SpringBoot学习笔记(四)SpringBoot进行Web开发&Thymeleaf模板引擎
文章目录
使用SpringBoot
- 创建SpringBoot应用,选中需要的模块
- SpringBoot已经进行了配置,我们在使用时只需要进行少量的配置即可
- 编写业务代码
SpringBoot 对静态资源的映射
“webjars/**”
所有 webjars/** 都到 classpath:META-INF/resource/webjars/ 找资源
https://www.webjars.org/
通过Maven引入前端框架。
示例如下:
<!--引入jQuery框架-->
<dependency>
<groupId>org.webjars</groupId>
<artifactId>jquery</artifactId>
<version>3.5.1</version>
</dependency>
<script src="/webjars/jquery/3.5.1/jquery.js"></script>
浏览器访问:http://127.0.0.1:8080/webjars/jquery/3.5.1/jquery.js
"/**"访问当前项目任何资源
"classpath:/META-INF/resources/",
"classpath:/resources/",
"classpath:/static/",
"classpath:/public/",
"/" :当前项目的根路径
首页及图标设定
静态资源文件夹下的所有 index.html 被 /** 所映射
localhost:8080/ -> localhost:8080/index.html
所有的 **/favicon.ico 都是在静态资源文件下找

引入Thymeleaf 与使用
- 模板引擎
JSP、Velocity、Freemarker、Thymeleaf(SpringBoot推荐)
Thymeleaf官方文档:https://www.thymeleaf.org/doc/tutorials/3.0/usingthymeleaf.html
示例如下:
- 引入依赖
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
- 编写Controller
//这里使用了Thymeleaf的模板引擎,它自动的为我们拼接了前缀(template/)和后缀(.html)
@RequestMapping("/hi")
public String hi(Map map){
map.put("hello","HELLO");
return "hi";
}
- 在
src\main\resources\templates\下创建一个hi.html,并为其导入thymeleaf命名空间
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>HI</title>
</head>
<body>
<h1>This Is Hi Page</h1>
<!-- 将div中的文本值设定为指定的内容 -->
<div th:text="${hello}"></div>
</body>
<script src="/jquery.js" th:src="@{/webjars/jquery.3.5.1/jquery.js}"></script>
</html>
- 访问
http://127.0.0.1:8080/hi,我们可以看到访问到了该页面的内容。
Thymeleaf语法
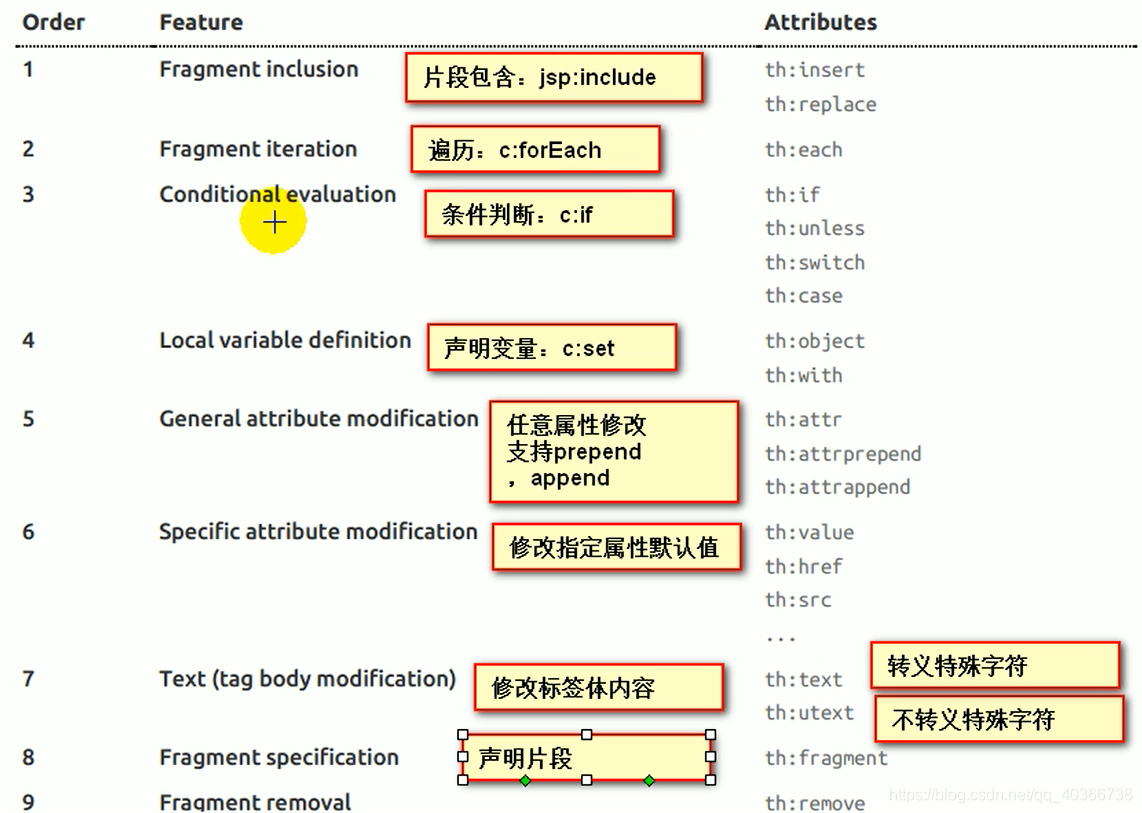
1. th属性:

2. 表达式
- ${…} 变量表达式,Variable Expressions
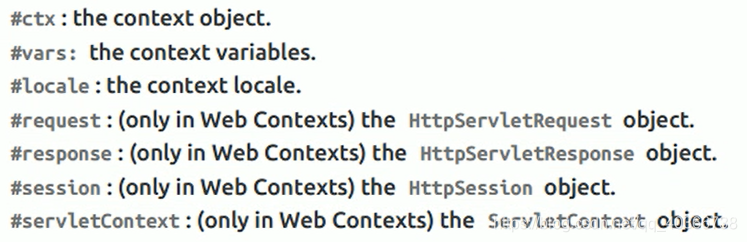
//获取变量值,调用方法,使用内嵌基本对象

- @{…} 链接表达式,Link URL Expressions
- #{…} 消息表达式,Message Expressions
- ~{…} 代码块表达式,Fragment Expressions
- *{…} 选择变量表达式,Selection Variable Expressions
引入资源
一般的静态资源包括html页面,建议放在templates目录下。这样可以让thymeleaf解析到。否则模板引擎无法解析。
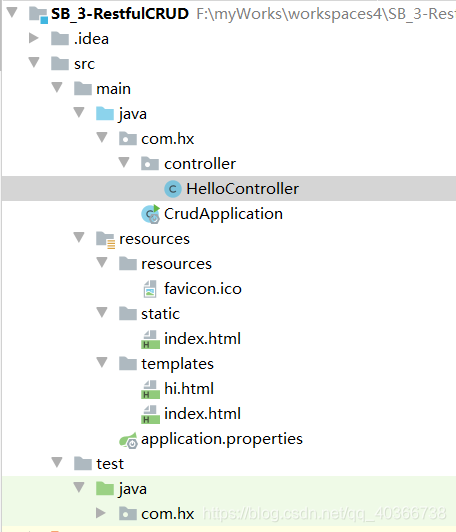
- 目录结构

问题:资源文件中存在两个静态的index.html
如果资源文件中存在两个静态的index.html,则在访问 127.0.0.1:8080/ 时,会访问static下的index.html。如何让它访问templates下的index.html呢?
- 解决方案一
@RequestMapping({"/","/index"})
public String index(){
return "index";
}
- 解决方案二
//使用WebMvcConfigurationSupport来扩展SpringMVC的功能
//这里可以继承WebMvcConfigurerAdapter(已过期,建议使用WebMvcConfigurationSupport,这是对adapter的扩展)
// 也可以实现WebMvcConfigurer
@Configuration
public class MyMvcConfig extends WebMvcConfigurationSupport {
@Override
protected void addViewControllers(ViewControllerRegistry registry) {
//浏览器发送/hx请求,请求到hi.html页面
registry.addViewController("/hx").setViewName("hi");
registry.addViewController("/").setViewName("index");
registry.addViewController("/index").setViewName("index");
}
}
关于使用addViewController无法映射不生效的问题
修改访问路径后前端会自动加上
- application.properties
server.servlet.context-path=/crud
- 访问
http://127.0.0.1:8080/crud/查看源码,可以看到thymeleaf已经为我们加上了前缀
本文来自博客园,作者:Huathy,遵循 CC 4.0 BY-NC-SA 版权协议。转载请注明原文链接:https://www.cnblogs.com/huathy/p/17253854.html





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享4款.NET开源、免费、实用的商城系统
· 全程不用写代码,我用AI程序员写了一个飞机大战
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· 白话解读 Dapr 1.15:你的「微服务管家」又秀新绝活了
· 记一次.NET内存居高不下排查解决与启示