1:后台返回null值,前端请求要求json数据时不执行回调函数,及ajax请求报错JSON.parse: unexpected end of data。2:前端响应为json格式,但输出字符串对象。
文章目录
前端请求要求以json格式,且后台返回null值时,不执行回调函数,及ajax请求报错JSON.parse: unexpected end of data。
1. 问题描述
最近遇到这个奇怪的问题🙃:就是post请求与get请求成功,状态200,但当后台返回值为Null时,却不执行回调函数。
2. 出错与错误描述:
- 请求代码:
$.post("menber/checkLogin",null,function(data){
console.log("mb: " + data);
if(data==null || data==''){
sessionStorage.removeItem("currentUser");
}else{
$("#loginBtn").hide();
$("#loginInfo").show().find("em").html(data.nickName);
}
},'json');
- 我改成发ajax请求之后,发现报错了。
$.ajax({
url : 'menber/checkLogin'
,dataType : 'json'
,success : function(data,status){
console.log("mb: " + data);
if(data==null || data==''){
sessionStorage.removeItem("currentUser");
}else{
$("#loginBtn").hide();
$("#loginInfo").show().find("em").html(data.nickName);
}
}
,error : function(data,stauts,e){
console.log("dt: "+JSON.stringify(data));
console.error("检查登录校验失败:" + e);
}
});
-
前端错误信息:
SyntaxError: "JSON.parse: unexpected end of data at line 1 column 1 of the JSON data -
后端控制器
@RequestMapping("checkLogin")
public MenberInfo checkLogin(HttpSession session){
Object obj = session.getAttribute("currentLoginUser");
System.out.println(obj);
if( obj != null ){
return (MenberInfo) obj;
}
return null;
}
3.错误原因:
原因是要求返回json格式的数据时,会执行JSON.parse(data); 。
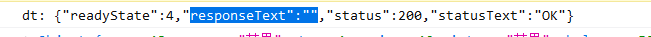
但当返回值为null时,前端的数据为字符串空(如下图示),当JSON.parse(’’)时,会报刚刚的错误一样。

JSON.parse(null); 后面的参数可以是null,但不可以是’’。所以使用console.log(JSON.stringify(data)); 可以发现响应的结果就是一个空字符串。所以在转json的时候会报错。

所以可以在接收时要求为文本值(即把dataType删掉或改为text),先进行判空处理,在转成json格式即可。
前端响应为json格式,但输出却总是为 [object Object]
最近在写代码,后台返回json格式,但前端输出却总是为 [object Object] 这个字符串。原因是在上边使用了 data = $.trim(data); 。把这段代码去除就OK了哦!
附:json格式转换
- 转json字符串:JSON.stringify();
- 转json对象:JSON.parse()
本文来自博客园,作者:Huathy,遵循 CC 4.0 BY-NC-SA 版权协议。转载请注明原文链接:https://www.cnblogs.com/huathy/p/17253888.html





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 字符编码:从基础到乱码解决
· 提示词工程——AI应用必不可少的技术