为啥JS/TS里都会有"use strict"
摘要:在日常JS/TS项目开发过程中,经常会在文件开头看到"use strcit"字样,这里的“使用严格”是什么意思?
本文分享自华为云社区《JS/TS里的"use strict"严格模式是什么?》,作者: gentle_zhou。
在日常JS/TS项目开发过程中,经常会在文件开头看到" use strcit "字样,这里的“使用严格”是什么意思?

看字面意思来解释,就是这个项目文件是在严格的条件下运行的。那么什么是严格的条件?为什么我们需要严格的条件呢?
严格模式是什么
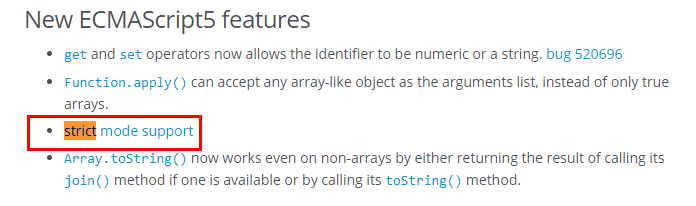
"use strcit"是在 JavaScript 1.8.5 (ECMAScript5)版本中新增的:

"use strcit"并不是一条语句,而是一个拥有与普通代码不同含义的声明;我们通过在脚本或函数的头部添加"use strcit"表达式来声明严格模式的使用。严格模式的意义让项目中代码可以在严格条件下执行,可以限制一些不良的编码习惯,把问题在编码阶段就可以暴露出来。
支持严格模式的浏览器有:Internet Explorer 10 +、 Firefox 4+ Chrome 13+、 Safari 5.1+、 Opera 12+。
如何在浏览器查看报错信息呢?我们可以按下F12按钮或则点击浏览器页面右上角的三个点-更多工具-开发者工具,开启调试模式:

然后点击控制台tab,查看报错信息:

为什么我们需要严格模式
与严格模式相对的模式是sloppy mode(草率模式),从名字上我们就能看出来,它在我们编写代码过程中的应对态度就是随意的、草率的。Sloppy mode不是一个正式的名称,只要我们没有用严格模式来声明,那么这个js/ts文件就处于sloppy mode中。
那么我们为什么要用严格模式(还需要额外声明),而不是直接使用草率模式呢?
严格模式可以消除JS/TS语法里一些不合理,不严谨的地方,可以让JS/TS往更合理、更安全、更严谨的方向去发展:
- 通过将一些JS/TS的静默错误更改为抛出错误,消除了JS/TS的一些静默错误,能更加有效保障代码运行的安全;
- 提高编译器效率,增加运行速度;
- 禁止一些可能在ECMAScript未来版本中定义的语法。
关于有哪些静默错误,部分会在下面的严格模式限制实例section这一节里展示。
严格模式限制实例
1、不允许使用未声明的变量

在调试模式下会显示“Uncaught ReferenceError: x is not defined”
正确的表达应该是let x = 520;
2、不允许删除变量或对象

在调试模式下会显示“Uncaught SyntaxError: Delete of an unqualified identifier in strict mode.”
3、不允许删除函数

在调试模式下会显示“Uncaught SyntaxError: Delete of an unqualified identifier in strict mode.”
4、不允许变量重名

在调试模式下会显示“Uncaught SyntaxError: Duplicate parameter name not allowed in this context.”
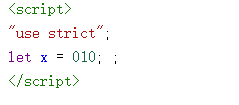
5、不允许使用八进制

在调试模式下会显示“Uncaught SyntaxError: Octal literals are not allowed in strict mode.”
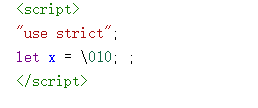
6、不允许使用转义字符

在调试模式下会显示“Uncaught SyntaxError: Invalid or unexpected token.”
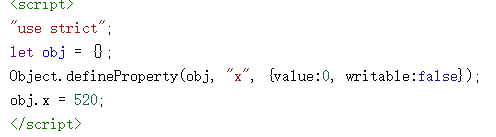
7、不允许对只读属性赋值

在调试模式下会显示“Uncaught TypeError: Cannot assign to read only property 'x' of object '#<Object>'.”
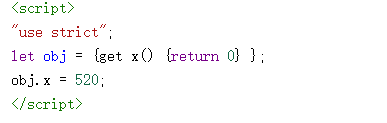
8、不允许对一个使用getter方法读取的属性进行赋值

在调试模式下会显示“Uncaught TypeError: Cannot set property x of #<Object> which has only a getter.”
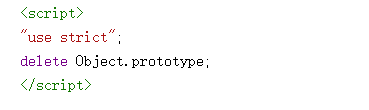
9、不允许删除一个不允许删除的属性

在调试模式下会显示“Uncaught TypeError: Cannot delete property 'prototype' of function Object() { [native code] }.”
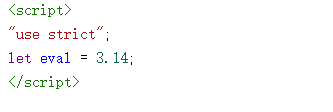
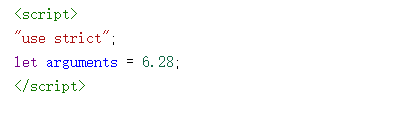
10、变量名不能使用 “eval” 字符串/“arguments” 字符串


在调试模式下会显示“Uncaught SyntaxError: Unexpected eval or arguments in strict mode.”
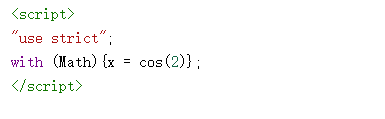
11、不允许使用以下这种语句

在调试模式下会显示“Uncaught SyntaxError: Strict mode code may not include a with statement.”
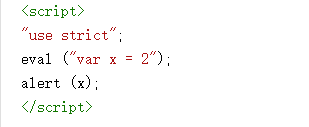
12、由于一些安全原因,在作用域 eval() 创建的变量不能被调用

在调试模式下会显示“Uncaught ReferenceError: x is not defined.”
同时,为了向将来Javascript的新版本过渡,严格模式新增了一些保留关键字:
- implements
- interface
- let
- package
- private
- protected
- public
- static
- yield
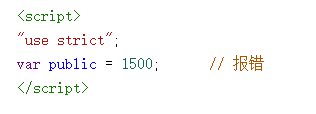
举个栗子,如果我们变量名取为其中一个保留的关键字'public',那么就会报错“Uncaught SyntaxError: Unexpected strict mode reserved word”

参考链接
- http://www-lia.deis.unibo.it/materiale/JS/developer.mozilla.org/en-US/docs/Web/JavaScript/New_in_JavaScript/1.8-2.html
- https://developer.mozilla.org/en-US/docs/web/javascript/reference/strict_mode
- https://developer.mozilla.org/en-US/docs/Glossary/Sloppy_mode
- https://www.runoob.com/js/js-strict.html


【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步