ant-design-vue使用混入后,页面初始化
需求描述:
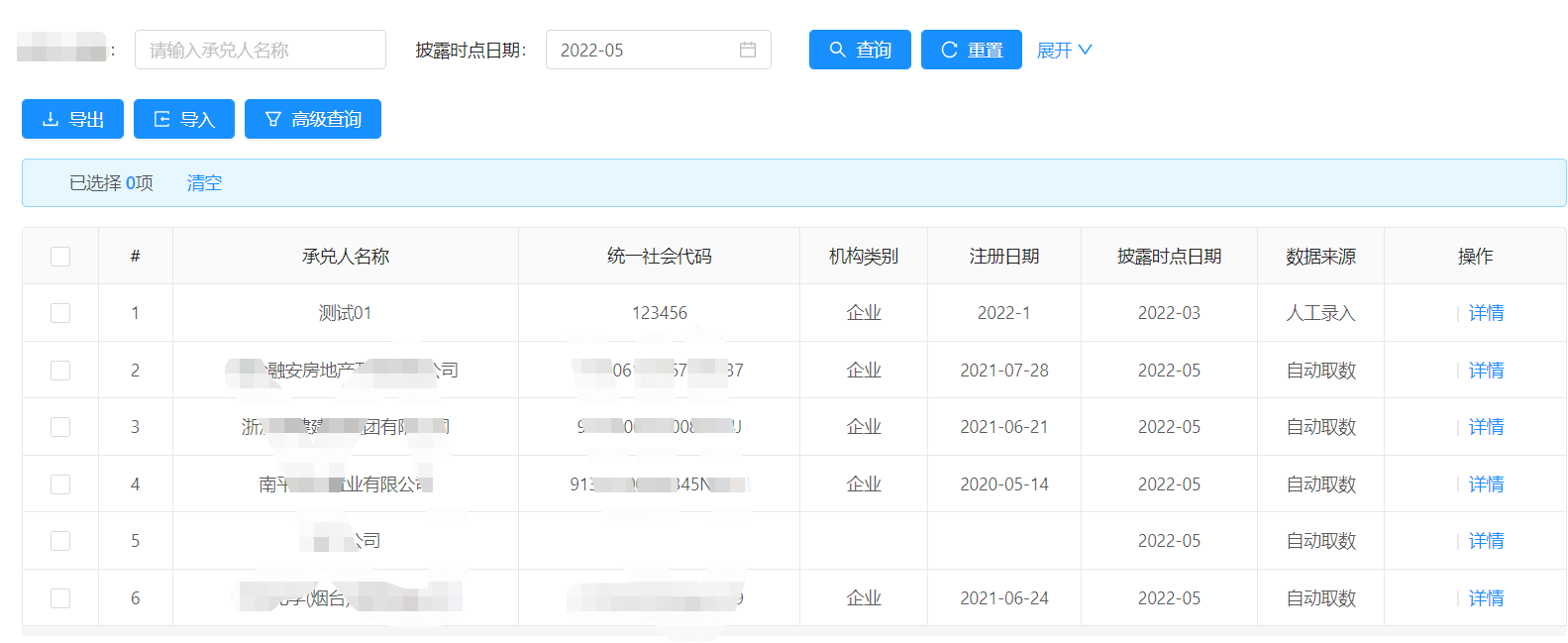
默认查询时间为上个月的数据。

问题描述:
默认值设置上了,但是查询的数据调用接口时没有加上这个参数。
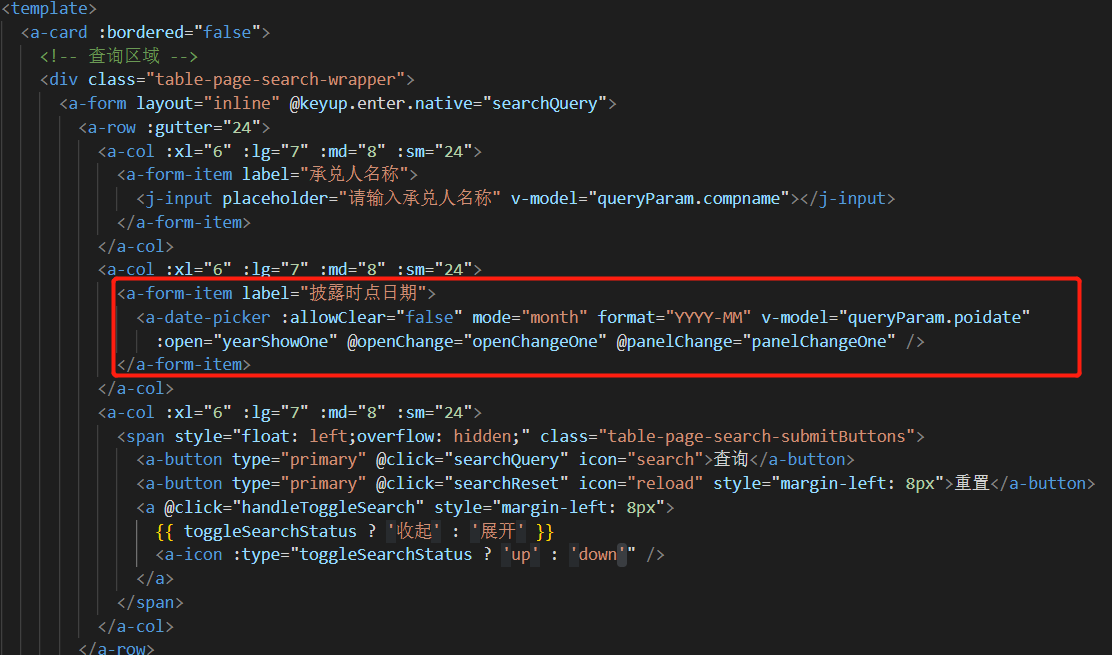
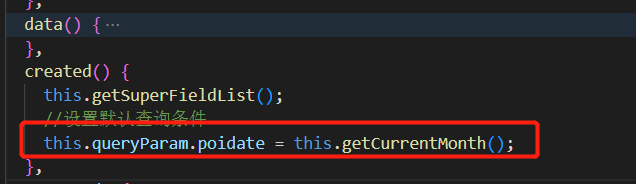
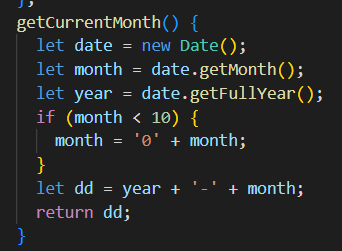
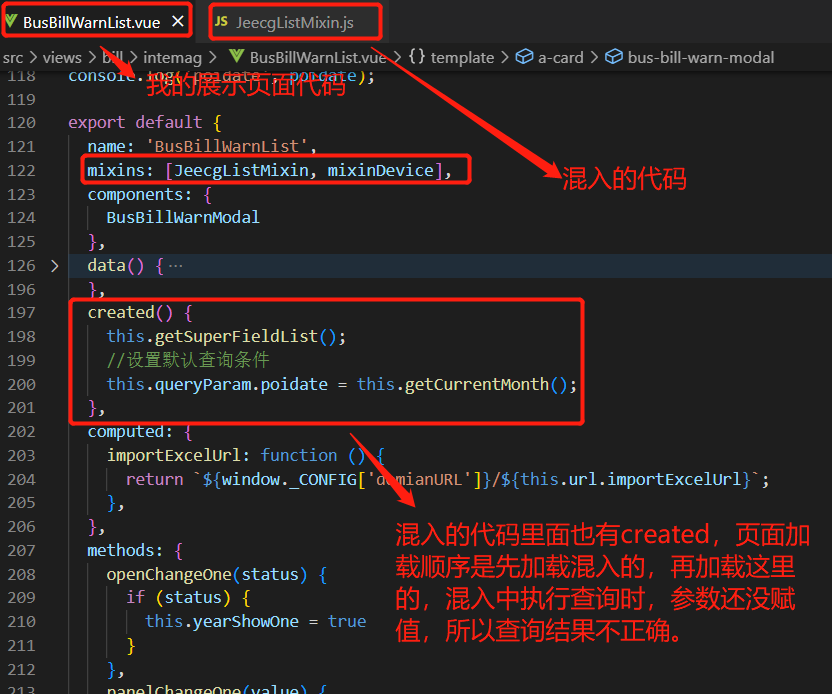
出错代码描述:



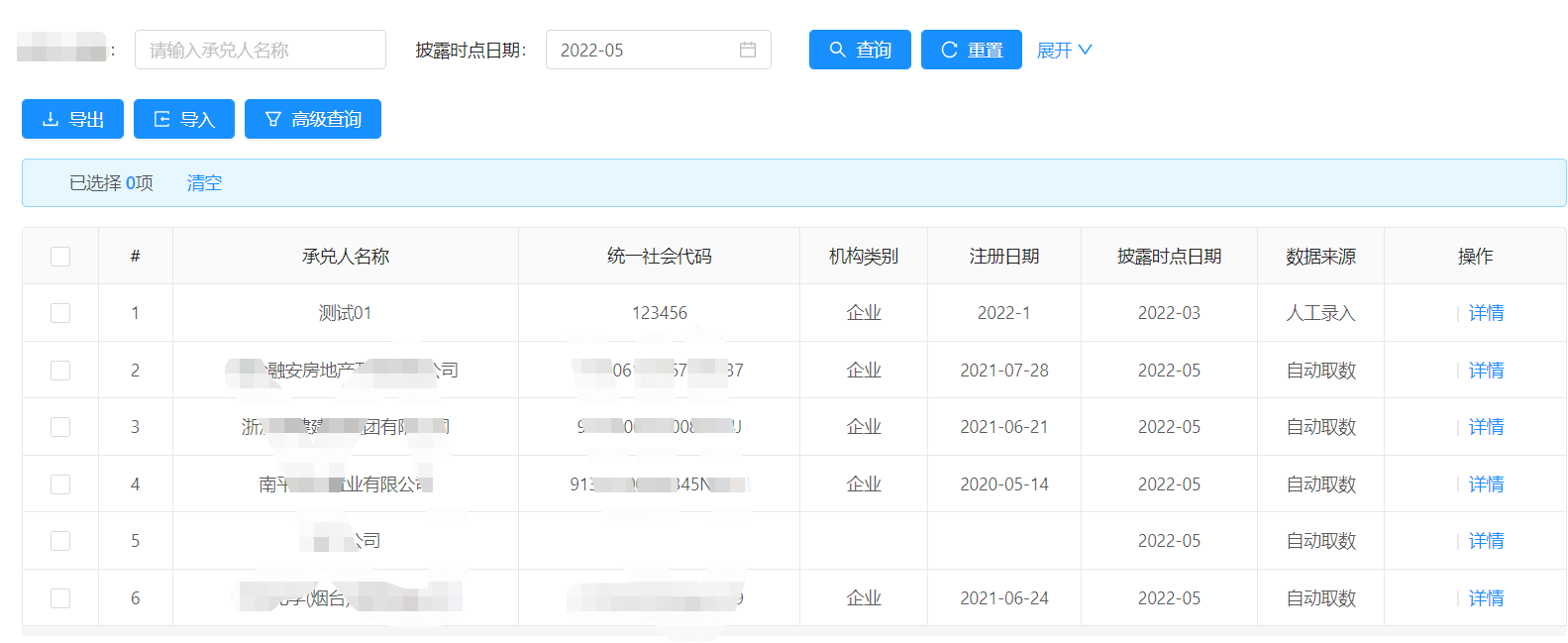
页面效果:(默认日期设置上了,但是查询时参数没有传递到后端接口)

原因:(created执行顺序:执行完混入,再执行本页面)

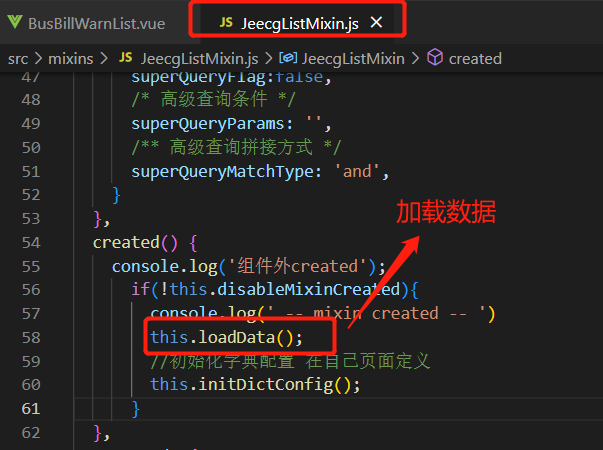
混入的代码

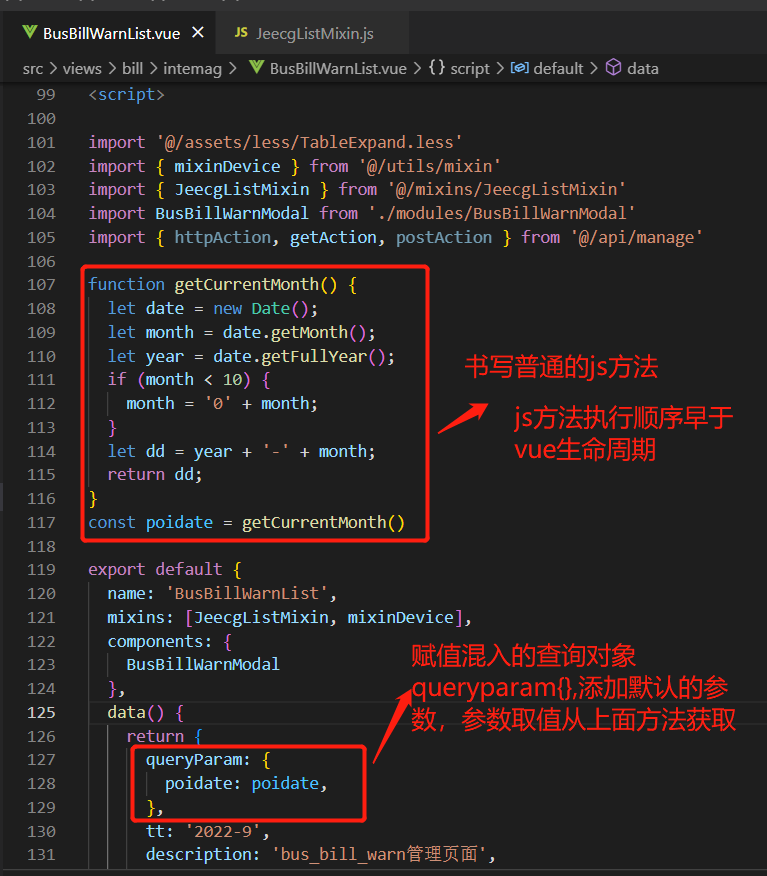
解决办法:

知识点总结:
1.“混入代码”执行顺序早于“被混入的”
2.“js原生方法”执行顺序早于“vue生命周期”
3.混入中data中的数据被合并(基本数据类型是覆盖,对象是合并),methods会覆盖(“本方法”覆盖“混入”)
部分代码地址:
https://files.cnblogs.com/files/blogs/741817/%E9%83%A8%E5%88%86%E4%BB%A3%E7%A0%81.zip?t=1654504784



