从零开始画自己的DAG作业依赖图(三)--节点连线简单版
概述
分层布局弄好之后,每一层的节点上下的相对位置基本确定了,我们最简单的方式,就是每一层平铺所有节点,节点宽度固定以及间距固定,每个节点的位置基本就确定了。我们只要基于这些节点进行连线就可以了。
方案思路
直线方式
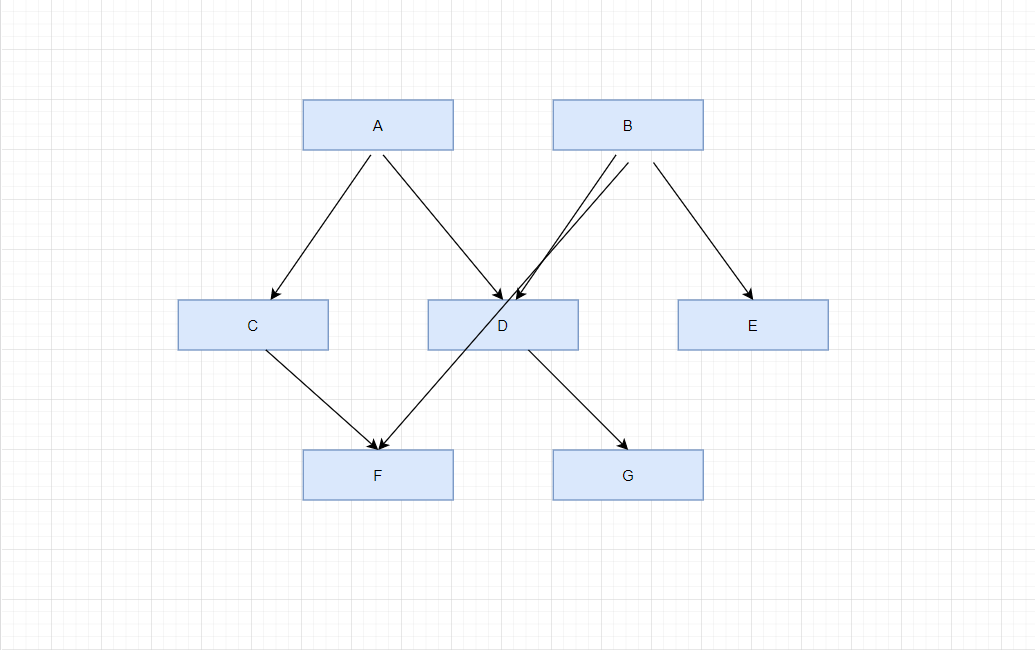
最简单的方式就是直线,我们只要确定两个节点之间的相对具体坐标,然后两点之间画一条直线就可以了。效果如下

从上图可以看出,直线实现起来是比较简单的,但是节点很少的情况,还是可以勉强可以接受的,如果节点太多,线条复杂,基本没办法看了,效果不是很好。
曲线方式
曲线是比较常见的方式,这里可以用3次贝塞尔曲线或者2次贝塞尔曲线,算好相应的控制点即可。但是这些控制点不是很好算,并且通用的一些控制点,在一些复杂情况下,展示的效果也不是很好,这里也没打算使用这个。
折线方式
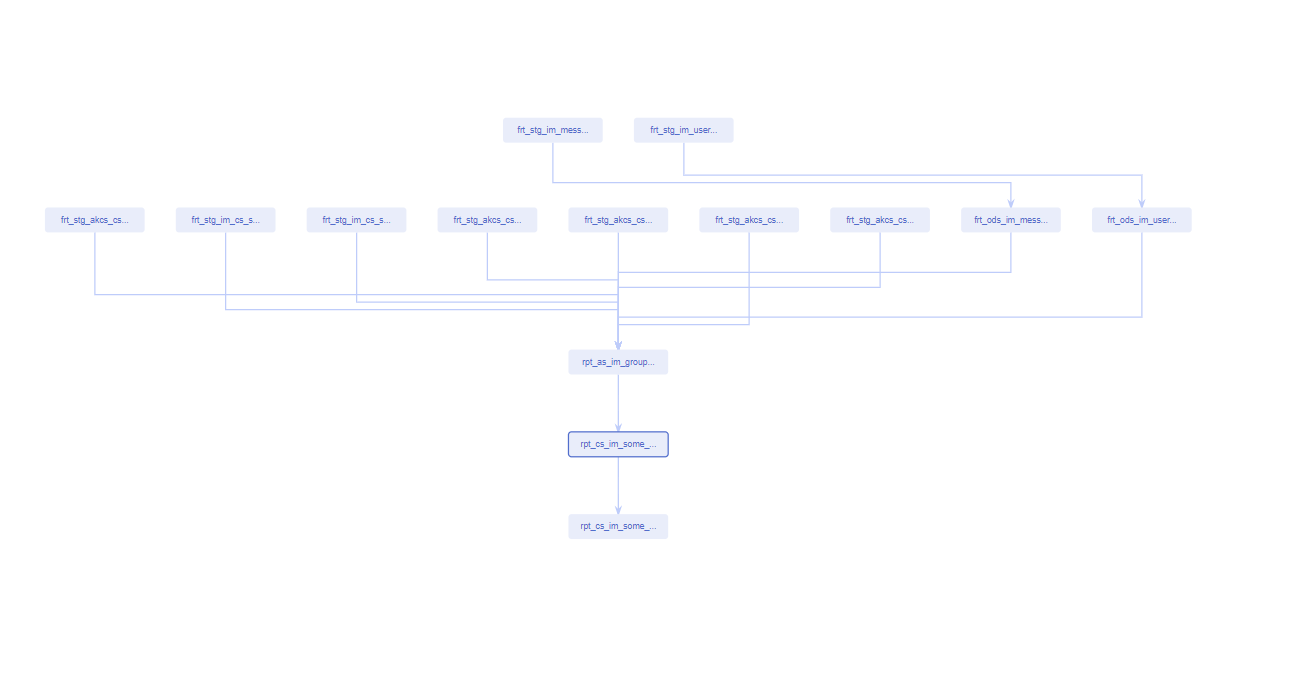
就是通过折线,曼哈顿的方式,在空白的地方进行拐点,进行连线,这种方式可以很好利用空间,并且可以规避节点,不会出现 线和节点的相互遮盖,这里我就采用了这种方式。由于我们的业务场景,节点比较多,并且层级不是很多,这里我投机采用了一种比较简单的方式来画这个折线。首先看下效果

在上述情况,我们考虑最简单的场景,就是最多用4个点来画这条折线,这种画法应该是最简单的。因为图是从上往下画的,我们只要考虑 中间节点Y坐标即可。但是要考虑尽可能的不要让线条重叠。 我们可以把每层节点按照x坐标排序,然后划线的时候,按照x轴,从左到右的依次划线,并且保证每条线没有重叠的部分。
具体实现
节点排序
function divideNodesIntoLayer(nodeList){
// 清空缓存的线段结合
nodeLines = {};
var lineNodes = {};
for(var layer = 1; layer <= maxGraphLayer; layer++){
lineNodes[layer] = [];
for(var j = 0; j < nodeList.length; j++){
if(nodeList[j].layer === layer){
lineNodes[layer].push(nodeList[j]);
}
}
lineNodes[layer].sort(function(a, b){
return a.x - b.x;
})
}
return lineNodes;
}
从距离下层节点40px的地方,往上遍历,每次增加一个步长,判断是否用重叠,直到找到一个不重叠的Y值为止。
function calcMidY(){
var midY = endY - 40;
while (true) {
var flag = false;
if (nodeLines[layer]) {
for (var i = 0; i < nodeLines[layer].length; i++) {
var line = nodeLines[layer][i];
if (line.startY === midY) {
// 判断是否重叠
if (checkCross(startX, endX, line.startX, line.endX)) {
flag = true;
}
}
if (flag) break;
}
} else {
nodeLines[layer] = [];
}
if (!flag) break;
midY -= lineDis;
}
if (startX !== endX) {
// 缓存已经画的线段
nodeLines[layer].push({
startX: startX,
startY: midY,
endX: endX,
endY: midY
})
}
}
找到了拐点的Y值,整条折线的坐标都清晰了,根据4个点划线即可。
总结
以上是一种很简单的实现方式,遇到复杂场景,还是会有线条的重叠,更准确的做法是要规避所有障碍,寻找路径,这种复杂的做法,后续会进一步尝试。
本文由华为云发布。





