CloudIDE插件在手,按时下班不愁
摘要:带你通过插件机制将CloudIDE扩展出你想要的功能,在CloudIDE中看视频,玩游戏,聊天都可以通过我们的插件来轻松实现,让生产工具不再枯燥,开发工作多姿多彩。
距离华为云CloudIDE在3月份HDC推出已经过去大半年时间,运行在网页上的集成开发环境带来了全新的开发体验,作为一名开发者,在CloudIDE上工作了一段时间之后是不是就想给自己的工作环境加点不一样的功能?接下来的教程将带你通过插件机制将CloudIDE扩展出你想要的功能,在CloudIDE中看视频,玩游戏,聊天都可以通过我们的插件来轻松实现,让生产工具不再枯燥,开发工作多姿多彩。
如果你有好的创意也可以将它变成插件共享到插件市场,让其他开发者一起来体验,帮助你改进,接下来就让我们进入CloudIDE插件开发的实战中来。
一.创建第一个CloudIDE插件

华为云CloudIDE的插件开发可以完全在CloudIDE上进行,不需要本地安装任何软件,所以第一步我们可以先申请一个CloudIDE实例作为我们的开发环境(不想看文字的读者可以直接参考动图进行环境创建)。
通过https://ide.huaweicloud.com进入CloudIDE首页,点击"立即体验"进入控制台,作为开发环境的实例需要永久保存我们的插件代码和开发环境配置,点击"新建实例"来创建一个永久实例。
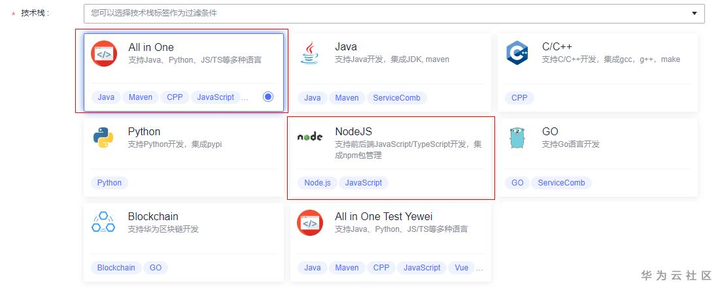
因为插件的开发需要使用Node.JS,所以我们的技术栈可以选择"All in One"或者"Node.JS",点击下一步,

在工程配置中我们选择不创建工程,CloudIDE目前支持在IDE实例中创建项目,不需要通过导入样例工程的方式来导入代码。点击确定便完成了一个CloudIDE实例的创建,创建成功后会自动启动并进入实例。

进入实例之后我们可以开始插件项目的创建,分为如下步骤:

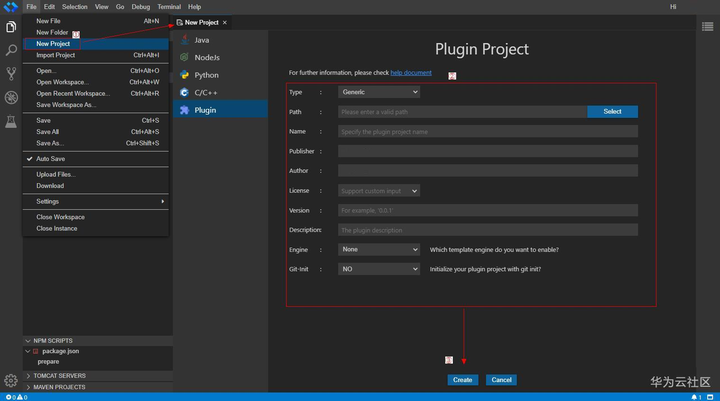
- 1) 点击File->New Project,弹出新建项目页面。
- 2) 选择Plugin项目类型来创建插件项目。
- 3) 填写插件的相关信息,这边一一解释下每个选项的含义和作用
Type: 选择需要创建的插件类型。
⇨ Generic: 带有前后端的通用插件项目,前端可以支持html或者模板来编写,适合需要高度定制化界面的插件编写;
⇨ Backend: 项目本身不带有前端页面,需要使用CloudIDE已有的界面扩展点来实现前端。
Path:选择插件项目需要存放的路径。
Name:插件的名称,插件项目的目录与之同名。
Publisher:插件发布者,默认自动获取华为云账户名。
Author:插件作者,默认自动获取华为云账户名。
License:选择插件项目源码的License,选项默认支持MIT和BSD,可以自动生成LICENSE声明,如果自定义其他的LICENSE需要自行补充声明。
Version:插件的第一个版本号,建议使用0.0.1这种版本格式。
Description:插件的详细描述。
Engine: 渲染html需要使用的模板引擎。
Git-Init:是否将新建的项目初始化成一个git仓库。
- 4) 点击“Create”新建插件项目。
二.插件打包安装

插件项目可以通过执行npm run pack进行打包,目前有两种方式可以执行该命令
方式一:

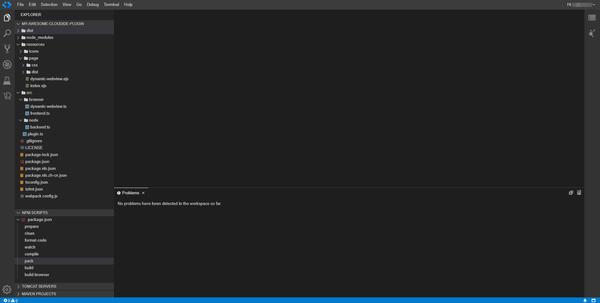
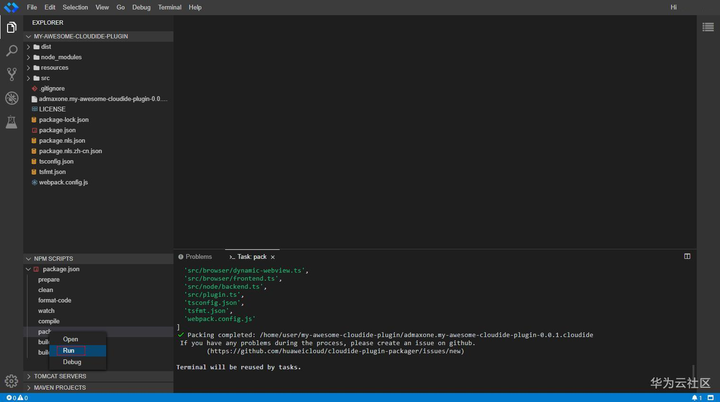
1. 右键点击Explorer的NPM SCRIPTS中的pack命令。
2. 选择run,执行打包
3. 运行完成可以看到项目根目录出现打包出来的以'.cloudide'为结尾的插件安装包
方式二:

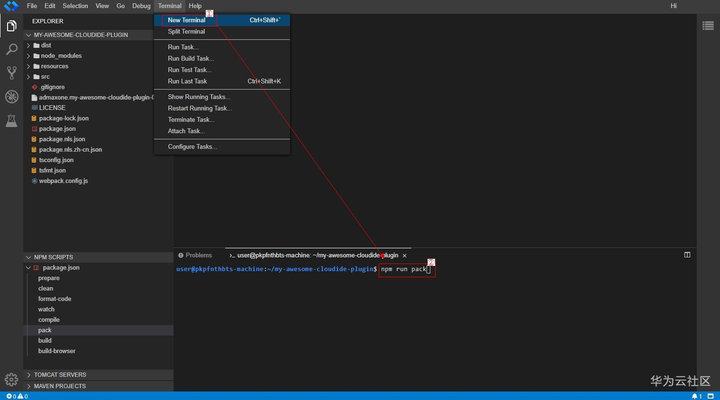
1. 点击Termianl->New Terminal新建一个termianl
2. 在命令行中输入'npm run pack',执行打包
3. 运行完成可以看到项目根目录出现打包出来的以'.cloudide'为结尾的插件安装包
三.测试插件效果

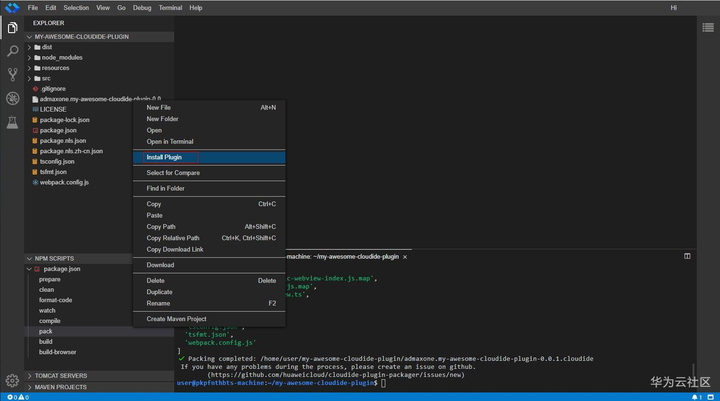
打包出来的插件安装包可以在直接在通过右键菜单进行安装,右键点击打包出的'.cloudide'插件包,选择'Install Plugin',插件安装完成之后将自动激活。
本文分享自华为云社区《实战CloudIDE插件开发-快速上手》,原文作者:克劳德爱第一。



