如何使用mock应对测试所需随机数据
摘要:在做接口测试的时候,有的接口需要进行大量的数据进行测试,还不能是重复的数据,这个时候就需要随机生产数据进行测试了。这里教导大家使用mock.js生成各种随机数据。
一、什么是mock.js
mock.js是用于生成随机数据,拦截 Ajax 请求。 通过拦截 Ajax 请求,根据数据模板生成并返回模拟数据,让前端攻城师独立于后端进行开发,帮助编写单元测试。
1、增加单元测试的真实性。通过随机数据,模拟各种场景。
2、开发无侵入。不需要修改既有代码,就可以拦截 Ajax 请求,返回模拟的响应数据。 用法简单符合直觉的接口。
3、数据类型丰富。支持生成随机的文本、数字、布尔值、日期、邮箱、链接、图片、颜色等。
4、方便扩展。支持扩展更多数据类型,支持自定义函数和正则
5、总结。因为mock.js可以生产各种数据数据,所以也可以用在接口测试上,生成各种接口参数值。
二、如何在接口测试工具apipost中使用mock.js
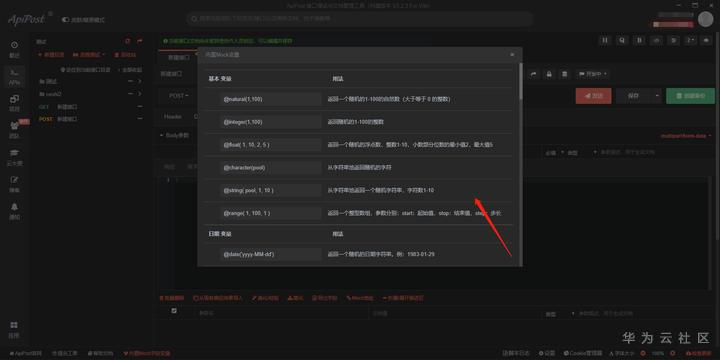
1、apipost内置了常用的mock字段变量


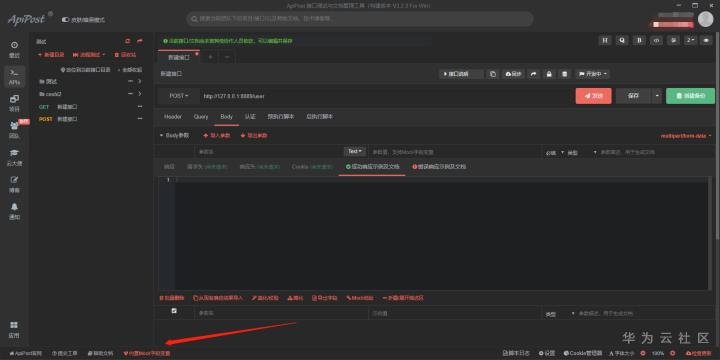
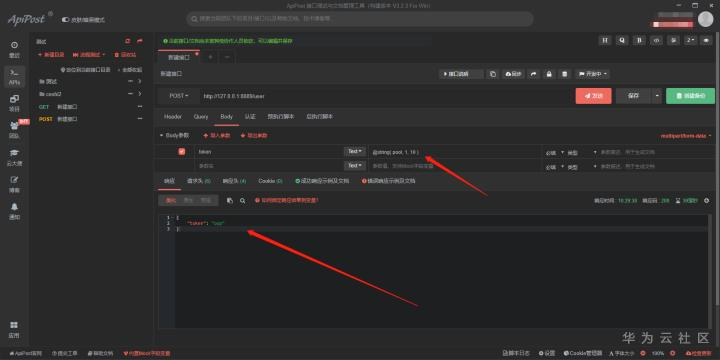
需要使用变量的时候,直接把变量名称复制到参数值中就可使用了,如图:

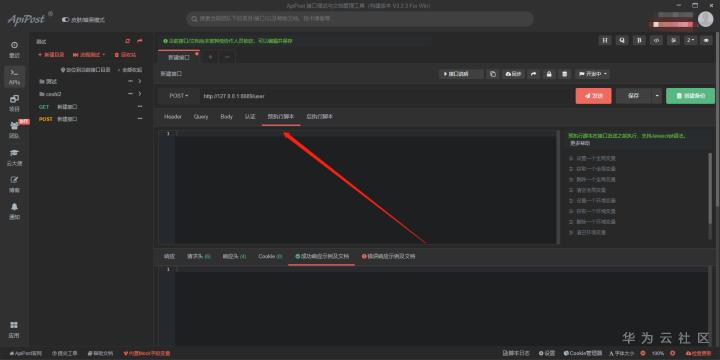
2、在与执行脚本中编写自定义的mock.js变量

如:
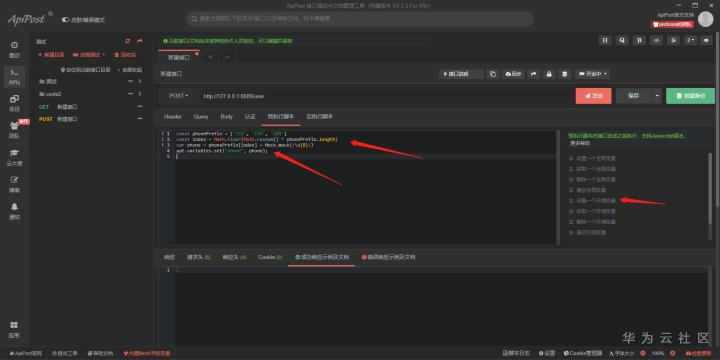
1)生产一个随机手机号,熟悉mock.js的可以自己编写一下,不会的可以直接百度,然后粘贴到与执行脚本中,在设置一个环境变量,变量值为数据生产的手机号:
const phonePrefix = [‘132’, ‘135’, ‘189’] const index = Math.floor(Math.random() * phonePrefix.length) var phone = phonePrefix[index] + Mock.mock(/\d{8}/) apt.variables.set(“phone”, phone);

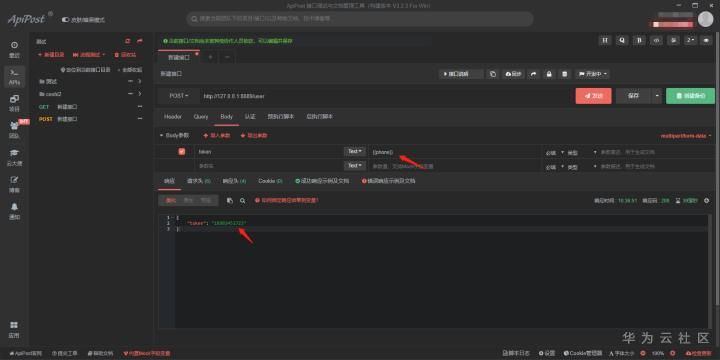
引用设置的变量,如图;

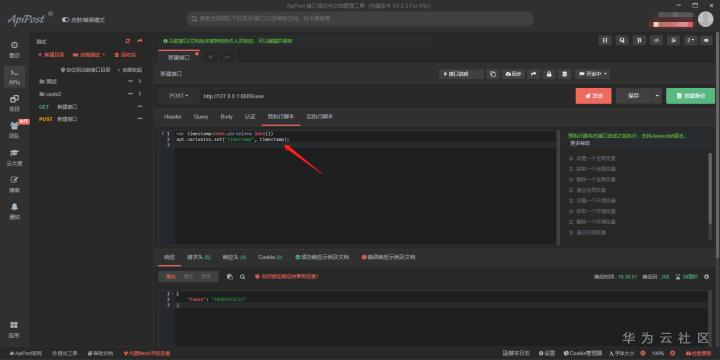
2)生产一个随机时间戳
var timestamp=Date.parse(new Date()) apt.variables.set(“timestamp”, timestamp);

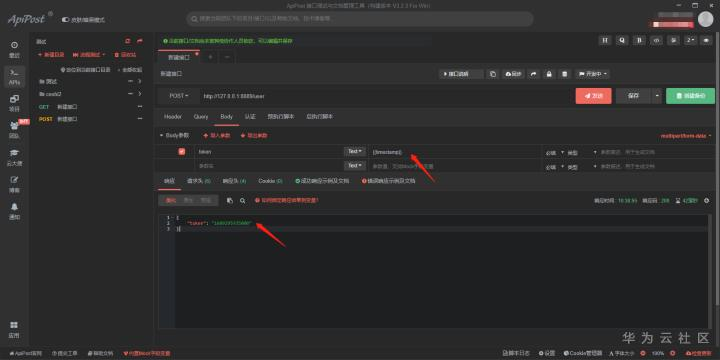
引用随机时间戳

有兴趣深入mock.js可以去mock.js官网进行学习。
本文分享自华为云社区《接口测试-使用mock生产随机数据》,原文作者:奔四码农。



