【云速建站】让你轻轻松松建立属于自己的网店
【摘要】 通过使用华为云云速建站,轻松创建网店,大家快来一起体验吧。
1 控制台订购
1.1 购买站点/模板
首先我们需要购买一个站点,如果还未注册华为云,还要先注册成为华为云用户。链接https://console.huaweicloud.com/webmobile/?region=cn-north-1#/cloudsite/website
按照个人情况选购站点


支付成功后,后台创建站点大概需要1-2分钟,创建完成后,刷新一下控制台就可以看到新购的站点了

好了,站点创建完成。创建站点时,系统会给站点使用默认的模板,一般需要去后台选择符合自己站点的模板进行更换(系统提供了大量的免费模板,也可以选购精美模板)
购买精美模板入口

1.2 后台更换模板
控制台-后台管理-站点编辑

进入站点编辑后,点击模板图标,就可以选择模板进行更换了

选择模板时需要注意的是,购买的精美模板和系统提供的免费模板是混在一起展示的,所以如果是自己购买精美模板的话,最好是购买模板时,记一下模板编号,通过编号来找到购买的精美模板

好了,已经选好了模板,点击该模板下面的安装按钮就搞定。(⊙o⊙)…出现这种提示什么意思!

然后又试了其他的模板,提示安装成功。经查询,原来选购的站点规格会限制模板的选择,大体是这样:站点规格从小到大为入门版,标准版,营销版;模板规格从小到大为标准版,营销版。入门版或标准版站点只能使用标准版模板,不能选用营销版模板,否则就会出现没有权限安装的提示,而营销版的站点可以使用标准或是营销版的模板。

好了,至此构建网站的基础有了,下面开始维护网站内容(这里我选取的模板是网店类型的,创建一个网上生鲜超市)。
2 后台管理/维护
2.1 管理分类
我们需要先创建商品的分类,所有的商品都需要划分分类
进入后台管理-产品-管理分类

添加完一级分类后,每个分类后面都有一个创建子分类的按钮,可以创建多层分类

2.2 添加产品
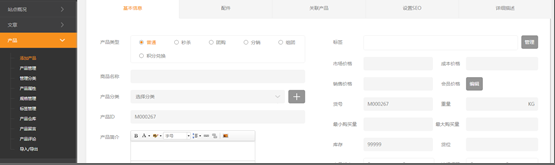
创建好分类后,需要给各个分类添加产品,维护产品的标签,用于区分普通,精品,秒杀,特色购等。

产品类型这里,除了普通外,其他几个都是属于营销类,营销类产品只出现在营销类控件
2.3 规格管理
如果同一款产品有多种规格,需要维护规格管理才能针对每种规格,设置价格
例如:
添加规格
 、
、
规格值对应的就是面页面看到的种类,点击图片处可以上传图片

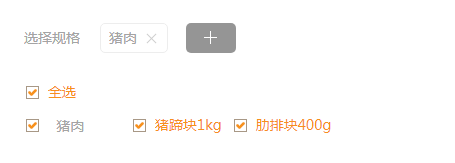
点击确定后可以看到添加的猪肉规则

然后添加猪肉的产品
填写名称、分类、简介等信息后,点击规格的编辑按钮



这时就可以看到选择的规格生成了相应的信息行,可以对每种规格分别设置

维护完产品信息后,可以设置网站页面了
3 编辑页面
控制台->后台管理->站点编辑
编辑网站需要用到的控件在两个地方,把需要的控件拖拽到页面上进行设置即可。
1、+号(添加)

2、插件

首先我们来创建一个底版,做网页的页眉。底版的作用就是复用页面上重复的元素。如超市的logo、登录、语言选择等。
3.1 创建底板
点击页面后,会看到右边的底版管理,click it

编辑小技巧:
可以使用通栏划分页面,把页面从上到下分成多份,这样可以针对不同的通栏设置相应的背景图片、颜色、范围等。

通栏1使用了两个控件,多语言和会员

只要把对应的控件图标拖拽到页面上,就可以生成控件了,然后设置控件,以会员为例:


可以选择会员登录的样式,以及设置文本框、字体、按钮的大小及颜色,背景图片、颜色,是否可使用忘记密码等。
3.2 文本内容设置超链接
双击需要设置超链接的文本,会出现类似Word文档的编辑栏,选中文本,点击超链接图标

链接可以设置如图的8种,根据实际情况选择,此处我设置跳转到首页

3.3 创建首页
切换回页面管理

创建一个新页面,底版选择刚才创建好的页头。可以看到新页面自动带了页头,无需再重新做一遍了,这就是底版的好处所在了。


3.4 创建产品详情页
维护产品详情页
添加一个面包屑插件,如果已经熟悉了有哪些插件后,可以在所有插件页,输入对应的插件名直接搜索出来

控件的设置大同小异,此处就不再详述控件的设置了,只要进入设置页面,根据实际情况填写对应的设置项即可。
添加产品详情
插件-产品


效果图

3.5 创建产品列表页
维护产品列表页
使用两个产品列表,其中一个缩小纵向排列,用作精品推荐栏位


列表1参数设置处,标签勾选精品,这样页面列表1处只会显示标签为精品的产品了

3.6 首页添加产品分类
返回首页
添加产品分类

设置时,分类链接处选择刚才创建的列表页,这样点击分类时,才可以跳转到对应的分类列表中。

可点击右上角的预览观察设置效果,效果如下:

绿苹果没有设置为精品,所以左侧精品推荐处没有显示绿苹果

3.7 首页添加Jslider控件
首页中间变换切图的控件叫Jslider

添加链接,这样点击图片时,就可以跳转了,其他的设置自行查看。

3.8 首页添加秒杀专区
秒杀专区需要用到秒杀控件,营销类的控件如秒杀、团购不和普通产品共用一个列表页的,因此需要单独创建秒杀和团购的详情页面。

3.9 创建秒杀详情页

如果需要设置更多,还需要创建维护一个秒杀列表页,然后链接设置,更多处选择秒杀列表页

3.10 优惠券的使用
需要先到后台维护优惠券,添加了三种优惠券

添加优惠券插件

多种优惠券,需要多次添加,每次添加一种

3.11 添加侧边栏

侧边栏添加后,编辑页面是看不到的,只有红色框里边的文字,保存后,预览一下,就可以在页面上看到侧边栏了

预览页(右侧红框处即为侧边栏)

4 平台电商设置维护
最后需要维护一下后台的电子商务设置,如支付设置的可支付类型(支付宝,微信,网银等),交易设置(可否使用积分,优惠券等),配送(使用哪家快递公司)。。。

自此,一个基本的网上生鲜超市就维护完成了,从用户注册、登录到浏览商品、购买商品、支付整个流程都可以顺利走下来
5 整体效果
5.1 注册

注册完成后,自动登录首页

5.2 购买




6 注
6.1 多语言控件
如果需要使用多语言控件,有多少种语言,页面就要维护多少个,如有中文,英文两种语言,首页需要有两个,一个是中文的,一个是英文的,否则多语言是不生效的。

如果点击了新语言的编辑,会跳转到新语言的空白页面,这时想要返回原语言页面的话,不可使用后退键,应该是在新页面上添加多语言控件,通过控件的语言编辑键返回。语言后面的复制按钮可以复制已有页面内容到新语言页面。
6.2 搜索框控件
默认拖拽出来的搜索框

点击样式,更改搜索框类型,若提示搜索设置,且搜索框样式没有改变,需点击设置按钮,设置搜索结果,重新选择即可。
6.3 设置背景透明度
不论是设置背景视频透明度还是设置背景图片透明度,都是需要先设置有背景视频、背景图片后才会生效的。
6.4 水印图片
如果需要在图片中添加水印效果,需要先到设置-图片水印开启水印并设置水印样式后,再上传图片,这样上传的图片才会有水印。开启水印后上传的图片都会带有水印,如果不需要水印效果了,需要去关闭水印。
作者:建站小哥





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· SQL Server 2025 AI相关能力初探
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南