文件下载-若依
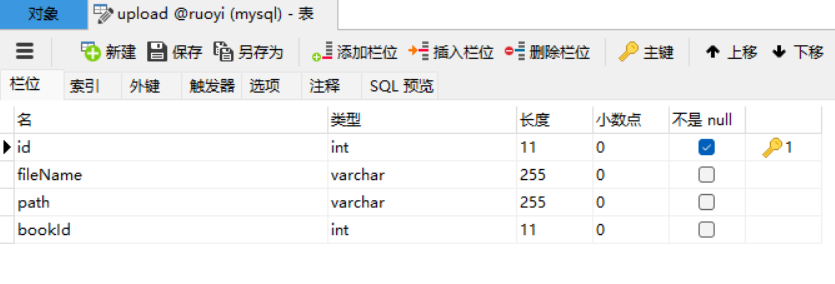
创建upload表(bookid为关联的业务表主键)

html代码
<!DOCTYPE html>
<html lang="zh">
<head>
<th:block th:include="include :: header('文件上传')" />
<th:block th:include="include :: bootstrap-fileinput-css" />
<style>
/* 解决layer相册层弹出时导致页面自动滚动 */
html {height: auto;}
</style>
</head>
<body class="gray-bg">
<div class="wrapper wrapper-content animated fadeInRight">
<div class="row">
<div class="col-sm-12">
<div class="ibox float-e-margins">
<div class="ibox-content">
<div class="form-group">
<label class="font-noraml">文件上传</label>
<div>
<input id="fileinput" name="files" type="file" multiple>
</div>
</div>
<hr>
</div>
</div>
</div>
</div>
</div>
<th:block th:include="include :: footer" />
<th:block th:include="include :: bootstrap-fileinput-js" />
<script th:inline="javascript">
var id = [[${id}]];
var formData = new FormData();
function submitHandler() {
console.log($("#fileinput")[0].files);
if($("#fileinput")[0].files.length == 0){
alert("请选择文件");
return;
}
for (var i= 0;i < $("#fileinput")[0].files.length;i++){
formData.append("file",$("#fileinput")[0].files[i]);
}
formData.append("id",id);
$.ajax({
url:"/system/book/uploadFile",
type:"post",
data:formData,
cache:false,
dataType:"json",
processData:false,
contentType:false,
success:function (result) {
$.operate.successCallback(result);
}
});
}
</script>
</body>
</html>
controller层代码
@PostMapping("/uploadFile")
@ResponseBody
public AjaxResult uploadFile(@RequestParam("file")MultipartFile[] file,@RequestParam("id")String id){
//获取yml中配置的下载地址
String filePath = RuoYiConfig.getUploadPath();
Upload upload = null;
try{
for (int i = 0; i < file.length; i++) {
String filePath1 = FileUploadUtils.upload(filePath,file[i]);
upload = new Upload();
upload.setBookId(Long.parseLong(id));
upload.setFileName(file[i].getOriginalFilename());
upload.setPath(filePath1);
iUploadService.insertUpload(upload);
}
}catch (Exception e){
e.printStackTrace();
return AjaxResult.error("文件上传失败!");
}
return AjaxResult.success("文件上传成功");
}
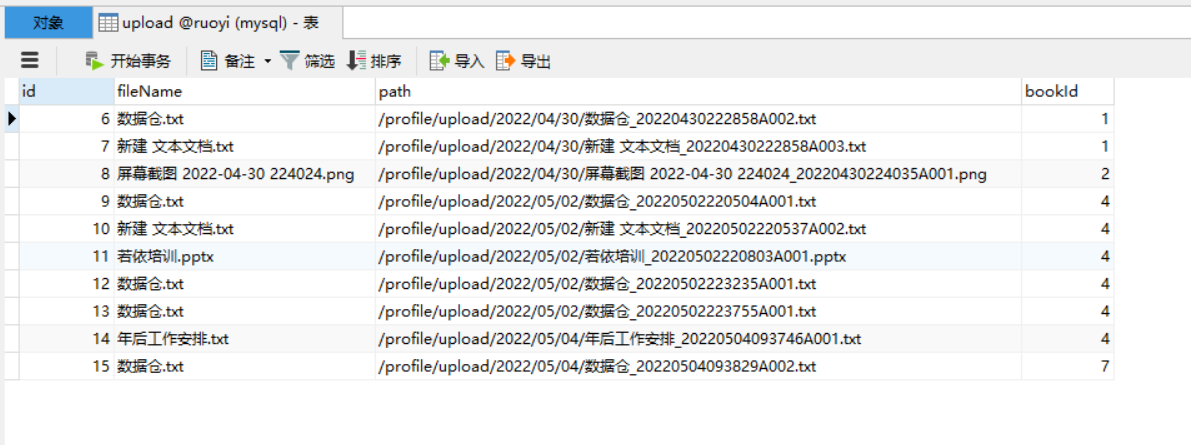
文件上传后

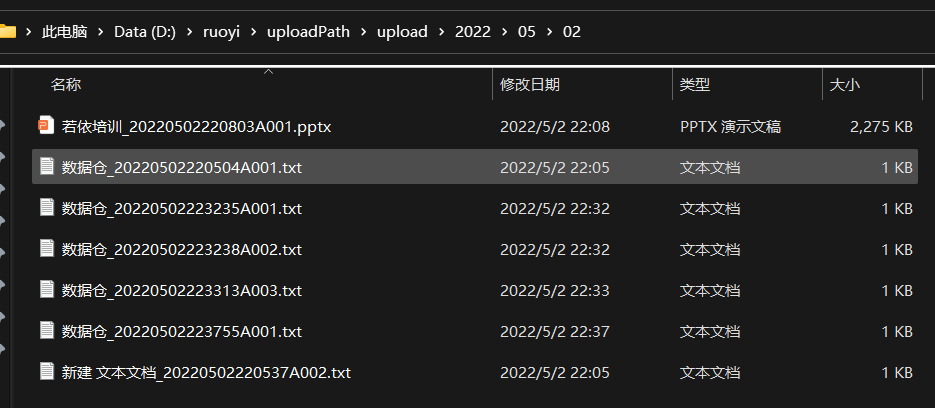
服务器上传的文件为





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~