从零开始画自己的DAG作业依赖图(一)--前期准备
背景:
由于业务场景需要展示作业之间的依赖关系,由于一些开源的插件和当前的业务逻辑有一些冲突,个人打算尝试从零开始,一点点实现自己的DAG图。同时用博客记录自己实现过程和总结,不正确的地方,欢迎指正提升。
场景分析:
- 数据开发中常常有作业之间的依赖,在执行作业的时候,可能会出现有些作业失败,或者重试,这时候,运维或者开发的人,需要有一个很直观的图去展示作业之间的依赖,这时候DAG 依赖流程图就是一个很好的展现形式。
- 大数据场景下,可能会出现很多节点,甚至可能达到上千,甚至上万的节点,节点之间的边有可能也会很多,大的数据下,图的渲染时间需要考虑在内
- 用户有可能在看了图之后,想直接重跑或者查看某个节点的上下游节点,等等运维操作
- 用户可能需要图拖动某个算子,点击某个算子,复制某些算子的名称等一些操作
实现目标:
基于以上客户的要求,我们大致明确要实现目标和需求,梳理如下
- 用图的方式展示作业之间的依赖,基本能力要达到
- 图要能够支撑大数据场景,在很多节点下
- 节点之间布局清晰
- 节点的之间的连线不要重叠,少交叉
- 图能够支持缩放,拖动
- 图中节点支持拖动
- 图要支持运维能力
- 悬浮某个节点 ,展示该节点的上下游,能够区分上下游节点
- 选中某个节点,以及支持选中某个节点全部上游或者下游节点
- 右键可以定制化业务操作,例如作业实例的重跑,停止
- 作业名称支持复制
- 选中具体某个节点可以展示该节点的信息面板
- 优化提升
- 提供鸟瞰图的功能,保证大数据下可以查找节点
- 提供搜索功能,能够精准在图上定位出要找的作业
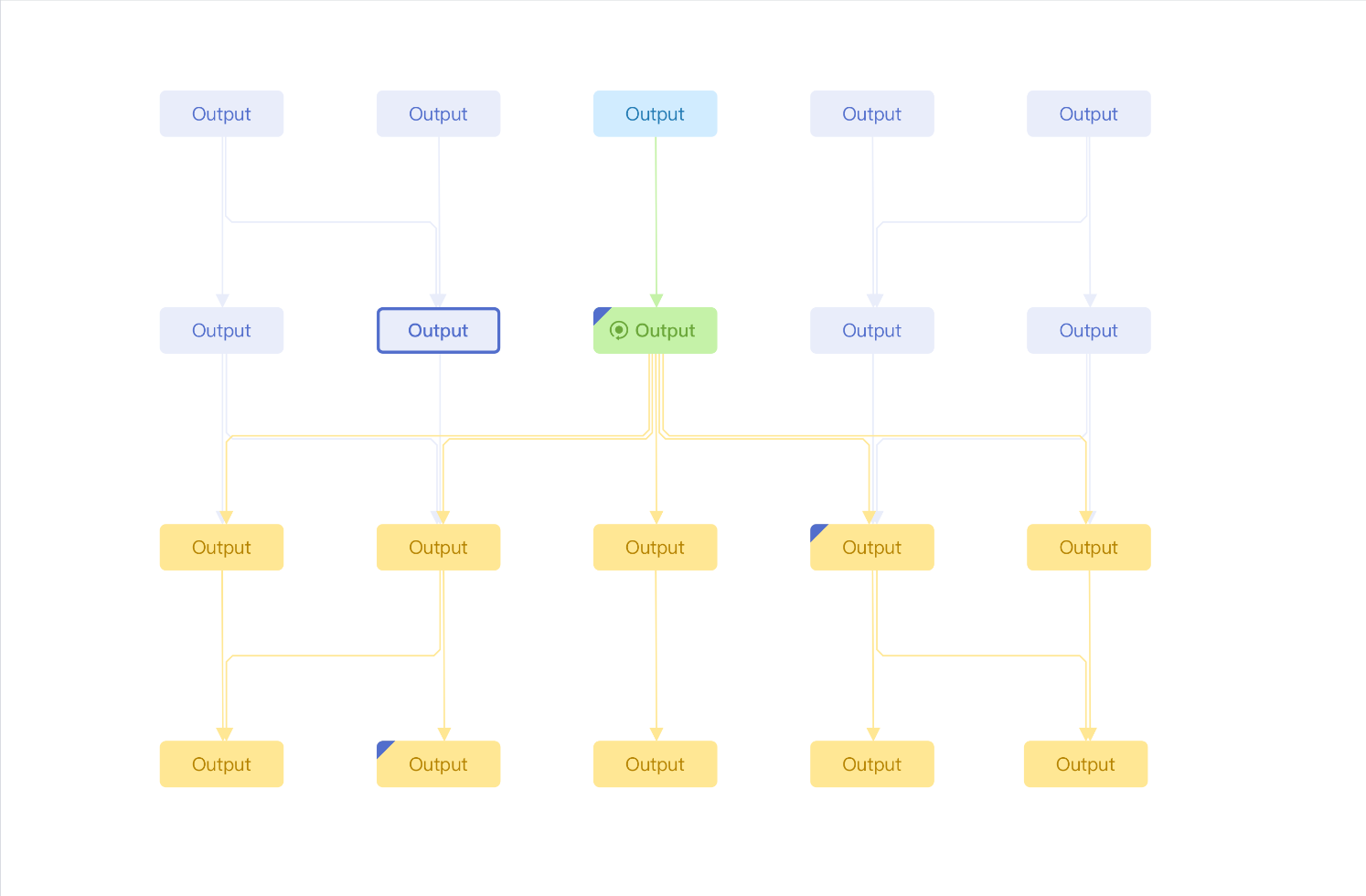
交互设计稿:
基于以上目标,设计稿大致如下

技术选型:
一般的DAG,就两种方式,一种是canvas实现,另外一种就是svg,由于svg 对于事件处理比较简单,但是性能会差一些,后续如果svg 性能搞不定,可以使用canvas优化,新手,所以这里我选择了svg。用了svg.js,这个开源的插件,封装了一些简单的svg 函数,可以减少部分工作量。
实现过程概览:
个人打算分一下几个方面,逐步实现。
- 规划,背景,交互设计方案,技术选型
- 节点的分层布局算法
- 节点之间的线条路径
- 图上运维--右键,选中,节点复制等
- 图上事件--缩放,平移,节点拖动等
- 后期优化--纵向排列优化
- 后期优化--鸟瞰图以及搜索框及其他
- 后期优化--大数据节点优化
基本工作已经准备完了,接下来开搞!
本文由华为云发布。





