GridView 控制分页页码间距
来源:http://auv2009.blog.163.com/blog/static/68858712200992793853431/
技巧1:在分页区中改变当前页码的样式或高亮显示页码
一个简单的办法,就是为分页区配置如下的CSS样式。
<head runat="server"> <title></title> <style type="text/css"> .cssPager span { background-color:#4f6b72; font-size:18px;} </style> </head> <asp:GridView ID="GridView1" runat="server" AllowPaging="true" AutoGenerateColumns="false" DataKeyNames="ProductID" DataSourceID="SqlDataSource1"> <PagerStyle CssClass="cssPager" /> ...
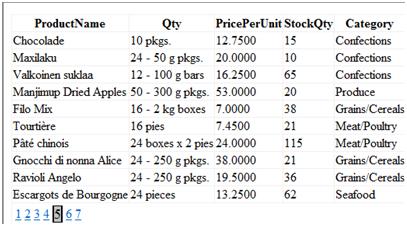
效果如下所示:

技巧2:增加分页区中页码之间的间隔
与技巧1一样,可以设置如下的CSS样式。但要注意,该样式旨在在修改分页区中的TD元素。因为页码是放置于TD元素之中。
<head runat="server"> <title></title> <style type="text/css"> .cssPager td { padding-left: 4px; padding-right: 4px; } </style> </head> <asp:GridView ID="GridView1" runat="server" AllowPaging="true" AutoGenerateColumns="false" DataKeyNames="ProductID" DataSourceID="SqlDataSource1"> <PagerStyle CssClass="cssPager" /> ...
效果如下所示,

分类:
后台-asp.net





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 如何调用 DeepSeek 的自然语言处理 API 接口并集成到在线客服系统
· 【译】Visual Studio 中新的强大生产力特性
· 2025年我用 Compose 写了一个 Todo App