钉钉登录二维码嵌套在vue页面中
转自 https://www.csdn.net/tags/OtDacg3sMjQ2NTgtYmxvZwO0O0OO0O0O.html
钉钉登录二维码嵌套在vue页面中
2021-09-04 14:42:45
<template>
<div id="app">
<div id="login_container"></div>
</div>
</template>
<script>
import axios from "axios";
export default {
name: "App",
components: {},
data() {
return {
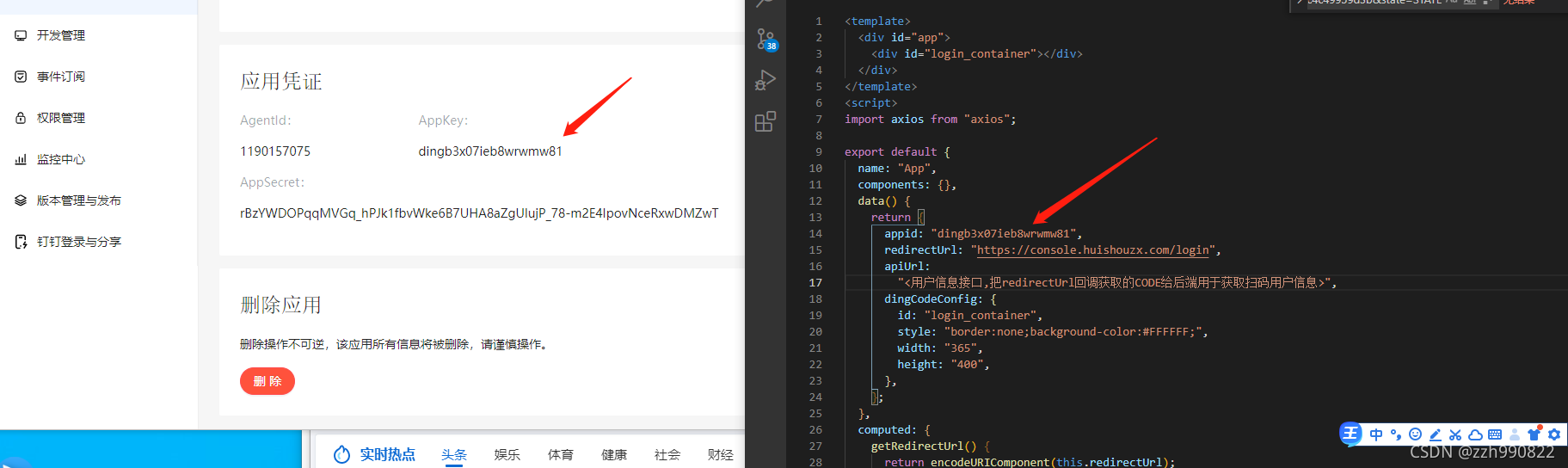
appid: "dingb3x07ieb8wrwmw81",
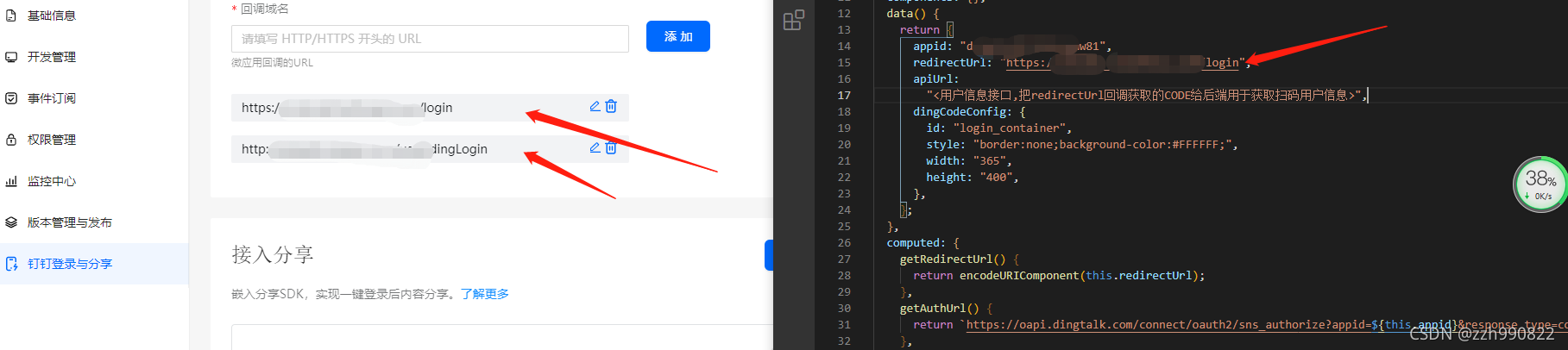
redirectUrl: "https://console.huishouzx.com/login",
apiUrl:
"<用户信息接口,把redirectUrl回调获取的CODE给后端用于获取扫码用户信息>",
dingCodeConfig: {
id: "login_container",
style: "border:none;background-color:#FFFFFF;",
width: "365",
height: "400",
},
};
},
computed: {
getRedirectUrl() {
return encodeURIComponent(this.redirectUrl);
},
getAuthUrl() {
return https://oapi.dingtalk.com/connect/oauth2/sns_authorize?appid=${this.appid}&response_type=code&scope=snsapi_login&state=STATE&redirect_uri=${this.getRedirectUrl};
},
getGoto() {
return encodeURIComponent(this.getAuthUrl);
},
getDingCodeConfig() {
return { ...this.dingCodeConfig, goto: this.getGoto };
},
},
created() {
//调用
this.initDingJs();
},
mounted() {
this.addDingListener();
this.initDingLogin();
this.getUser();
},
methods: {
initDingJs() {
!(function (window, document) {
function d(a) {
var e,
c = document.createElement("iframe"),
d = "https://login.dingtalk.com/login/qrcode.htm?goto=" + a.goto;
(d += a.style ? "&style=" + encodeURIComponent(a.style) : ""),
(d += a.href ? "&href=" + a.href : ""),
(c.src = d),
(c.frameBorder = "0"),
(c.allowTransparency = "true"),
(c.scrolling = "no"),
(c.width = a.width ? a.width + "px" : "365px"),
(c.height = a.height ? a.height + "px" : "400px"),
(e = document.getElementById(a.id)),
(e.innerHTML = ""),
e.appendChild(c);
}
window.DDLogin = d;
})(window, document);
},
addDingListener() {
let self = this;
let handleLoginTmpCode = function (loginTmpCode) {
window.location.href =
self.getAuthUrl + `&loginTmpCode=${loginTmpCode}`;
};
let handleMessage = function (event) {
if (event.origin == "https://login.dingtalk.com") {
handleLoginTmpCode(event.data);
}
};
if (typeof window.addEventListener != "undefined") {
window.addEventListener("message", handleMessage, false);
} else if (typeof window.attachEvent != "undefined") {
window.attachEvent("onmessage", handleMessage);
}
},
initDingLogin() {
window.DDLogin(this.getDingCodeConfig);
},
getUser() {
let getQueryString = function (name) {
var reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)", "i");
var r = window.location.search.substr(1).match(reg);
if (r != null) {
return unescape(r[2]);
}
return null;
};
let code = getQueryString("code");
if (code !== null) {
axios
.get(`${this.apiUrl}?code=${code}`)
.then((response) => {
console.log(response);
})
.catch((error) => {
console.log(error);
});
}
},
},
};
</script>
<style>
app {
https://oapi.dingtalk.com/connect/oauth2/sns_authorize?appid=${this.appid}&response_type=code&scope=snsapi_login&state=STATE&redirect_uri=${this.getRedirectUrl}
window.DDLogin = d;
})(window, document);
},
addDingListener() {
let self = this;
let handleLoginTmpCode = function (loginTmpCode) {
window.location.href =
self.getAuthUrl + `&loginTmpCode=${loginTmpCode}`;
};
let handleMessage = function (event) {
if (event.origin == "https://login.dingtalk.com") {
handleLoginTmpCode(event.data);
}
};
if (typeof window.addEventListener != "undefined") {
window.addEventListener("message", handleMessage, false);
} else if (typeof window.attachEvent != "undefined") {
window.attachEvent("onmessage", handleMessage);
}
},
initDingLogin() {
window.DDLogin(this.getDingCodeConfig);
},
getUser() {
let getQueryString = function (name) {
var reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)", "i");
var r = window.location.search.substr(1).match(reg);
if (r != null) {
return unescape(r[2]);
}
return null;
};
let code = getQueryString("code");
if (code !== null) {
axios
.get(`${this.apiUrl}?code=${code}`)
.then((response) => {
console.log(response);
})
.catch((error) => {
console.log(error);
});
}
},
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>



更多相关内容





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通