多重样式优先级深入概念
优先级是浏览器是通过判断哪些属性值与元素最相关以决定并应用到该元素上的。优先级仅由选择器组成的匹配规则决定的。
优先级就是分配给指定的CSS声明的一个权重,它由匹配的选择器中的每一种选择器类型的数值决定。
优先级顺序
下列是一份优先级逐级增加的选择器列表:
- 1、!important,加在样式属性值后,优先级最高,权重值:10000
- 2、内联样式,如:div style="",权重值:1000
- 3、ID选择器,如:#app,权重值:100
- 4、类选择器,伪类选择器和属性选择器,如: .content、:hover、a[href],权重值:10
- 5、标签选择器和伪元素选择器,如:div、p、:first-line、:before,权重值:1
- 6、通用选择器(*)、子选择器(>)、相邻选择器(+)、同胞选择器(~),权重值:0>
!important 规则例外
当 !important 规则被应用在一个样式声明中时,该样式声明会覆盖CSS中任何其他的声明, 无论它处在声明列表中的哪里. 尽管如此, !important规则还是与优先级毫无关系.使用 !important 不是一个好习惯,因为它改变了你样式表本来的级联规则,从而使其难以调试。
一些经验法则:
- Always 要优化考虑使用样式规则的优先级来解决问题而不是
!important - Only 只在需要覆盖全站或外部 css(例如引用的 ExtJs 或者 YUI )的特定页面中使用
!important - Never 永远不要在全站范围的 css 上使用
!important - Never 永远不要在你的插件中使用
!important
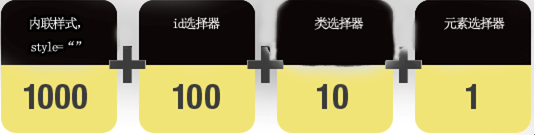
权重计算:

解释:
- 1. 内联样式表的权值最高 1000;
- 2. ID 选择器的权值为 100
- 3. Class 类选择器的权值为 10
- 4. HTML 标签选择器的权值为 1
利用选择器的权值进行计算比较,em 显示蓝色,示例如下:https://c.runoob.com/codedemo/3048
CSS 优先级法则:
- A 选择器都有一个权值,权值越大越优先;
- B 当权值相等时,后出现的样式表设置要优于先出现的样式表设置;
- C 创作者的规则高于浏览者:即网页编写者设置的CSS 样式的优先权高于浏览器所设置的样式;
- D 继承的CSS 样式不如后来指定的CSS 样式;
- E 在同一组属性设置中标有“!important”规则的优先级最大;示例如下:https://c.runoob.com/codedemo/3049
结果:在Firefox 下显示为蓝色;在IE 6 下显示为红色;
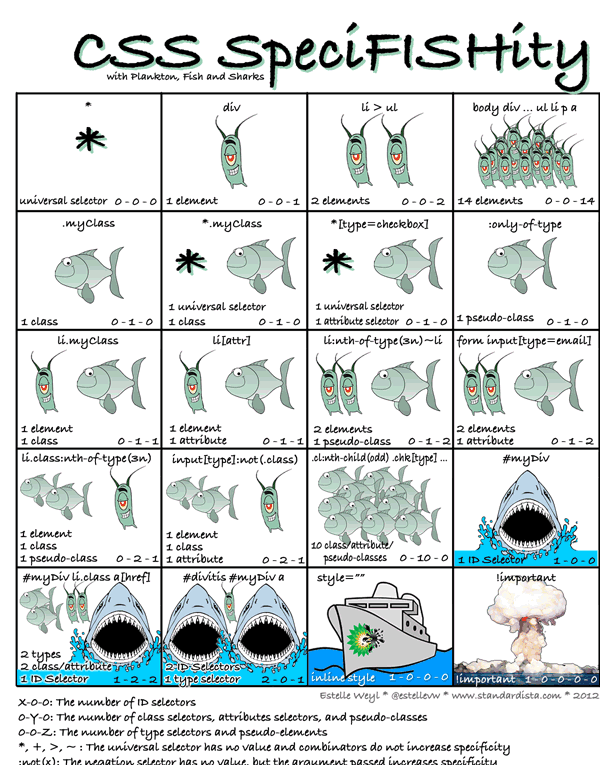
这里引入一张流行的CSS权重关系图:





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本