Java GUI 桌面应用开发
前言
虽然现在已经很少项目会涉及GUI技术,但作为一个合格的Java开发工程师,还是得了解才得
本文记录,idea使用JFormDesigner插件进行Java GUI 桌面应用开发
GUI Swing
图形化的用户界面(Graphical User Interface,简称GUI),java提供了一套可以轻松构建GUI的工具
GUI开发包:
java.awt 包: 主要提供字体/布局管理器
javax.swing 包:主要提供各种组件(窗口/按钮/文本框),商业开发常用
java.awt.event 包:事件处理,后台功能的实现
Swing组件
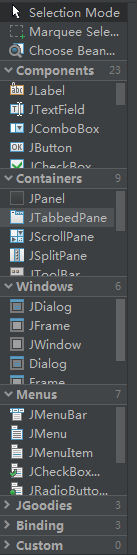
相对于AWT而言Swing包中提供了更多的丰富的、快捷的、强大的GUI组件
大体上包括以下内容:window顶层容器(窗口)、container中间容器(面板)、component基本组件(按钮、标签等)

JFormDesigner
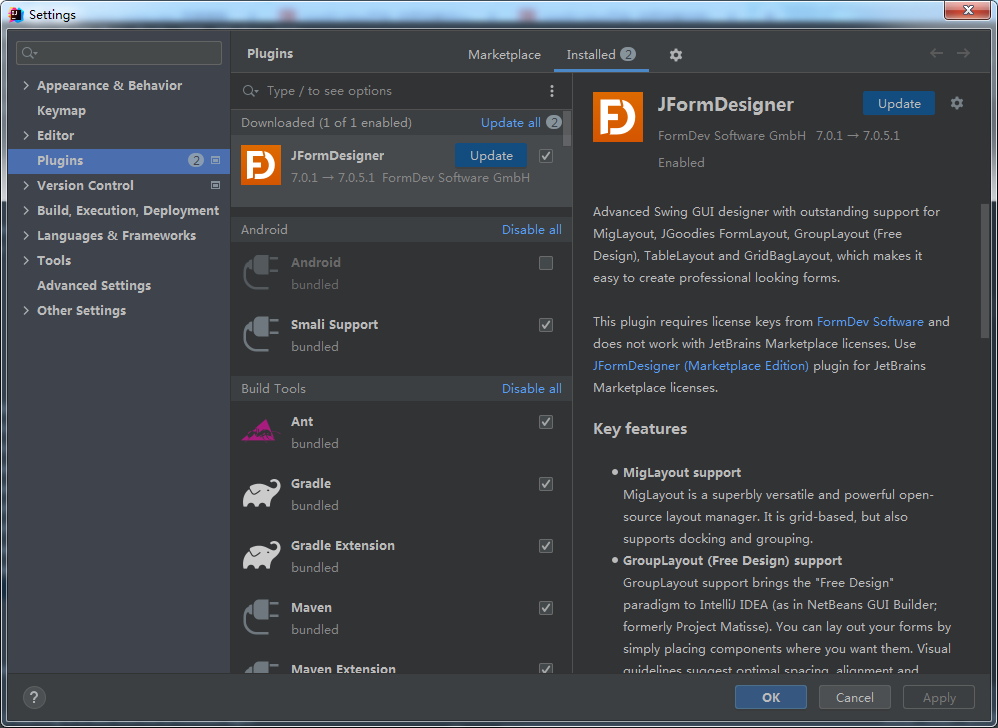
JFormDesigner,高级Swing GUI设计器,支持MigLayout, JGoodies FormLayout, GroupLayout(自由设计),TableLayout和GridBagLayout,这使得它很容易创建专业外观的表单。
通俗的讲就是使用这个插件进行拖拉布局,快速创建页面,但是这个插件需要购买许可才能使用
破解教程:https://www.cnblogs.com/ylkh/p/13858433.html
1、打开注册机JFormDesigner_Keygen.exe,选择idea plug-in,里面的可以随便填 2、点击Patch,选择已安装的插件,生成bak文件(插件位置idea安装路径\plugins\FormDesigner\) 3、点击generate生成JFormDesigner_license.txt文件

代码编写
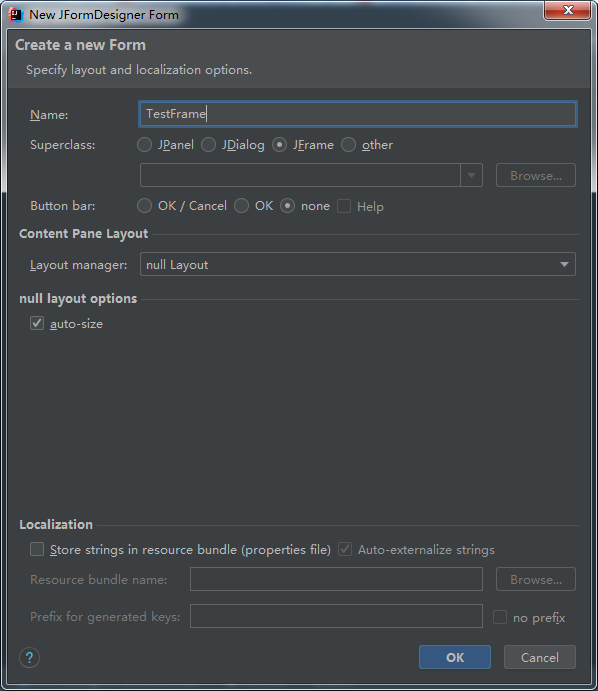
创建图形页面,插件会自动同步生成java文件



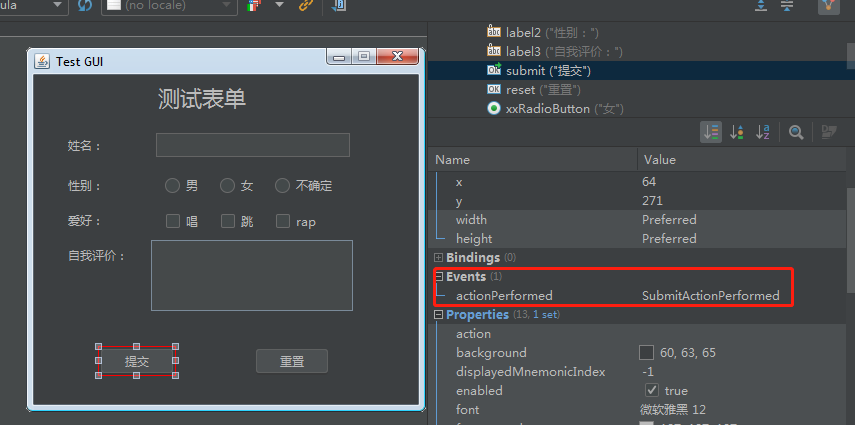
进行拖拉布局

关键点:
1、顶层容器(JFrame)的Name值要为:this
2、生成的java文件要继承 javax.swing.JFrame
public class TestFrame extends javax.swing.JFrame{ //省略其他代码... }
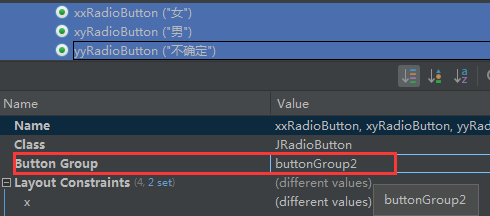
3、需要进行单选的RadioButton,要添加同一个Button Group

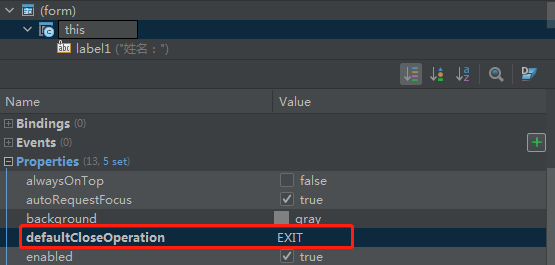
4、defaultCloseOperation要设置成EXIT,点击X号退出页面时才会退出程序

5、绑定事件,给按钮添加一个actionPerformed即可

6、关闭当前页面:this.dispose(); //退出当前界面
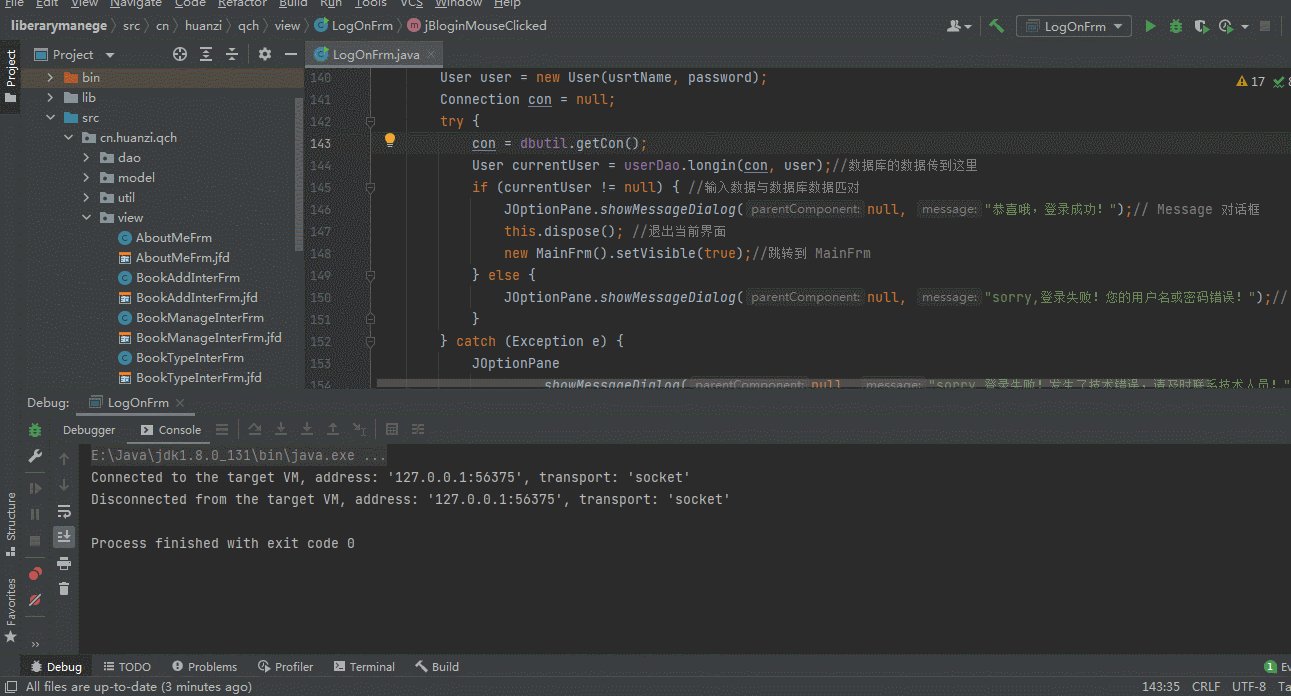
7、代码弹出对话框:JOptionPane.showMessageDialog(null, "恭喜哦,登录成功!");// Message 对话框
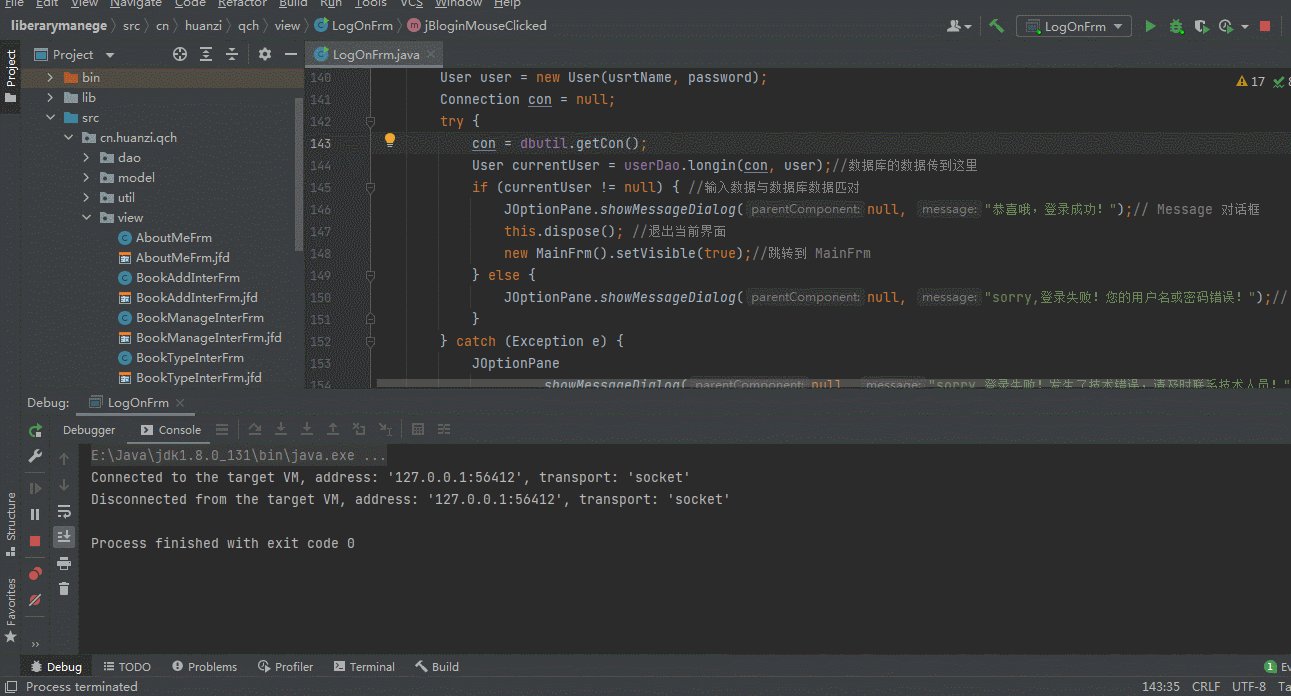
生成的java文件
/* * Created by JFormDesigner on Tue Dec 28 15:24:42 CST 2021 */ package cn.huanzi.qch.view; import java.awt.*; import java.awt.event.*; import javax.swing.*; /** * 测试 */ public class TestFrame extends javax.swing.JFrame{ public TestFrame() { initComponents(); setVisible(true);// 显示 setLocationRelativeTo(null);// JFrame 窗口居中显示 } public static void main(String[] args) { java.awt.EventQueue.invokeLater(() -> { new TestFrame(); System.out.println("启动成功!"); }); } private void SubmitActionPerformed(ActionEvent e) { // TODO add your code here System.out.println("---------------------------"); System.out.println("姓名:"+userNameTestField.getText()); String sex = ""; if (xyRadioButton.isSelected()) { sex = "男"; } else if (xxRadioButton.isSelected()) { sex = "女"; }else if (yyRadioButton.isSelected()) { sex = "不确定"; } System.out.println("性别:"+sex); String hobby = ""; if (singCheckBox.isSelected()) { hobby += "唱、"; } if (skipCheckBox.isSelected()) { hobby += "跳、"; } if (rapCheckBox.isSelected()) { hobby += "rap、"; } System.out.println("爱好:"+hobby); System.out.println("自我评价:"+selfTextArea.getText()); } private void initComponents() { // JFormDesigner - Component initialization - DO NOT MODIFY //GEN-BEGIN:initComponents label1 = new JLabel(); userNameTestField = new JTextField(); label2 = new JLabel(); label3 = new JLabel(); submit = new JButton(); reset = new JButton(); xxRadioButton = new JRadioButton(); xyRadioButton = new JRadioButton(); yyRadioButton = new JRadioButton(); scrollPane1 = new JScrollPane(); selfTextArea = new JTextArea(); label4 = new JLabel(); label5 = new JLabel(); singCheckBox = new JCheckBox(); skipCheckBox = new JCheckBox(); rapCheckBox = new JCheckBox(); //======== this ======== setBackground(Color.gray); setTitle("Test GUI"); setForeground(SystemColor.windowText); setMinimumSize(new Dimension(300, 200)); setResizable(false); setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE); Container contentPane = getContentPane(); contentPane.setLayout(null); //---- label1 ---- label1.setText("\u59d3\u540d\uff1a"); contentPane.add(label1); label1.setBounds(34, 55, 65, 30); contentPane.add(userNameTestField); userNameTestField.setBounds(119, 55, 200, userNameTestField.getPreferredSize().height); //---- label2 ---- label2.setText("\u6027\u522b\uff1a"); contentPane.add(label2); label2.setBounds(34, 95, 65, 30); //---- label3 ---- label3.setText("\u81ea\u6211\u8bc4\u4ef7\uff1a"); contentPane.add(label3); label3.setBounds(34, 165, 65, 30); //---- submit ---- submit.setText("\u63d0\u4ea4"); submit.addActionListener(e -> SubmitActionPerformed(e)); contentPane.add(submit); submit.setBounds(new Rectangle(new Point(64, 271), submit.getPreferredSize())); //---- reset ---- reset.setText("\u91cd\u7f6e"); contentPane.add(reset); reset.setBounds(new Rectangle(new Point(219, 271), reset.getPreferredSize())); //---- xxRadioButton ---- xxRadioButton.setText("\u5973"); contentPane.add(xxRadioButton); xxRadioButton.setBounds(new Rectangle(new Point(184, 100), xxRadioButton.getPreferredSize())); //---- xyRadioButton ---- xyRadioButton.setText("\u7537"); contentPane.add(xyRadioButton); xyRadioButton.setBounds(new Rectangle(new Point(129, 100), xyRadioButton.getPreferredSize())); //---- yyRadioButton ---- yyRadioButton.setText("\u4e0d\u786e\u5b9a"); contentPane.add(yyRadioButton); yyRadioButton.setBounds(new Rectangle(new Point(239, 100), yyRadioButton.getPreferredSize())); //======== scrollPane1 ======== { scrollPane1.setViewportView(selfTextArea); } contentPane.add(scrollPane1); scrollPane1.setBounds(117, 165, 202, 71); //---- label4 ---- label4.setText("\u6d4b\u8bd5\u8868\u5355"); label4.setFont(label4.getFont().deriveFont(22f)); contentPane.add(label4); label4.setBounds(124, 0, 100, 45); //---- label5 ---- label5.setText("\u7231\u597d\uff1a"); contentPane.add(label5); label5.setBounds(34, 130, 65, 30); //---- singCheckBox ---- singCheckBox.setText("\u5531"); contentPane.add(singCheckBox); singCheckBox.setBounds(new Rectangle(new Point(129, 135), singCheckBox.getPreferredSize())); //---- skipCheckBox ---- skipCheckBox.setText("\u8df3"); contentPane.add(skipCheckBox); skipCheckBox.setBounds(new Rectangle(new Point(184, 135), skipCheckBox.getPreferredSize())); //---- rapCheckBox ---- rapCheckBox.setText("rap"); contentPane.add(rapCheckBox); rapCheckBox.setBounds(239, 135, 50, rapCheckBox.getPreferredSize().height); { // compute preferred size Dimension preferredSize = new Dimension(); for(int i = 0; i < contentPane.getComponentCount(); i++) { Rectangle bounds = contentPane.getComponent(i).getBounds(); preferredSize.width = Math.max(bounds.x + bounds.width, preferredSize.width); preferredSize.height = Math.max(bounds.y + bounds.height, preferredSize.height); } Insets insets = contentPane.getInsets(); preferredSize.width += insets.right; preferredSize.height += insets.bottom; contentPane.setMinimumSize(preferredSize); contentPane.setPreferredSize(preferredSize); } setSize(400, 365); setLocationRelativeTo(null); //---- buttonGroup2 ---- ButtonGroup buttonGroup2 = new ButtonGroup(); buttonGroup2.add(xxRadioButton); buttonGroup2.add(xyRadioButton); buttonGroup2.add(yyRadioButton); // JFormDesigner - End of component initialization //GEN-END:initComponents } // JFormDesigner - Variables declaration - DO NOT MODIFY //GEN-BEGIN:variables private JLabel label1; private JTextField userNameTestField; private JLabel label2; private JLabel label3; private JButton submit; private JButton reset; private JRadioButton xxRadioButton; private JRadioButton xyRadioButton; private JRadioButton yyRadioButton; private JScrollPane scrollPane1; private JTextArea selfTextArea; private JLabel label4; private JLabel label5; private JCheckBox singCheckBox; private JCheckBox skipCheckBox; private JCheckBox rapCheckBox; // JFormDesigner - End of variables declaration //GEN-END:variables }
效果演示

后记
掌握了基本操作后,下面分享我在大学时期做的单机版五子棋、以及java课程实训作品:图书管理系统
JavaFX
2022-01-27更新
JavaFX是一个强大的图形和多媒体处理工具包集合,它允许开发者来设计、创建、测试、调试和部署富客户端程序,并且和Java一样跨平台。JavaFX比Swing更简单、更强大!
中文文档:http://www.javafxchina.net/blog/docs/
import javafx.application.Application; import javafx.event.ActionEvent; import javafx.event.EventHandler; import javafx.scene.Scene; import javafx.scene.control.Button; import javafx.scene.layout.StackPane; import javafx.stage.Stage; public class MyApp extends Application { @Override public void start(Stage primaryStage) { Button btn = new Button(); btn.setText("Say 'Hello World'"); btn.setOnAction(new EventHandler<ActionEvent>() { @Override public void handle(ActionEvent event) { System.out.println("Hello World!"); } }); StackPane root = new StackPane(); root.getChildren().add(btn); Scene scene = new Scene(root, 300, 250); primaryStage.setTitle("Hello World!"); primaryStage.setScene(scene); primaryStage.show(); } public static void main(String[] args) { launch(args); } }

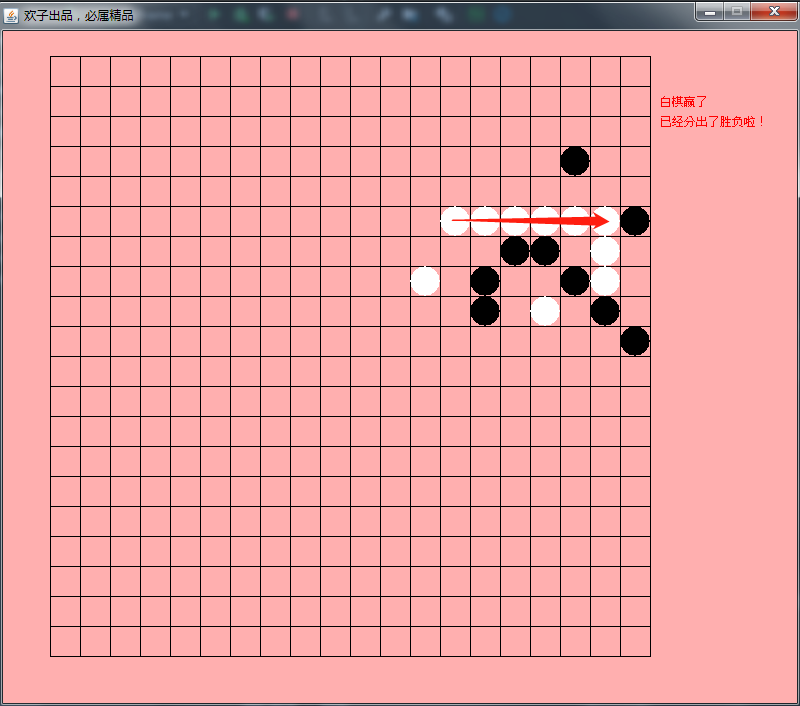
单机版五子棋

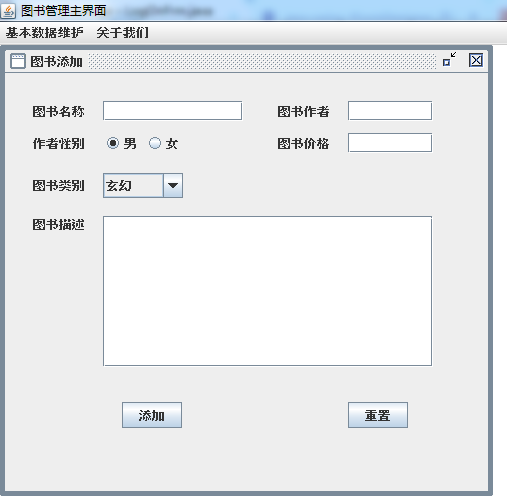
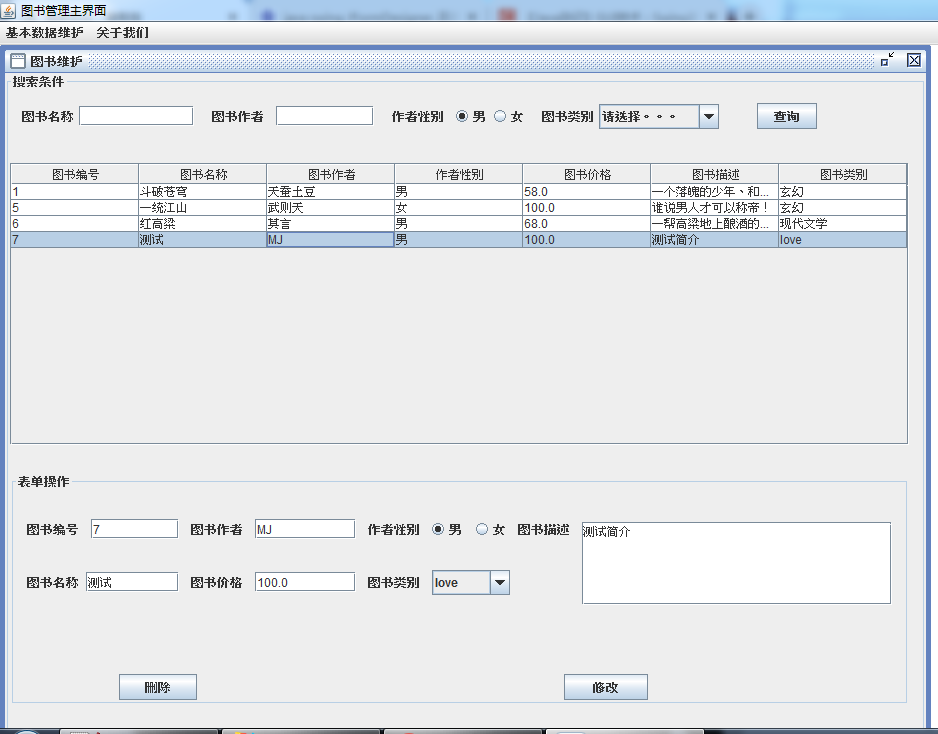
图书管理系统
数据库用mysql,GUI图形化页面实现用户登录后对图书进行CRUD操作

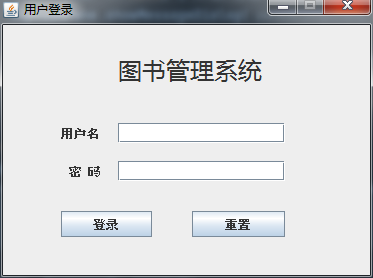
登录页面

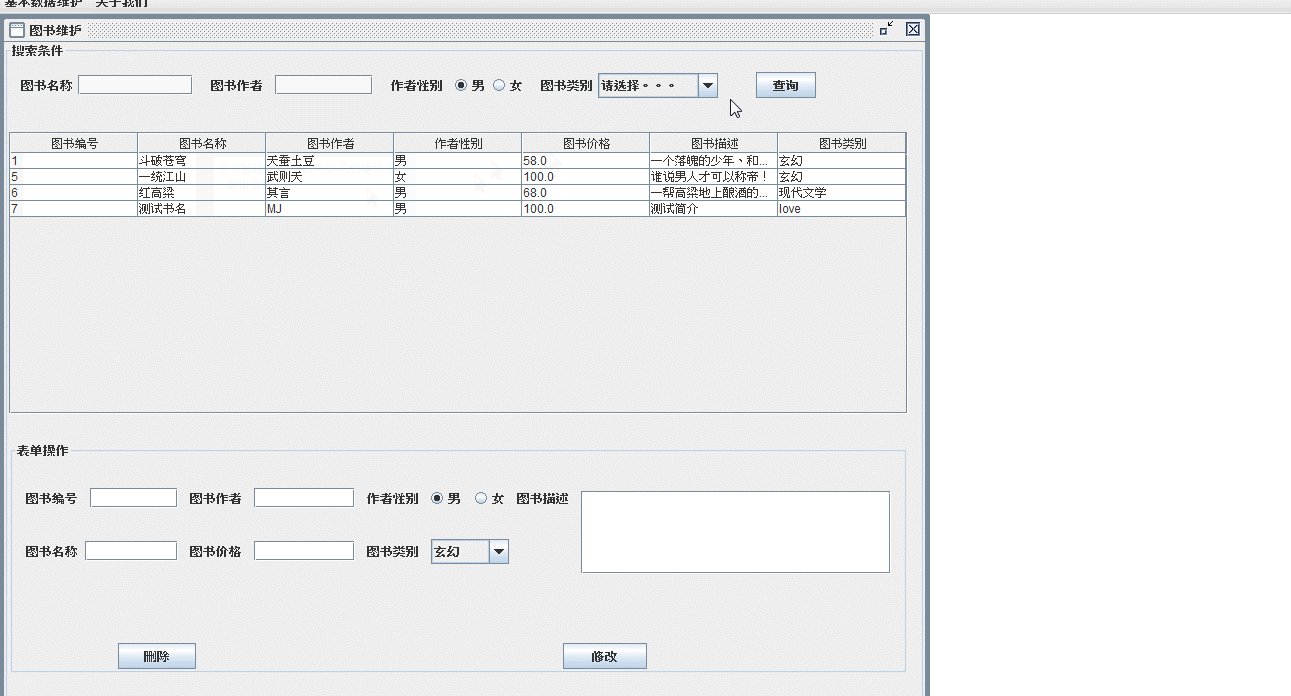
图书管理


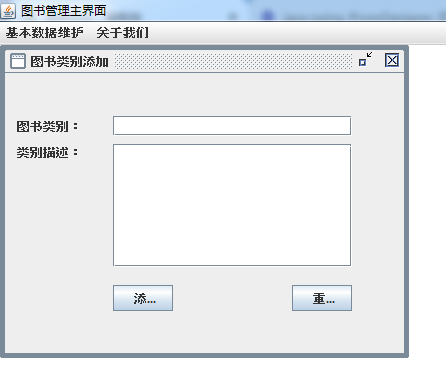
图书类别管理


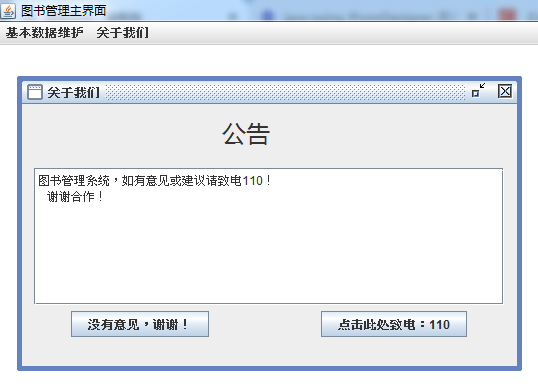
关于我们

版权声明
捐献、打赏

支付宝

微信
交流群




