0.0.0:* 788/chronyd udp6 0 0 ::1:323 :::* 788/chronyd [root@ecs-01 ~]#

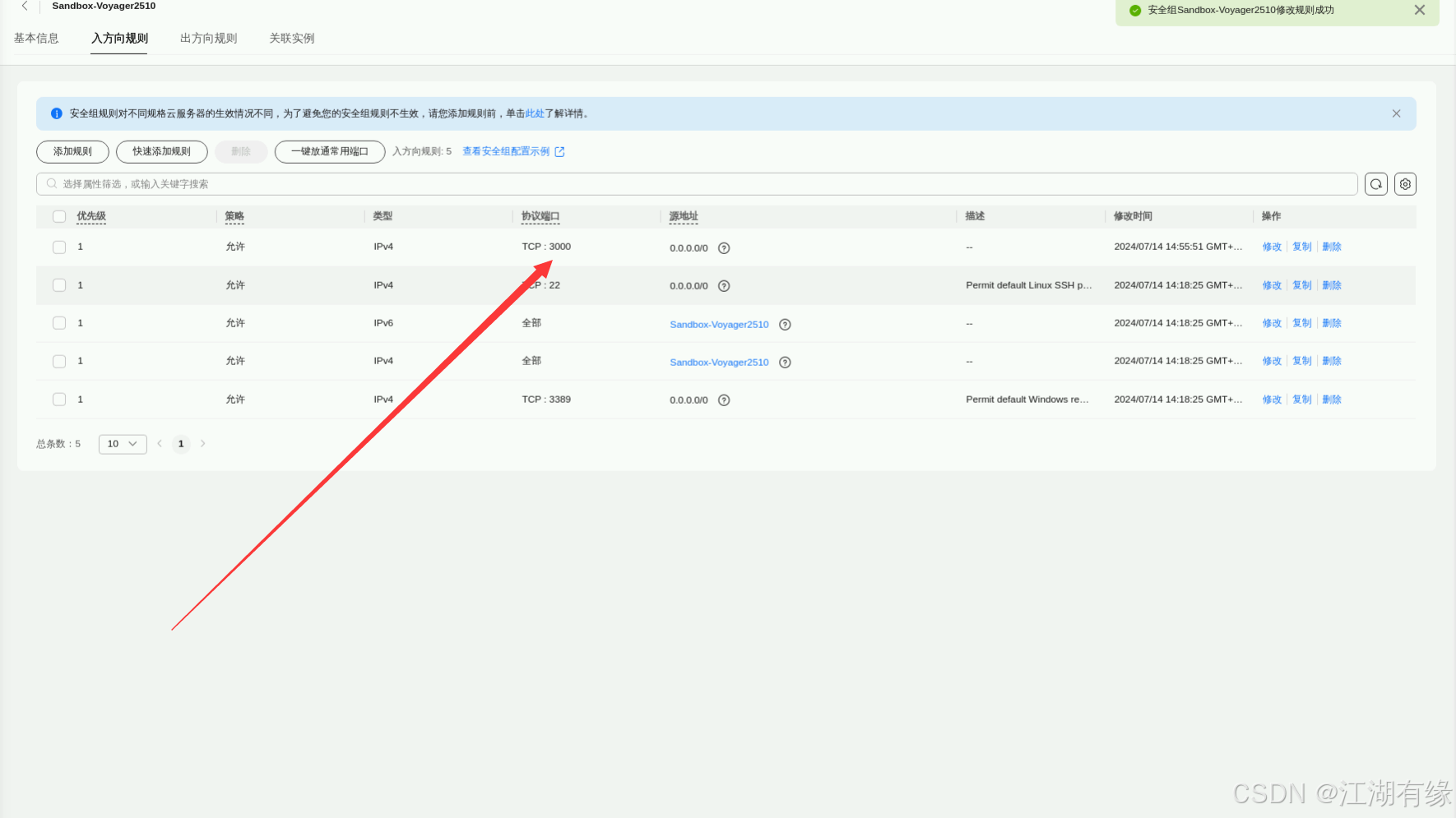
8.5 更改安全组
在云服务器的安全组页面,在入方向上放行3000端口。

8.6 访问验证
在在实验桌面的浏览器中输入http://ECS实例公网IP地址:3000访问项目,如下图所示: