如何快速上手 angular.js
摘要:angular.js 准确的来说,应该不是一个框架,是一个 js 库,一个依赖于 jQuery 的进一步封装,去除繁琐的 DOM 操作,使用数据驱动的 MVC 模块化库。
哎,很难受,连续两个大坑,都被我碰上了,以前没有写过 angular,还以为 angular 就是跟 vue, react 一样的框架,没想到 angular.js 跟 angular2 ,竟然没有半毛钱关系,我是服了。竟然是一个老古董项目。
只能退一步想了,先把基础地基打好了,后面再深入框架原理。
还是按照三大步骤:
- what: 什么是 angular.js
- why: 为什么要使用 angular.js
- how: 如何使用 angular.js
什么是 angular.js
angular.js 准确的来说,应该不是一个框架,是一个 js 库,一个依赖于 jQuery 的进一步封装,去除繁琐的 DOM 操作,使用数据驱动的 MVC 模块化库。
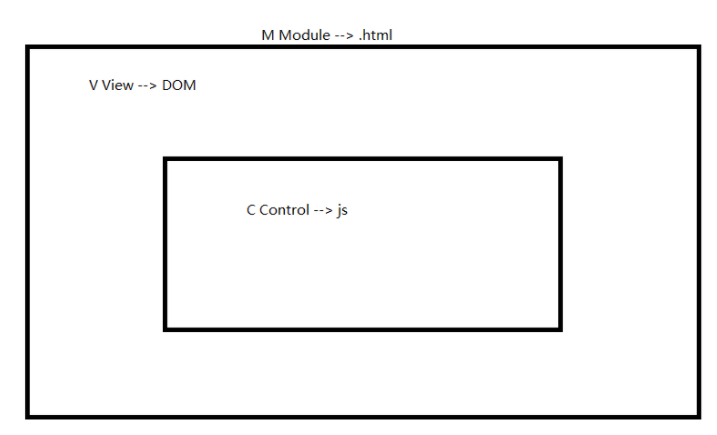
这里扯到 MVC 这个词语,也不是很清楚,我自己的理解 M 其实就是 Module 模块,一个 .html 就是一个模块, V 其实就是我们 .html 里面那些 DOM 元素, C 就是我们用来操作 V 那些 js 脚本。
我大概画了一个简单的草图:
![]()

不知道对不对,如果不对,恳请各位大佬,提出宝贵的建议,让我有更大的提升,谢谢。
为什么要使用 angular.js
额,我必须要吐槽一下,为毛还要使用 angular.js,为毛不使用 angular2,好歹让我入门 ts 也好啊,好了,既来之,则安之。
用这个 js 库的一个关键原因就是因为可以去除繁琐的 DOM 操作。
使用数据驱动视图的方式,进行开发,非常高效。
如何使用 angular.js
- ng-app 加载一个入口应用模块
var app = angular.module('ngApp', []);
有点类似,Vue 项目的 let app = new Vue();
- ng-init 初始化数据,
<div ng-app="ngApp" ng-init="message='hello world'"></div>
有点类似 Vue 中的 data() 属性。
- ng-controller 控制器
<div ng-app="ngApp" ng-init="message='hello world'" ng-controller="ngController"></div> <script type="text/javascript"> var app = angular.module('ngApp', []) var controller app.controller('ngController', function($scopr) {}) </script>
- ng-bind 数据绑定
有点类似 Vue 中的 v-bind - ng-model 数据双向绑定
有点类似 Vue 中的 v-model
<input type="text" ng-model="message">
- ng-repeat 数据循环
有点类似 Vue 中的 v-for
<div ng-app="" ng-init="names=['Jani','Hege','Kai']"> <p>使用 ng-repeat 来循环数组</p> <ul> <li ng-repeat="x in names"> {{ x }} </li> </ul> </div>
- ng-if 为HTML增加选择功能,只有在表达式值为true时,当前元素才添加到DOM树
有点类似 Vue 中的 v-if - ng-show 有点类似 v-show
- ng-src 有点类似 :src
- ng-click 有点类似 @click
- ng-style 有点类似 :style
- ng-class 有点类似 :class
- ng-show/ng-hide 有点类似 jq 的中 show(),hide()
- ng-disabled 有点类似 :disabled
- ng-checked 有点类似 :checked
- $scope 有点类似 Vue 中的 data() 属性
- filter 过滤器,有点类似 Vue 中的 filter
- $scope.$watch 有点类似 Vue 中的 watch 属性
今天就先到这里吧,其实应该是有些先入为主了,因为其实 Vue 是学了 angular.js 的思想的。
这里有一个很重要的思考方式就是迁移思考。



