初次上手接触ArkTs
本文分享自华为云社区《学习ArtTs -- 初见ArkTs》,作者:Uncle_Tom。
1. 前言
需要静态分析去检查一个语言,必须对这个语言有深刻的认识,才能有效的对这个语言进行有效的检查。
我常说:“作为一个程序分析员需要比一般的程序员考虑的更多。通常程序员只要考虑在需求和结果之间建立一条通道就可以了完成任务了。但程序分析员需要考虑在需求和结果之间的各种通道的可能性,并对他们做出条件判断,否则漏报和误报会始终伴着你。随着规则的增多,你会陷入没有全景而导致的巨量维护工作中,无法自拔,耗尽你最后一丝热情。”
孙子曰:知彼知己者,百战不殆;不知彼而知己,一胜一负,不知彼,不知己,每战必殆。 摘自《 孙子兵法·谋攻篇 》
新年伊始,万象更新。需要支撑鸿蒙的主要开发语言之一的 ArtTs。已不知这是我要学习的第几个语言了。这是一个怎样的语言? 充满了对未知的好奇。
外面阳光格外的明媚,手机里不断翻唱着老歌,You can hear the whistle blow a hundred miles,a hundred miles, a hundred miles …
这样的环境正适合看点东西,要不看下 – ArtTs。
2. 找到 ArtTs 起点
从 Edge 里查找: “鸿蒙开发语言”,不难找到:

点入链接:https://developer.harmonyos.com/cn/docs/documentation/doc-guides-V3/arkts-get-started-0000001504769321-V3
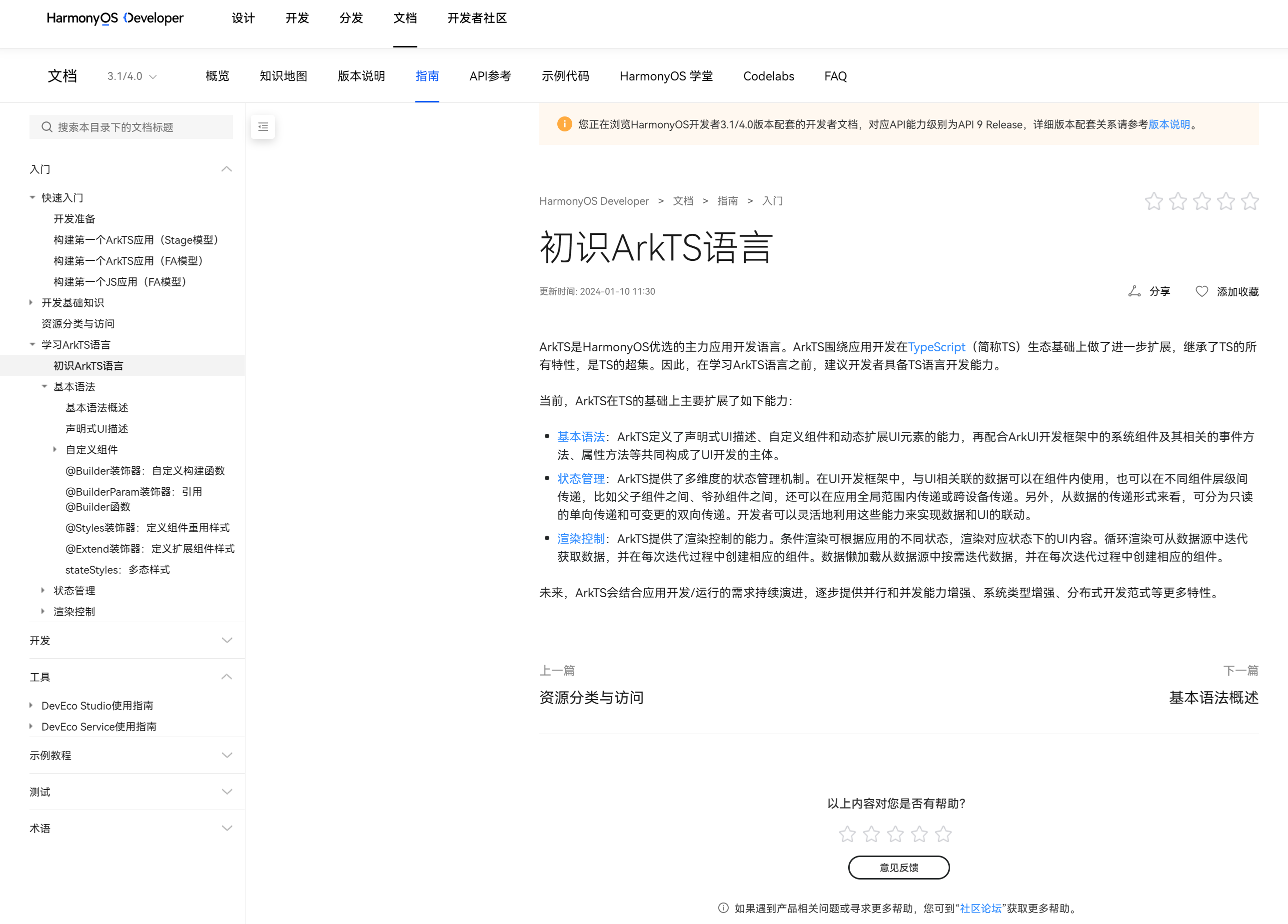
显示:

从左边导航条看,涵盖了初学者需要的基本信息目录:快速入门、语言学习、开发、工具、测试、术语。文档结构完整,不错。
页面上面的一行淡黄色的小字,告诉我们这个文档是鸿蒙 3.1/4.0 共用的。这也让我注意到文档边上的版本下拉框:

都说鸿蒙 4.0 之后将不再支持 Android,里面会是什么样的?尽管已经登录了华为云账号,但仍然显示需要授权账户,也未说明在哪里可以申请,看来 NEXT 版本还没有对外公开。

无他,回到 3.1/4.0 继续。
3. 快速入门
3.1. 开发准备
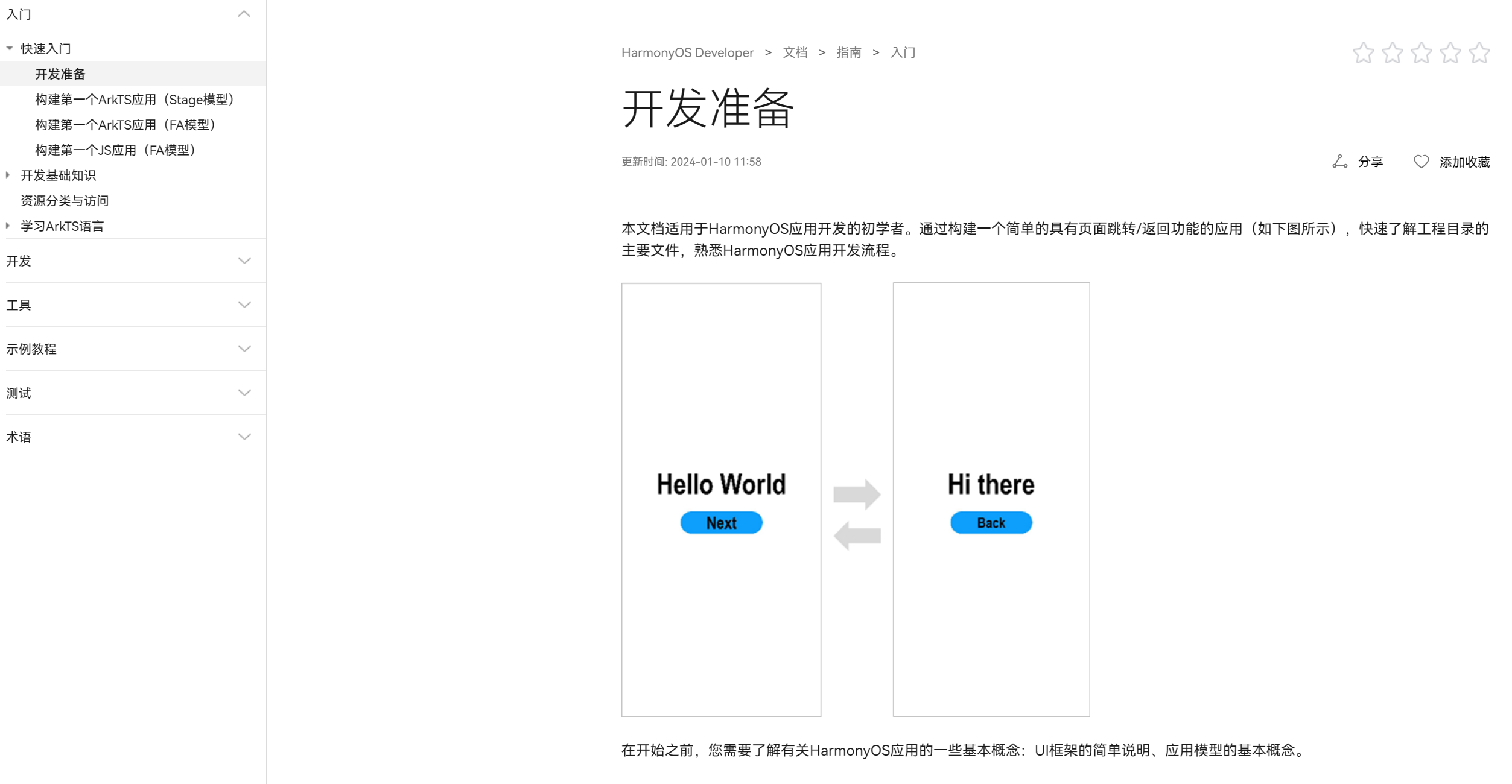
我是小白,从头开始。按导航从头开始,进入“开发准备”。

以一个简单的例子开始,是快速入门的通用做法,能够让学习者快速带入。
作者的目的是想通过这个例子让学习者能够了解快速鸿蒙应用的开发流程。
例子需求
这个例子涵盖了两个简单的页面:
-
页面一显示“Hello World”。字体:加粗,字号:xx;一个淡蓝色“Next”按键。
-
页面二显示“Hi there”。字体:加粗,字号:xx;同页面一字体设置;注:原文翻译过来“hi 那里”,这里的there 感觉怪怪的。这里用“Hi,I am here”似乎更有对话感。一个淡蓝色“Back”按键。风格同页面一按键设置。
-
页面交互页面一按下“Next”后,页面跳转到页面二;页面二按下“Back”后,页面跳转回页面一。
-
这里有几个疑问
鸿蒙的UI框架是怎样的?和我们常用的 node.js 有什么差别?再学习成本高么?
页面里面事件驱动的机制是怎样的?前后台的交互和 Android 有什么不同?实现上支持哪些事件处理机制?
客户端会缓存最近浏览的页面么?缓存的机制是怎样的?当缓存页面的信息有变动时,会不会同步刷新?
先放下这些疑问,往下看。
3.2. 基本概念
3.2.1. UI 框架

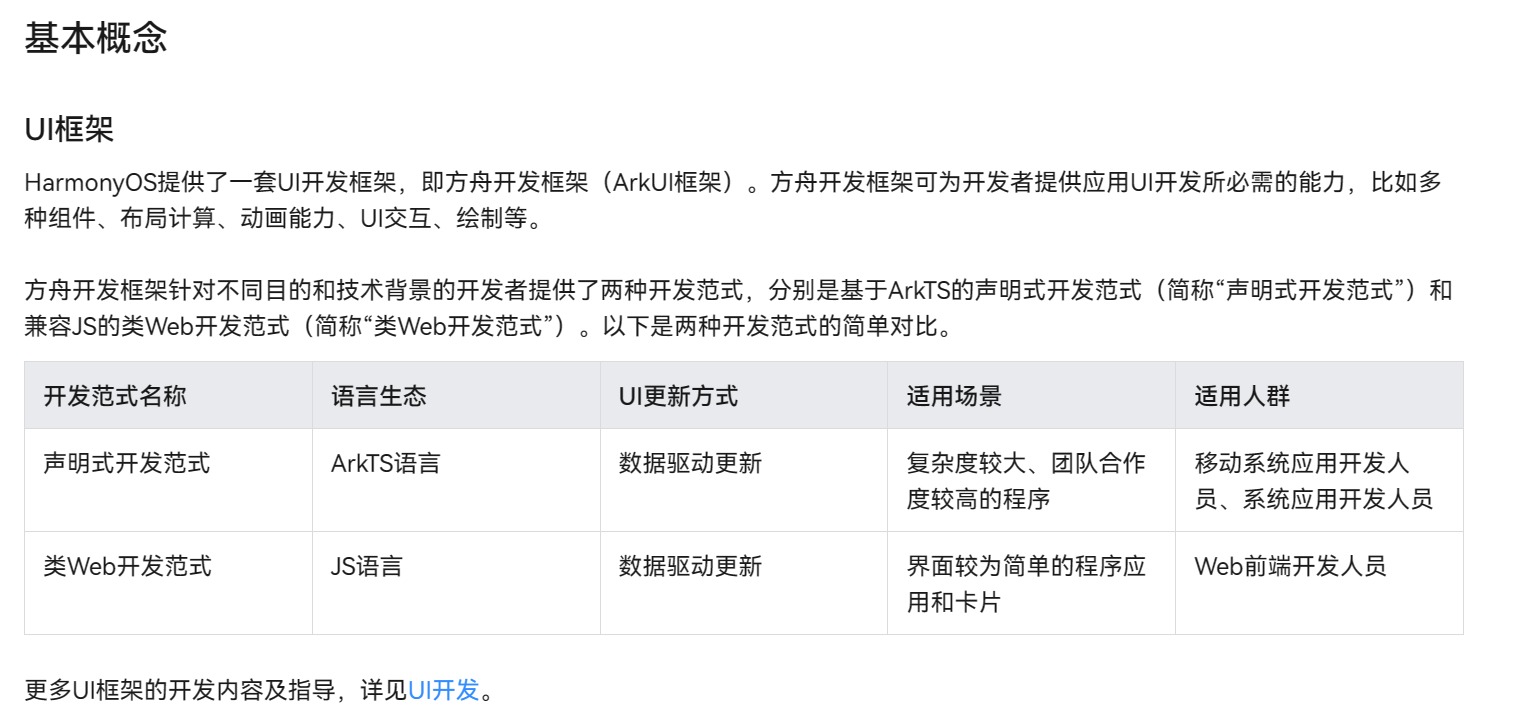
这里的UI开发框架称为:方舟开发框架(ArkUI框架),同样提供了 UI 所须要的:基本组件、布局计算、动画能力、UI交互、绘制等。
但这里针对不同的目的和开发者提供了两种不同的开发范式。
类Web开发范式
一种应该是大家比较熟悉的开发范式,这里被称为 “类Web开发范式”,使用 JS 语言,但从适用场景和适用人群来看,这个范式似乎只是一个初级的开发,整个应用较为简单。
声明式开发范式
这里用了一个词“声明式”, 这个词是从程序语言里得到的。 我们知道程序语言有两种,命令式(Imperative)和声明式(Declarative)。
我们常用的开发语言,例如C,Java,Python等都是属于命令式语言,和名字一样,我们需要通过程序告诉计算机每一步该怎么做,然后得到输出结果。
我们也同样熟悉声明式语言的典型代表 – SQL。我们知道 SQL 并不需要我们告诉计算机怎么做,而是只要告诉我们需要结果的特征或条件,就能得到查询结果,至于计算机怎么得到这个结果,我们并不需要关心数据库底层复杂的实现逻辑。
例如:我们要查找 userid = 1 的用户名和年纪,以及他的朋友的名字
这里有两张表:
-
用户表(user):id,name,age,等等;
-
关系表(relation):relationId,userId,relation,name,等等。
select u.name,u.age,f.name from user u, relation r where u.id=1 and u.id = r.userid and r.relation ='friend'
Facebook 使用 GraphQL 和 Relay 重构了 Facebook 的网站。这也让我们看到了前端的另一种构建方式。这里的GraphQL 同样是一种声明式语言。
上面的SQL 例子用 GraphQL来写就变成了下面的代码
{ user(id: 1) { name age friends { name } } }
至于 ArkTs 怎样通过声明式的开发范式,简化 UI 的开发,我们继续往下看,又挖一坑,嘿嘿… 。
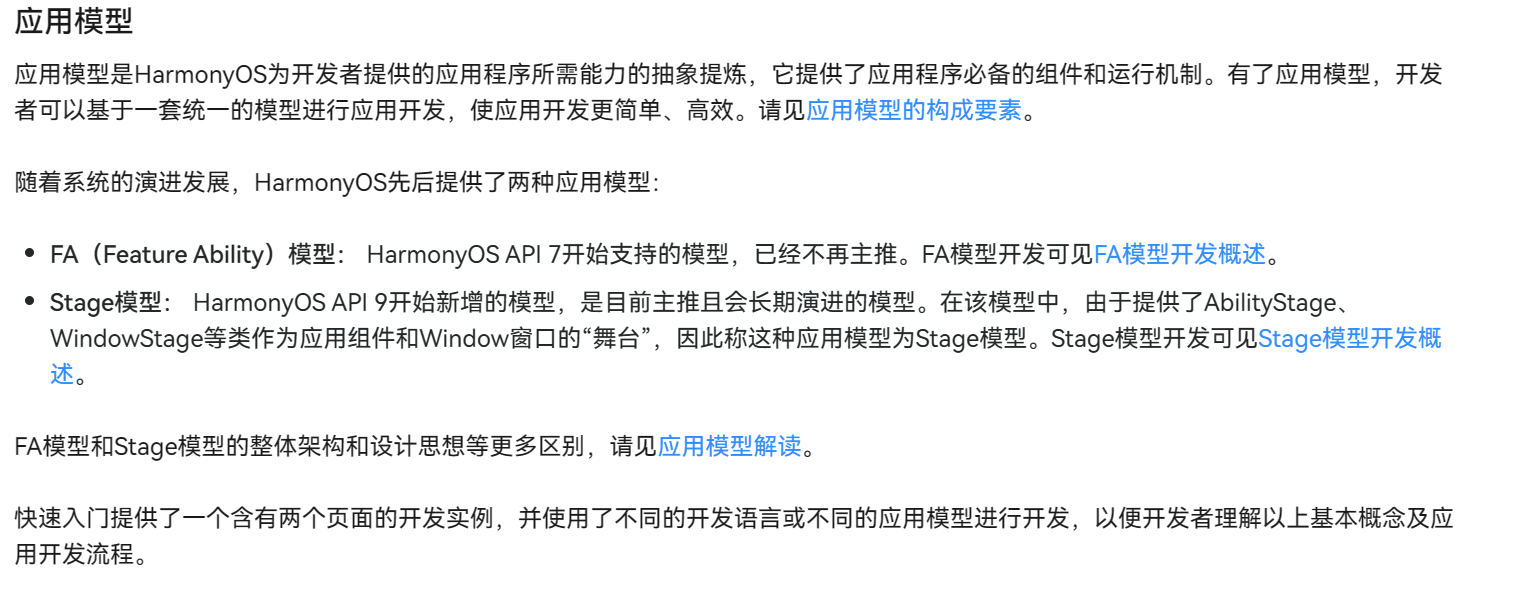
3.2.2. 应用模型

应用模型是我们连接前端和后端的重要的组成部分。我们从早先的 MVC(Model View Controller), MVP(Model-View-Presenter) 模型,逐步过度到了 MVVM(Model-View-ViewModel) 模型。
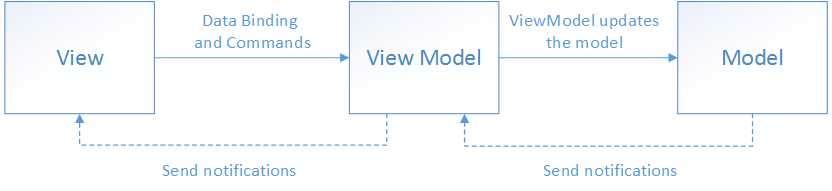
MVVM 模型。

MVVM 本质是 MVC 模式的进一步解耦,它通过将 UI 逻辑从 View 中分离出来,将数据处理逻辑从 View 和 Model 中分离出来,使得每个组件的职责更加明确,代码更易于组织和维护。ViewModel 充当着 View 和 Model 之间的桥梁,负责将 Model 中的数据转换成 View 可用的形式,并且通过数据绑定将数据自动同步到 View 上。这种双向绑定使得 UI 的更新变得自动化,开发者只需要专注于数据的处理和业务逻辑的编写,而无需过多关心UI的更新。
MVVM 模式有助于将应用程序的业务和表示逻辑与用户界面 (UI) 清晰分离。 保持应用程序逻辑和 UI 之间的清晰分离有助于解决许多开发问题,并使应用程序更易于测试、维护和演变。 它还可以显著提高代码重用机会,并允许开发人员和 UI 设计人员在开发应用各自的部分时更轻松地进行协作。
Stage 模型
文中提到了两个模型:FA(Feature Ability)模型 和 Stage 模型。 FA 模型已经被废弃,就不看了。Stage 模型是什么? 文中没有给出 stage 的具体含义,也没给出起名的说明。
从下面 Stage 模型的设计目标,我们可以对 stage 模型有个初步认识。
为复杂应用而设计
-
多个应用组件共享同一个ArkTS引擎(运行ArkTS语言的虚拟机)实例,应用组件之间可以方便的共享对象和状态,同时减少复杂应用运行对内存的占用。
-
采用面向对象的开发方式,使得复杂应用代码可读性高、易维护性好、可扩展性强。
支持多设备和多窗口形态
-
应用组件管理和窗口管理在架构层面解耦:便于系统对应用组件进行裁剪(无屏设备可裁剪窗口);便于系统扩展窗口形态;在多设备(如桌面设备和移动设备)上,应用组件可使用同一套生命周期。
-
平衡应用能力和系统管控成本,Stage模型重新定义应用能力的边界,平衡应用能力和系统管控成本。提供特定场景(如卡片、输入法)的应用组件,以便满足更多的使用场景;规范化后台进程管理:为保障用户体验,Stage模型对后台应用进程进行了有序治理,应用程序不能随意驻留在后台,同时应用后台行为受到严格管理,防止恶意应用行为。
3.3. 工具

这里有个新的工具 DevEco Stuido。从介绍看是个一站式的开发平台:面向全场景多设备,提供一站式的分布式应用开发平台,支持分布式多端开发、分布式多端调测、多端模拟仿真,全方位的质量与安全保障。
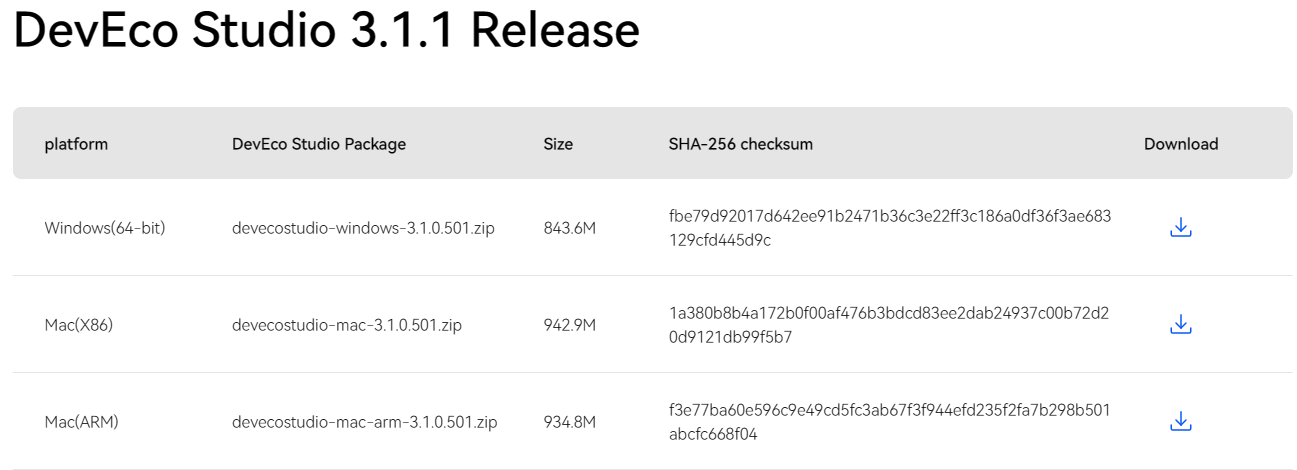
先下载试用。

下载 devecostudio-windows-3.1.0.501.zip 后, 本以为是个直接使用版本,结果还是个 exe 安装版本,看来可能还是需要在 windows 系统里注册一些服务。
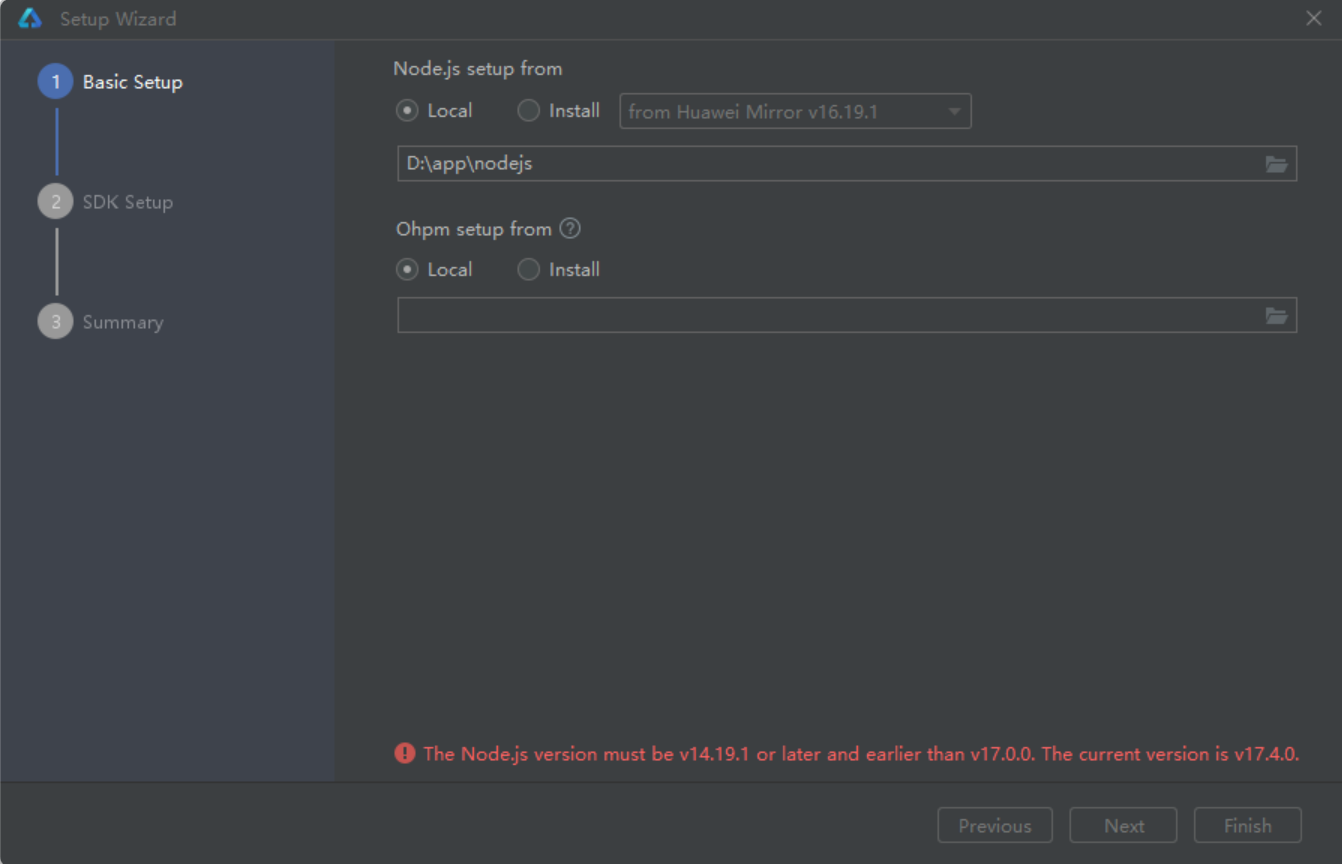
安装完了立刻卡壳了。node.js 本地版本是符合要求的,可还是给出了错误提示。

一时无解。只好今天先到这里了。
参考
-
HarmonyOS Developer
-
微软: 模型-视图-视图模型 (MVVM)



